1.前期准备
小程序 (qq.com)
(1)下载软件
微信开发者工具下载地址与更新日志 | 微信开放文档
(2)注册账号
小程序
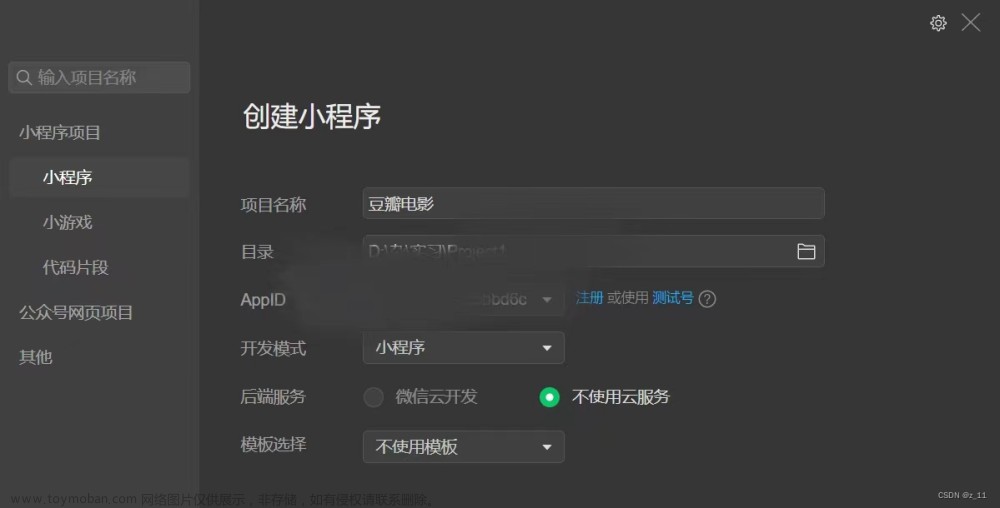
(3) 创建项目

(4) 软件介绍
- 功能键
模拟器、编译器、调试器、编译预览,清缓存 - 文件名
papges(页面):四个文件(.wxml(各种组件结构),js,json,wxss(样式))
app.js:各种行为
app.wxss:样式
app.json:数据&&全局配置
project.config.json:项目地址文件
utils(工具)
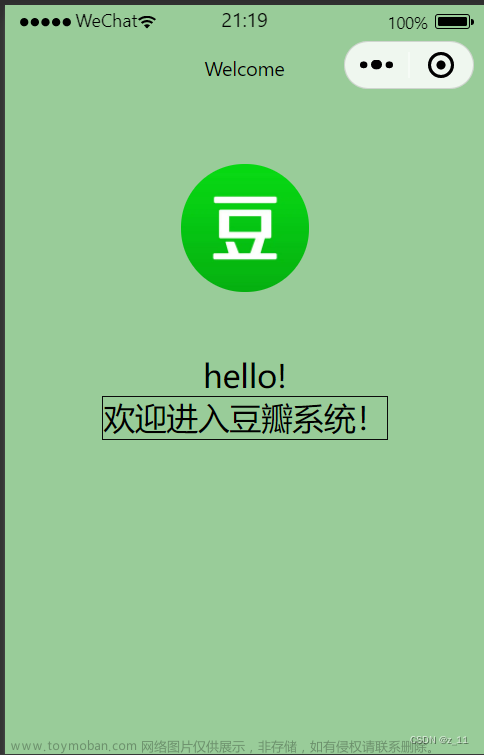
2.主页面静态页面的搭建
设计首页布局
(1)代码
-
app.json
设置导航条"window":{ "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#99CC99", "navigationBarTitleText": "Welcome", "navigationBarTextStyle": "black" }, -
index.wxml
设置结构<!--index.wxml--> <view class="indexContainer"> <image class="avatar" src='/images/image/豆.webp'></image> <text class="userName">hello!</text> <view class='canInto'> <text>欢迎进入豆瓣系统!</text> </view> </view> -
index.wxss
设置样式/**index.wxss**/ page{/*给页面设置底色*/ height: 100%; background: #99CC99; } .indexContainer{/*整体布局*/ display: flex; flex-direction: column; align-items: center; } .avatar{/*头像*/ width: 200rpx; height:200rpx; border-radius: 100rpx; margin: 100rpx 0; } .userName{/*文字*/ font-size: 50rpx; } .canInto{/*点击*/ font-size: 50rpx; border: 1px solid rgb(10, 10, 10); }
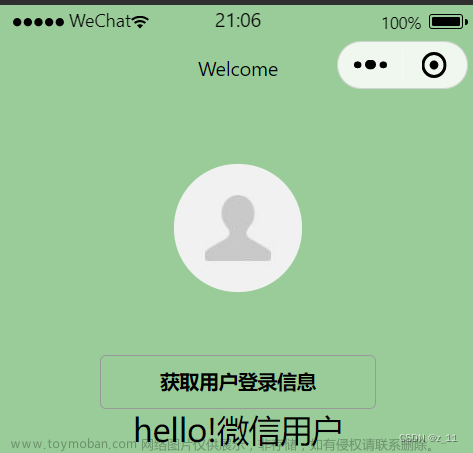
(2)成果展示

