更新记录
2022-08-28
- 推荐一些 Vue3 常用后台管理系统模板。
Vue3 在今年2月份已成为新的默认版本,本文收集了一些 Vue3 的后台管理系统模板,分享给在座的仌 👣。 还是老规矩,按照 Github 星标数量来依次介绍。
个人较推荐 vue-vben-admin、vue-pure-admin、naive-ui-admin、vue3-composition-admin、vue-next-admin。意见仅供参考,具体可根据团队审美,业务需求选择一款更契合的后台管理系统模板。
gin-vue-admin (14.2k)
如果后台选择的是go语言,可以考虑这一款。
gin-vue-admin(github上的标星数为14.2k)基于 vite + vue3 + gin 搭建的开发基础平台(支持TS,JS 混用),集成 jwt鉴权,权限管理,动态路由,显隐可控组件,分页封装,多点登录拦截,资源权限,上传下载,代码生成器,表单生成器等开发必备功能。
- 文档地址:gin-vue-admin Documentation
- 仓库地址:github.com/flipped-aur…
- 预览地址:demo.gin-vue-admin.com
技术选型:
- 前端:用基于 Vue 的 Element 构建基础页面。
- 后端:用 Gin 快速搭建基础 restful风格API,Gin 是一个go语言编写的Web框架。
- 数据库:采用 MySql>5.7 版本,数据库引擎 innoDB,使用 gorm 实现对数据库的基本操作,已添加对
sqlite数据库的支持。 - 缓存:使用
Redis实现记录当前活跃用户的jwt令牌并实现多点登录限制。 - API文档:使用
Swagger构建自动化文档。 - 配置文件:使用 fsnotify 和 viper 实现
yaml格式的配置文件。 - 日志:使用 zap 实现日志记录。
主要功能:
- 权限管理:基于
jwt和casbin实现的权限管理 - 用户管理:系统管理员分配用户角色和角色权限。
- 角色管理:创建权限控制的主要对象,可以给角色分配不同api权限和菜单权限。
- 菜单管理:实现用户动态菜单配置,实现不同角色不同菜单。
- api管理:不同用户可调用的api接口的权限不同。
- 富文本编辑器:MarkDown编辑器功能嵌入。
- restful示例:可以参考用户管理模块中的示例API。
- 多点登录限制:需要在
config.yaml中把system中的useMultipoint修改为true(需要自行配置Redis和Config中的Redis参数,测试阶段,有bug请及时反馈)。 - 表单生成器:表单生成器借助 @form-generator。
- 代码生成器:后台基础逻辑以及简单curd的代码生成器等。
预览效果:




vue-vben-admin (13.5k)
Vue-Vben-Admin(github上的标星数为13.5k)是一个基于 Vue3.0、Vite、 Ant-Design-Vue、TypeScript 的后台解决方案,目标是为开发中大型项目提供开箱即用的解决方案。包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。项目使用前端较新的技术栈,可以作为项目的启动模版,以帮助你快速搭建企业级中后台产品原型。
- 文档地址:Vben Admin Documentation
- 仓库地址:完整版、简化版
- 预览地址:完整版、简化版
特点:
- 最新技术栈:使用 Vue3/vite2 等前端前沿技术开发
- TypeScript: 应用程序级 JavaScript 的语言
- 主题:可配置的主题
- 国际化:内置完善的国际化方案
- Mock 数据 内置 Mock 数据方案
- 权限 内置完善的动态路由权限生成方案
- 组件 二次封装了多个常用的组件
预览效果:






