Appium简介
正如主页所述,Appium的目标是支持许多不同平台(移动、Web、桌面等)的UI自动化。
不仅如此,它还旨在支持用不同语言(JS、Java、Python等)编写的自动化代码。
将所有这些功能组合到一个程序中是一个非常艰巨的任务,如果不是不可能的话!
为了实现这一目标,Appium有效地分为四个部分:
- Appium核心 - 定义核心API
- 驱动程序 - 实现与特定平台的连接
- 客户端 - 用特定语言实现Appium的API
- 插件 - 更改或扩展Appium的核心功能
因此,要开始使用Appium进行自动化,您需要:
- 安装Appium本身
- 为目标平台安装一个驱动程序
- 为目标编程语言安装一个客户端库
- (可选)安装一个或多个插件
这些是基础知识!如果您准备好开始,可以继续查看快速入门!
如果您希望了解更多有关其工作原理的详细信息,请参阅以下页面以获取背景材料:
- Appium核心
- Appium驱动程序
- Appium客户端
Appium工作原理
正如主页所述,Appium是一个开源项目和相关软件生态系统,旨在简化许多应用平台的UI自动化。随着Appium 2的发布,Appium有以下主要目标:
- 使平台特定的自动化功能在跨平台的标准API下可用。
- 允许从任何编程语言轻松访问此API。
- 提供工具以便方便地共同开发Appium扩展。
因此,无论您了解哪个应用平台,比如iOS或Android,Appium都希望开发人员和测试人员能够按照单一、统一的API编写该平台的UI自动化代码。基于Appium的目标,我们需要回答许多问题,以使所有这些都能正常工作:
- “单一、统一”的API应该是哪个?
- 我们如何将该API映射到特定平台的自动化行为?
- 我们如何使该API可通过多种流行的编程语言轻松访问?
在这里,还有一个更大的问题潜伏在背后,因为除了iOS和Android之外,还有更多的应用平台:
- 我们如何为所有平台启用自动化?
探索Appium对这些问题的回答可能不是了解Appium的最快方式,但肯定是一个很好的方式!所以让我们深入研究。
Appium客户端简介
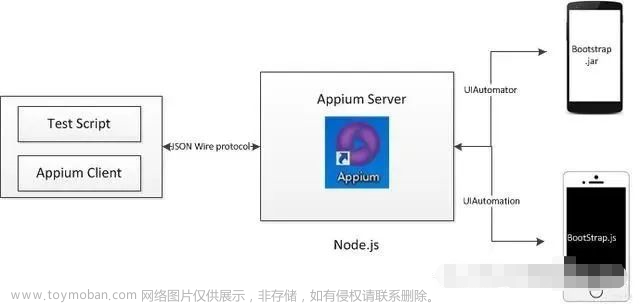
如主要概览中所讨论的那样,Appium基于W3C WebDriver规范。
这意味着Appium实现了一个客户端-服务器架构。服务器(由Appium本身以及您用于自动化的任何驱动程序或插件组成)连接到测试设备,并实际负责在这些设备上执行自动化。
客户端(由您,Appium测试作者驱动)负责通过网络向服务器发送命令,并接收服务器的响应。
这些响应可用于判断自动化命令是否成功,或可能包含您查询应用程序状态的信息。这份文档是对此方程式中客户端部分的概念性介绍。
有关方程式的服务器端(即Appium如何实际控制设备?)的更多信息,请查看我们的Appium驱动程序简介。要跳转到Appium客户端库链接列表,请查看客户端列表。
有哪些自动化命令可用?这取决于您在任何给定会话中使用的特定驱动程序和插件。
例如,标准的命令集可能包括以下内容:
-
查找元素
-
点击元素
-
获取页面源码
-
获取屏幕截图
如果您查看WebDriver规范中的这些命令,您会注意到它们并没有根据任何特定的编程语言定义。
它们不是Java命令、JavaScript命令或Python命令。
相反,它们构成了一个HTTP API的一部分,可以从任何编程语言(或没有!如果您愿意,可以只使用cURL)中访问。
因此,例如,查找元素命令对应于发送到HTTP端点/session/:sessionid/element的HTTP POST请求(在这种情况下,:sessionid是服务器在先前调用Create Session时生成的唯一会话ID的占位符)。
这些信息主要对于开发与WebDriver规范兼容的技术的人员是有用的。对于试图编写Appium或Selenium测试的人来说,这并不特别有用。在编写Appium测试时,您希望使用熟悉的编程语言。幸运的是,存在一组Appium客户端库,负责与Appium服务器进行HTTP通信。它们不会直接暴露特定编程语言的HTTP细节,而是为特定编程语言公开了一组“本地”命令,使得对于测试作者来说,就感觉像是在编写Python、JavaScript或Java。
例如,以下是相同的一组简单的Appium命令,使用每种语言的推荐Appium客户端绑定(请注意,这不是包含所有适当导入的工作示例代码;请参阅每个客户端库的设置和命令参考文档):
const element = await driver.$('//*[@text="Foo"]');
await element.click();
console.log(await element.getText())
console.log(await driver.getPageSource())
这些脚本,尽管使用不同的编程语言编写,但在底层执行的是相同的操作:
- 使用xpath作为using参数,使用表达XPath查询的值参数调用Find Element。(如果您对这些术语感到困惑,您可能会发现介绍Appium或Selenium的内容很有用)
- 使用上一步调用中找到的元素的ID调用Click Element。
- 使用相同元素的ID调用Get Element Text,并将其打印到控制台。
- 调用Get Page Source检索页面/应用源代码,并将其打印到控制台。
在选择或使用客户端之前,需要注意的另一件事是每个客户端都是独立维护的。仅因为一个客户端中有某个功能,并不意味着另一个客户端也有(尽管所有客户端至少支持标准的W3C协议以及任何常见的Appium扩展)。仅因为一个客户端具有一套不错的辅助函数,并不意味着另一个客户端也有。有些客户端保持非常频繁的更新,而其他客户端则没有!因此,在选择库时,首要考虑的是要使用的编程语言,其次考虑的是库的功能齐全程度和维护情况如何!
要了解如何使用Appium客户端,请访问该客户端的主页以获取更多信息。在许多情况下,给定语言的Appium客户端是建立在该语言的Selenium客户端之上的,因此某些Appium客户端可能仅记录在Selenium客户端之上添加的功能。总之,为了获取完整的参考信息,您可能需要同时访问Appium客户端文档和Selenium客户端文档。
这就是关于Appium客户端的所有需要知道的内容!请转到客户端页面查看当前客户端列表。文章来源:https://www.toymoban.com/news/detail-775196.html
 文章来源地址https://www.toymoban.com/news/detail-775196.html
文章来源地址https://www.toymoban.com/news/detail-775196.html
到了这里,关于test ui-02-UI 测试组件之 Appium 入门介绍的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!