3.获取用户信息(未完成)
尝试使用了getUserInfo和getUserProfit两个接口,无法正常授权,微信名始终为微信用户,头像始终为灰色头像。
查询官方文档后才发现两个接口在2022年底停用。
目前只能通过用户手段输入信息与上传头像。
button{
font-size: 32rpx;
border: 1px solid #999;
background: #99CC99;
}
<button open-type='getUserInfo'>获取用户登录信息</button>、
//获取用户登录信息
wx.getUserInfo({
success:(data)=>{
console.log(data);
//更新 data中的userInfo
this.setData({
userInfo:data.userInfo
});
},
fail:()=>{
console.log("获取用户数据失败");
}
})

4. 页面跳转
wx.navigateTo:保留当前页面,跳转到应用内的某个页面,可以返回到原页面。wx.redirectTo:关闭当前页面,跳转到应用内的某个页面,不可返回原页面
(1)代码
-
wxml
<view catchtap="handleClick" class='canInto'> <text>欢迎进入豆瓣系统!</text>
-
js
handleClick(){ //点击跳转到list界面 wx.navigateTo({ url: '/pages/list/list', }) }
(2)成果展示

(3)注
navigateTo接口无法到tabbar 页面;当后期设计有涉及tabbar 页面的跳转时,需要使用接口wx.switchTab
5.轮转图
利用swiper组件,设计豆瓣首页图片的轮转
(1)代码
-
wxml
<!--pages/list/list.wxml--> <view> <swiper indicator-dots indicator-active-color="green"> <swiper-item> <image src="/images/image/1(首轮).webp"></image> </swiper-item> <swiper-item> <image src="/images/image/2(首轮).webp"></image> </swiper-item> <swiper-item> <image src="/images/image/3(首轮).webp"></image> </swiper-item> </swiper> </view> -
wxss
/* pages/list/list.wxss */ swiper{ width:100%; height:400rpx; } swiper image{ width:100%; height:100%; }
(2)成果展示

