一 es的3种分页对比
1.1 先上结论
| 类型 |
原理 |
优点 |
缺点 |
使用场景 |
| from + size |
类似 msql的 limit 0,100; limit from,size |
灵活性好,实现简单,适合浅分页 |
无法实现深度分页问题,当查询数量超过10000就会报错 |
top10000以内的查询 |
| Scroll |
首次查询会在内存中保存一个历史快照以及游标(scroll_id),记录当前消息查询的终止位置,下次查询的时候将基于游标进行消费(不管while语句循环多少次,scrollid在设置的时效内,使用的是同一个),不具备实时性,一般是用于大量数据导出。 |
适合深分页 |
无法反应数据的实时性(快照版本),维护成本高,需要维护一个 scroll_id |
最适合离线场景,海量数据的导出(比如笔者刚遇到的将es中20w的数据导入到excel),需要查询海量结果集的数据 |
| Search After |
step1:在查询第1页的时候,设置全局唯一性的字段进行组合排序;step2:查询数据之后,取出最后一笔数据的sort值,传到search_after进行查询; step3:基于上一笔的sort值,查询排在它之后的数据,以此来实现分页 |
性能最好,适合深分页,能够反映数据的实时变更 |
不能够随机跳转分页,只能是一页一页的向后翻(当有新数据进来,也能实时查询到),并且需要至少指定一个唯一不重复字段来排序(一般是_id和时间字段) |
海量数据的实时分页 |
二 es的深度分页介绍
2.1 scroll分页
由于项目现场涉密,所写代码,只能截图还原;
1.初始化客户端

2.scroll查询数据

2.参考此代码
/**
* 这种常用于根据筛选条件之后抽取全部数据的场景,
* scroll API 可以被用来检索大量的结果, 甚至所有的结果 ,
* 注意es的游标查询的是当下时刻的数据快照,
* 即在游标查询之后的数据的变动不会影响游标查询的结果,
* 默认游标查询根据_doc字段进行排序
*
* @param restHighLevelClient
* @param indexName
* @param typeName
* @throws IOException
*/
public static void cusorSearch(RestHighLevelClient restHighLevelClient, String indexName, String typeName) throws IOException {
SearchRequest searchRequest = new SearchRequest(indexName, typeName);
SearchSourceBuilder searchSourceBuilder = new SearchSourceBuilder().query(QueryBuilders.rangeQuery("price").gte(5.0).lte(100.0));
searchSourceBuilder.size(2);
searchRequest.source(searchSourceBuilder);
Scroll scroll = new Scroll(timeValueMillis(1L));
/**
*
* 在搜索条件之后使用searchSourceBuilder.size(2)设置了每次游标只抽取2条数据,
* 设置每次游标的超时时间是1毫秒timeValueMillis,可以适当调高超时时间防止由于超时还没查完导致游标提前结束。
* 在执行游标的时候,第一次使用了客户端的search方法,从第二次开始使用scroll方法,
* 每开始下一次游标的时候都通过查看本次游标的结果是否为空searchResponse.getHits().getHits()来判断是否还要继续,
* 把每次游标的返回结果收集起来拿到全部数据
*
*/
searchRequest.scroll(scroll);
SearchResponse searchResponse = restHighLevelClient.search(searchRequest, RequestOptions.DEFAULT);
String scrollId = searchResponse.getScrollId();
SearchHit[] hits = searchResponse.getHits().getHits();
List<SearchHit> resultSearchHit = new ArrayList<>();
while (hits != null && hits.length > 0) {
System.out.println(hits.length);
System.out.println(scrollId);
resultSearchHit.addAll(Arrays.asList(hits));
SearchScrollRequest searchScrollRequest = new SearchScrollRequest(scrollId);
searchScrollRequest.scroll(scroll);
SearchResponse searchScrollResponse = restHighLevelClient.scroll(searchScrollRequest, RequestOptions.DEFAULT);
scrollId = searchScrollResponse.getScrollId();
hits = searchScrollResponse.getHits().getHits();
}
ClearScrollRequest clearScrollRequest = new ClearScrollRequest();
clearScrollRequest.addScrollId(scrollId);
restHighLevelClient.clearScroll(clearScrollRequest, RequestOptions.DEFAULT);
restHighLevelClient.close();
}
3.RestHighLevelClient 操作ElasticSearch-CSDN博客
2.2 search After分页
1.代码截图