vue-admin-better (12.8k)
原 vue-admin-beauteful 。
vue-admin-better(github上的标星数为7.2k 12.8k)主线版本基于 element-plus、element-ui、ant-design-vue 三者并行开发维护,同时支持电脑,手机,平板。
相关地址:
- 🌐 Github仓库地址
- 🌐 Gitee仓库地址
- 🎉 vue2.x + element-ui(免费商用,支持 PC、平板、手机)
- ⚡️ vue3.x + element-plus(alpha 版本,免费商用,支持 PC、平板、手机)
- ⚡️ vue3.x + ant-design-vue(beta 版本,免费商用,支持 PC、平板、手机)
- ⚡️ vue3.x + vite + arco
- 🚀 admin pro 演示地址(vue2.x 付费版本,支持 PC、平板、手机)
- 🚀 admin plus 演示地址(vue3.x 付费版本,支持 PC、平板、手机)
- 📌 pro 及 plus 购买地址 authorization
特性:
- 💪 40+高质量单页
- 💅 RBAC 模型 + JWT 权限控制
- 🌍 10 万+ 项目实际应用
- 👏 良好的类型定义
- 🥳 开源版本支持免费商用
- 🚀 跨平台 PC、手机端、平板
- 📦️ 后端路由动态渲染
预览效果:





vue-pure-admin (3.4k)
vue-pure-admin(github上的标星数为3.4k)是一个免费开源的中后台模版。使用了最新的 Vue 3、Vite2、Element Plus 、TypeScript、等主流技术开发,开箱即用的中后台前端解决方案,也可用于学习参考。
相关地址:
- 文档地址:Pure Admin Documentation
- 仓库地址:完整版、精简版、Tauri版
- 预览地址:Pure Admin Preview
精简版 是基于vue-pure-admin提炼出的架子,包含主体功能,更适合实际项目开发,打包后的大小仅 3MB。 Tauri 版 比electron更强(tauri 与 electron 的对比),如果没有安装tauri,请阅读 tauri官方文档。
本地开发推荐使用 Chrome 80+ 浏览器(不要用360、QQ等国内厂商浏览器,懂得都懂),支持现代浏览器,不支持 IE。
预览效果:






naive-ui-admin (2.8k)
Naive Ui Admin(github上的标星数为2.8k)是一个基于 Vue3.0、Vite、 Naive UI、TypeScript 的中后台解决方案,它使用了最新的前端技术栈,并提炼了典型的业务模型,页面,包括二次封装组件、动态菜单、权限校验、粒子化权限控制等功能,它可以帮助你快速搭建企业级中后台项目。
- 文档地址:naive-ui-admin Documentation
- 仓库地址:github.com/jekip/naive…
- 预览地址:naive-ui-admin.vercel.app/
特性:
- 二次封装实用高扩展性组件
- 响应式、多主题,多配置,快速集成,开箱即用
- 最新技术栈,使用
Vue3、Typescript、Pinia、Vite等前端前沿技术 - 强大的鉴权系统,对路由、菜单、功能点等支持三种鉴权模式,满足不同的业务鉴权需求
- 持续更新,实用性页面模板功能和交互,随意搭配组合,让构建页面变得简单化
预览效果:








Geeker-Admin (2.1k)
Geeker-Admin(github上的标星数为2.1k)基于 Vue3.2、Vite2、TypeScript、Pinia、Element Plus 开源的一套后台管理模板。
- 更新日志:CHANGELOG.md
- 仓库地址:github.com/HalseySpicy…
- 预览地址:admin.spicyboy.cn
预览效果:







vue3-antd-admin (2k)
vue3-antd-admin(github上的标星数为2k)基于vue-cli5.x/vite2.x + vue3.x + ant-design-vue3.x + typescript hooks 的基础后台管理系统模板。 集成RBAC的权限系统,JSON Schema动态表单,动态表格,漂亮锁屏界面等。
- 文档地址:vue3-antd-admin Documentation
- 仓库地址:vue-cli版、vite版
- 预览地址:Gitee、Vercel
预览效果:





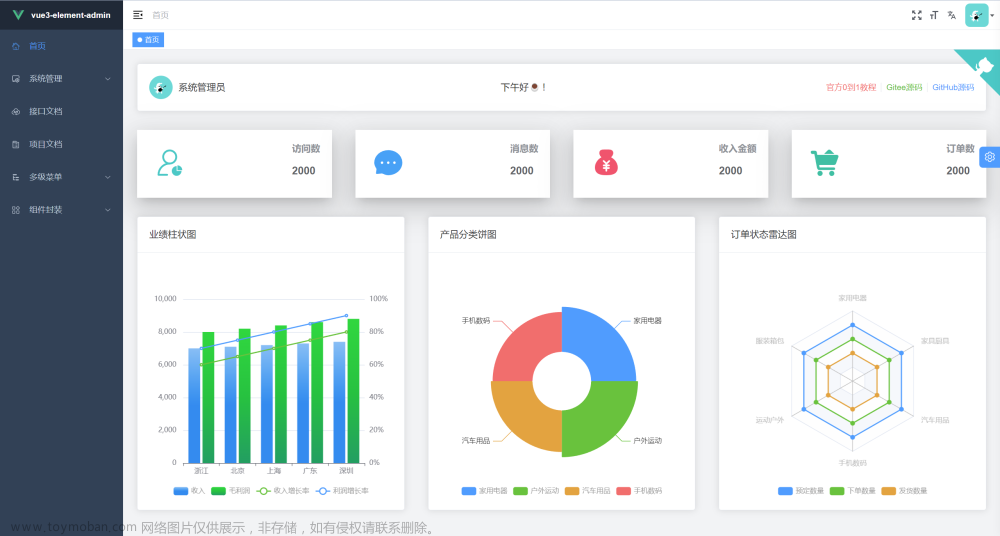
vue3-composition-admin (1.9k)
项目的基础版本出自于源于 花裤衩 大佬的 vue-element-admin。
vue3-composition-admin(github上的标星数为1.9k)是一个后台前端解决方案,它基于 vue, typescript 和 element-ui 实现,项目都是以composition api风格编写。
本项目使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级后台产品原型。
- 文档地址:vue3-composition-admin Documentation
- 仓库地址:github.com/RainManGO/v…
- 预览地址:admin-tmpl-test.rencaiyoujia.cn/
预览效果"





soybean-admin (1.3k)
Soybean Admin(github上的标星数为1.3k)是一个基于 Vue 3、Vite3、TypeScript、NaiveUI、Pinia 和 UnoCSS 的清新优雅的中后台模版,它使用了最新的前端技术栈,内置丰富的主题配置,有着极高的代码规范,基于 mock 实现的动态权限路由,开箱即用的中后台前端解决方案,也可用于学习参考。
- 文档地址:Soybean Admin Documentation
- 仓库地址:Github、Gitee
- 预览地址:Gitee、Vercel
特点:
- 最新技术栈:使用 Vue3/Vite3 等前端前沿技术开发,使用高效率的 npm 包管理器 pnpm
- TypeScript:应用程序级 JavaScript 的语言
- 主题:丰富可配置的主题、暗黑模式,基于原子 css 框架 - UnoCSS 的动态主题颜色
- 代码规范:丰富的规范插件及极高的代码规范
- 权限路由:简易的路由配置、基于 mock 的动态路由能快速实现后端动态路由
- 请求函数:基于 axios 的完善的请求函数封装,提供 Promise 和 hooks 两种请求函数,加入请求结果数据转换的适配器
预览效果:









vue-admin-box (929)
vue-admin-box(github上的标星数为929)是一个免费并且开源的中后台管理系统模板。使用最新版本的 vue3 + vite + element-plus 开发而成,目的是为了解决通用型的业务中后台系统复杂的配置。
- Github仓库地址:github.com/cmdparkour/…
- Gitee仓库地址:gitee.com/cmdparkour/…
- 在线预览地址:cmdparkour.github.io/vue-admin-b…
- 国内用户可访问该地址:cmdparkour.gitee.io/vue-admin-b…
特点:
- 适合中后台开发的路由配置、状态管理机制(状态默认支持本地存储)、已封装完善的axios及api管理机制
- 极方便扩展的主题配置功能,默认支持三种典型的中后台风格
- 简易配置的页面缓存功能,只需配置noCache属性,无需配置其他的任何属性,如组件名称,路由名称等等很多框架需要配置的东西
- 典型增删改查的三种业务表格,详情请查看“页面栏目”内的“业务表格”、“分类联动表格”、“树联动表格”
- 无路由跳转的刷新功能,支持缓存页面刷新,目前了解的多数框架都不支持缓存页面的刷新
- 方便扩展的国际化解决方案,并提供了两套非国际化的基础模板和两套国际化的基础模板(ts版本/js版本)
- 手写版本的各类自定义指令
- 已经过多个中后台业务检验过的表格公用组件及弹窗公用组件,详情请查看“页面栏目”内的“业务表格”、“分类联动表格”、“树联动表格”
预览效果"







fantastic-admin (795)
Fantastic-admin是一款开箱即用的 Vue 中后台管理系统框架。有 vue2(现已停止维护)和 vue3 的版本。
- 技术栈:Vite + Vue 3 (v3 迁移指南) + Vue Router 4 + Pinia + Element Plus
- 文档地址:Fantastic-admin Documentation
- 仓库地址:Github、Gitee
- 预览地址:基础版、专业版
特点:
- 丰富的布局与主题,覆盖市面上各种中后台应用场景,兼容PC、平板和移动端
- 提供系统配置文件,轻松实现个性化定制
- 精心设计的动效,让每一处的动画都干净利落
- 根据路由配置自动生成导航栏
- 基于文件系统的路由
- 支持全方位权限验证
- 内置多级路由最佳缓存方案
- 轻松实现国际化多语言适配
- 提供接近于浏览器原生标签栏操作体验的标签页功能
基础版预览效果:






专业版预览效果:







专业版与基础版区别:
| ⭐功能与服务⭐ | 基础版 | 专业版 |
|---|---|---|
| 长期维护更新,提供新特性 | ✔️ | ✔️ |
| 定期修复 bug | ✔️ | ✔️ |
| 开发与构建工具 | Vue 3 / Vite 3 | Vue 3 / Vite 3 |
| UI 组件库 | Element Plus | Element Plus |
| 页面布局 | 3 套 | 20 套 |
| 主题风格 | 明亮 1 款 / 暗黑 1 款 | 明亮 6 款 / 暗黑 6 款 |
| 导航路由配置项 | 8 个 | 17 个 |
| 外链导航 | ✔️ | ✔️ |
| 内嵌导航 | ❌ | ✔️ |
| Tab 标签栏 | ❌ | ✔️ |
| 全方位权限验证 | ✔️ | ✔️ |
| 扩展组件 | 12 个 | 20 个 |
| 国际化 | ❌ | ✔️ |
| Mock 数据 | ✔️ | ✔️ |
| 错误日志上报 | ❌ | ✔️ |
| 文件自动生成 | 支持部分 | ✔️ |
| 业务应用静态页面 | ❌ | ✔️ |
| 团队代码规范 | ✔️ | ✔️ |
| 框架版权信息 | 需保留 | 可删除 |
vue-next-admin (498)
Gitee 上面的 stars 为 3.6k。
基于 vue3.x + CompositionAPI + typescript + vite + element plus + vue-router-next + next.vuex,适配手机、平板、pc 的后台开源免费模板,希望减少工作量,帮助大家实现快速开发。
- 仓库地址:Github、Gitee
- 预览地址:vue-next-admin
效果预览:



 文章来源:https://www.toymoban.com/news/detail-775670.html
文章来源:https://www.toymoban.com/news/detail-775670.html
作者:唐志远
链接:https://juejin.cn/post/7138697862749093902
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。文章来源地址https://www.toymoban.com/news/detail-775670.html
到了这里,关于vue3开源后台管理系统模板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!