(3)关于点击轮播图的跳转
以7为基础,区别:
target指向的是触发事件的元素
currentTarget指向的是捕获事件的元素
-
wxml
<swiper catchtap="carouselToDetail" indicator-dots indicator-active-color="green"> <swiper-item> <image data-index="0" src="/images/image/1(首轮).webp"></image> </swiper-item> <swiper-item> <image data-index="1" src="/images/image/2(首轮).webp"></image> </swiper-item> <swiper-item> <image data-index="2" src="/images/image/3(首轮).webp"></image> </swiper-item> </swiper> -
js
//点击轮播图进行跳转 carouselToDetail(event){ let index=event.target.dataset.index; wx.navigateTo({ url: '/pages/datail/detail?index='+index, }) },
6.搭建影评区
利用template模块,设置一个基础模块。
(1)代码
-
wxml
<!--pages/template/list-template.wxml--> <template name='listTmp'> <view class='tmpContainer'> <view class='avatar_date'> <image src='/images/avater/1.webp'></image> <text>may 10 2023</text> </view> <text class='title'>关于《八佰》</text> <image class='contentImg' src="/images/image/1(评).webp"></image> <text class="content">天堂与地狱只隔一条河,阵地与坟墓同在一座桥,壮士与伶人只差一层皮,怂包与英雄同扛一面旗。南岸有不恨国亡的商女,北岸是壮士许国的男儿,那边有粉墨登场的关羽,这边是七进七出的赵云。四百壮士用血肉唤四万万民众觉醒,五十三米河岸当幕布为租界万国表演。硝烟后,白马尚在,旗帜未倒,英雄不老。</text> <view class='collection_love'> <image src="/images/icon/collect.png"></image> <text>100</text> <image src="/images/icon/love.png"></image> <text>78</text> </view> </view> </template> -
wxss
/* pages/template/list-template.wxss */ .tmpContainer{ display: flex; flex-direction: column; } .avatar_date{ padding: 20rpx; } .avatar_date image{ width:70rpx; height:70rpx; border-radius: 70rpx; vertical-align: base; margin-right: 10rpx; margin-top: 30rpx; } .avatar_data text{ font-size: 36rpx; } .title{ margin-left: 10rpx; font-size: 36rpx; font-weight: 700; margin: 10rpx; } .contentImg{ width: 100%; height: 460rpx; } .content{ font-size: 32rpx; text-indent: 32rpx; } .collection_love image{ width: 32rpx; height: 32rpx; vertical-align: middle; margin-right: 10rpx; } .collection_love text{ font-size: 28rpx; margin-right: 10rpx; } /* pages/list/list.wxss */ @import '/pages/template/list-template.wxss';
(2)成果展示

7.页面渲染
利用之前设定的模块,将后台的数据通过遍历全部展现在页面中
(1)代码
-
数据模拟
let list_data = [ { date: 'may 31 2022', title: '八佰', detail_img: '/images/image/1(评).webp', avatar: '/images/avater/1.webp', author: '故乡一轮月', brief_content: '天堂与地狱只隔一条河,阵地与坟墓同在一座桥,壮士与伶人只差一层皮,怂包与英雄同扛一面旗。南岸有不恨国亡的商女,', detail_content:'略', detail_love_image1: '/images/icon/collect.png', detail_love_image2: '/images/icon/love.png', love_count: 108, attention_count: 77, postId: 0 }, ]; module.exports = {list_data}; -
wxml
<!--pages/template/list-template.wxml--> <template name='listTmp'> <view class='tmpContainer'> <view class='avatar_date'> <image src='{{avatar}}'></image> <text>{{date}}</text> </view> <text class='title'>{{title}}</text> <image class='contentImg' src="{{detail_img}}"></image> <text class="content">{{detail_content}}</text> <view class='collection_love'> <image src="/images/icon/collect.png"></image> <text>{{love_count}}</text> <image src="/images/icon/love.png"></image> <text>{{attention_count}}</text> </view> </view> </template> <!--pages/list/list.wxml--> <block wx:for="{{listArr}}" wx:key="{{index}}"> <view> <template is='listTmp' data='{{...item}}'/> </view> </block> -
js
// pages/list/list.js let datas=require('../../datas/list-data.js'); Page({ data: { listArr:[] }, onLoad(options) { this.setData({ listArr:datas.list_data }) }, })
(2)成果展示