2.参考代码
public static void main(String[] args) throws Exception{
long startTime = System.currentTimeMillis();
// 创建ES客户端
RestHighLevelClient esClient = new RestHighLevelClient(
RestClient.builder(new HttpHost("localhost", 9200, "http"))
);
// 1、创建searchRequest
SearchRequest searchRequest = new SearchRequest("audit2");
// 2、指定查询条件
SearchSourceBuilder sourceBuilder = new SearchSourceBuilder().trackTotalHits(true);//必须加上track_total_hits,不然就只显示10000
//设置每页查询的数据个数
sourceBuilder.size(1000);
// 设置唯一排序值定位
sourceBuilder.sort(SortBuilders.fieldSort("operationtime").order(SortOrder.DESC));//多条件查询
//将sourceBuilder对象添加到搜索请求中
searchRequest.source(sourceBuilder);
// 发送请求
SearchResponse searchResponse = esClient.search(searchRequest, RequestOptions.DEFAULT);
SearchHit[] hits1 = searchResponse.getHits().getHits();
List<Map<String, Object>> result = new ArrayList<>();
if (hits1 != null && hits1.length > 0) {
do {
for (SearchHit hit : hits1) {
// 获取需要数据
Map<String, Object> sourceAsMap = hit.getSourceAsMap();
result.add(sourceAsMap);
}
// 取得最后得排序值sort,用于记录下次将从这个地方开始取数
SearchHit[] hits = searchResponse.getHits().getHits();
Object[] lastNum = hits[hits.length - 1].getSortValues();
// 设置searchAfter的最后一个排序值
sourceBuilder.searchAfter(lastNum);
searchRequest.source(sourceBuilder);
// 进行下次查询
searchResponse = esClient.search(searchRequest, RequestOptions.DEFAULT);
} while (searchResponse.getHits().getHits().length != 0);
}
logger.info("查询出来的数据个数为:{}", result.size());
// 关闭客户端
esClient.close();
logger.info("运行时间: " + (System.currentTimeMillis() - startTime) + "ms");
}【es】java使用es中三种查询用法from size、search after、scroll_es from size_致最长的电影的博客-CSDN博客
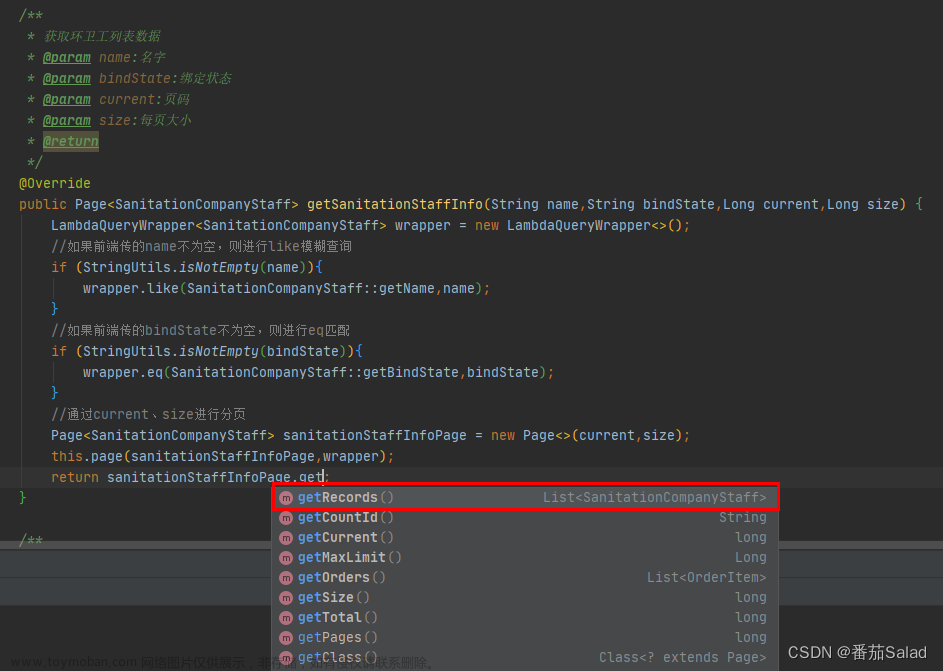
2.3 search After模拟前端分页查询
原理:每次查询本次最后一条数据的sort值存储起来,返回给前端,下一页的时候,携带此sort值,开启下一页查询,传给searchBuilder。searchAfter(xxx)。
截图代码第1部分

截图代码第2部分

3.调用

4.es查询

文章来源地址https://www.toymoban.com/news/detail-775288.html文章来源:https://www.toymoban.com/news/detail-775288.html
到了这里,关于es中3种分页的介绍以及对比的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!