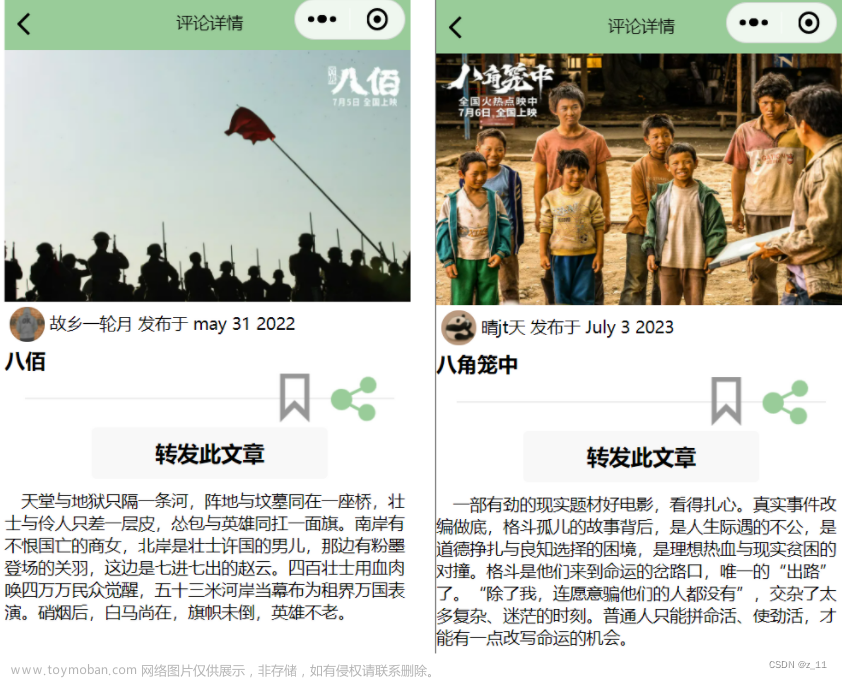
8.详情页动态页面展示
点击优质影评能够进入该影评,查看影评的主要内容,包括作者及其头像、发布日期、文章详情等等
利用数组下标来指定页面的跳转
同时还设置收藏、分享、转发等图标
(1)代码
-
wxml
<!--pages/datail/detail.wxml--> <view class="detailContainer"> <image class="headImg" src="{{detailObj.detail_img}}"></image> <view class="avatar_date"> <image src="{{detailObj.avatar}}"></image> <text>{{detailObj.author}}</text> <text>发布于</text> <text>{{detailObj.date}}</text> </view> <text class="title">{{detailObj.title}}</text> <view class="collection_share_container"> <view class="collection_share"> <image src="/images/icon/collection-anti.png"></image> <image src="/images/icon/share.png"></image> </view> <view class="line"></view> </view> <button>转发此文章</button> <text class="content">{{detailObj.detail_content}}</text> </view> <!--pages/list/list.wxml--> <view catchtap="toDetail" data-index="{{index}}"> <template is='listTmp' data='{{...item}}'/> </view> -
wxss
/* pages/datail/detail.wxss */ .detailContainer{ display: flex; flex-direction: column; } .headImg{ width: 100%; height: 460rpx; } .avatar_date{ padding: 10rpx; } .avatar_date image{ width: 64rpx; height: 64rpx; border-radius: 64rpx; vertical-align: middle; } .avatar_date text{ font-size: 32rpx; margin-left: 10rpx; } .title{ font-size: 38rpx; font-weight: bold; } .collection_share_container{ position: relative; } .collection_share{ float: right; margin-right: 50rpx; } .collection_share image{ width: 90rpx; height: 90rpx; margin-right: 20rpx; } .line{ width: 90%; height: 1rpx; background: #eee; position: absolute; top: 45rpx; left: 5%; z-index: -1; } .button{ width: 280; height: 280; } .content{ margin-top: 20rpx; font-size: 32rpx; text-indent: 32rpx; } -
js文章来源:https://www.toymoban.com/news/detail-775952.html
// pages/datail/detail.js let datas=require('../../datas/list-data.js'); Page({ data: { detailObj:{} }, onLoad(options) { //获取参数值 let index=options.index; //更新data中datailObj的状态值 this.setData({ detailObj:datas.list_data[index], }) }, }) // pages/list/list.js Page({ //点击跳转到datail详情页 toDetail(event){ console.log(event); //获取点击跳转对应的下标 let index=event.currentTarget.dataset.index; wx.navigateTo({ url: '/pages/datail/detail?index='+index, }) }, })
(2)成果展示
 文章来源地址https://www.toymoban.com/news/detail-775952.html
文章来源地址https://www.toymoban.com/news/detail-775952.html
到了这里,关于微信小程序——豆瓣电影(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!