信息订阅与发布
-
全局事件总线和信息订阅与发布一样都是实现任意组件的通信。常用的是全局事件总线
-
信息订阅与发布借用第三方库pubsub实现任意组件的通信
-
安装pubsub
-
npm i pubsub-js -
下列代码为MyHeader组件订阅了一份信息,MyFooter负责传递信息给MyHeader
-
<template> <div> <h2>名字:{{ name }}</h2> <h2>地址:{{ address }}</h2> </div> </template> <script> // 引入第三方的库pubsub。引入之前需要npm i pubsub-js import PubSub from 'pubsub-js'; export default { name: 'MyHeader', data(){ return { name:'李四', address:'花果山', } }, mounted(){ // subscribe有订阅的意思。此处为订阅hello信息,data可以理解为邮箱等待信息的传入 // PubSub.subscribe()结果是一个id和定时器输出的结果一致,用变量接收PubSub.subscribe()的结果。 // PubSub.subscribe()括号内的函数需要写成箭头函数,这样this才是VueComponent。普通函数输出的this是第三方库的,vue不承认 // 回调函数有两个值,第二个值才是传过来的值。也就是(msgName,data)括号中第一个参数是事件名hello,第二个参数才是等待传过来的值 this.pubId = PubSub.subscribe('hello', (msgName,data) => { console.log('有人发布hello的消息,hello信息的回调执行了,', msgName, data); }) }, //用this.pubId来获取该订阅,用于销毁。 beforeDestroy(){ //通过unsubscribe来取消订阅 PubSub.unsubscribe(this.pubId) } } </script> -
触发点击事件发布信息给MyHeader
-
<template> <div> <h2>名字:{{ name }}</h2> <h2>地址:{{ address }}</h2> <button @click="sendHeaderMag">发送信息给head</button> </div> </template> <script> import PubSub from 'pubsub-js'; export default { name: 'MyFooter', data(){ return { name:'张三', address: '魔仙堡' } }, methods:{ // 发送信息给MyHeader sendHeaderMag(){ //此处发布hello信息,将值name传递给MyFooter。因为MyFooter订阅了hello信息 PubSub.publish('hello', this.name) } } } </script>
配置代理服务器
-
假设目前有两个端口的服务器,一个为前端的8080另一个为后端的5000。
-
配置单个代理服务器发出请求有两种情况 1、发出请求的xxx在脚手架文件中的public已经存在时,则不会向5000服务器发出请求 2、发出请求的xxx在脚手架文件中的public未存在时,才向5000服务器发出请求
-
配置单个代理服务器的缺点:不能配置多个代理服务器,不能灵活的控制请求是否走代理
-
配置单个代理服务器的优点:配置简单,请求的资源时直接发给前端(8080)即可
-
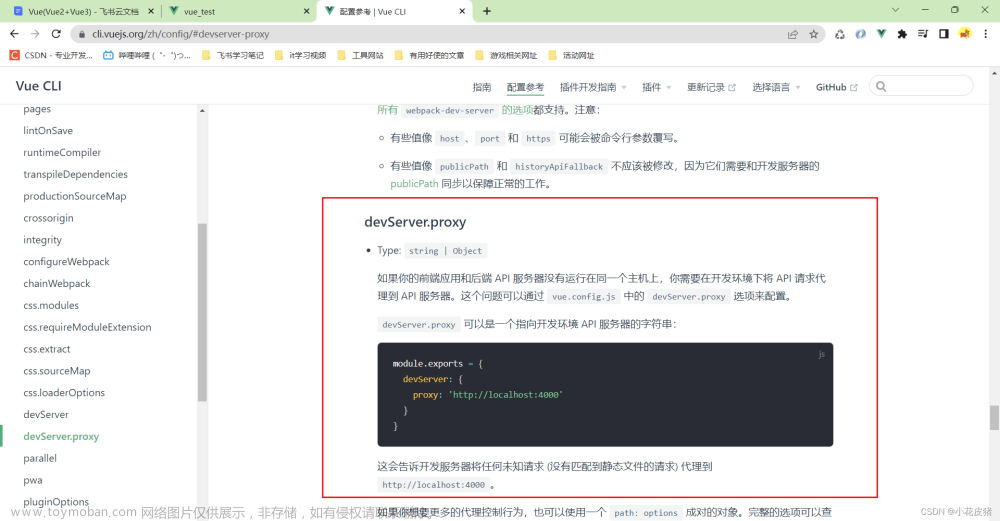
下面整段代码在vue.config.js中。方式一为配置单个代理服务器的代码,方式二为配置多个代理服务器的代码
-
在脚手架中vue.config.js文件开启代理服务器
-
//module.exports 的意思是允许从一个文件中导出内容,以便其他文件可以引入并使用这些内容。 module.exports = { pages: { index: { entry: 'src/main.js', } }, /*方式一 //开启代理的服务器。 //开启后代理服务器需要重新启动脚手架 devServer: { // proxy有代理的意思,开启代理服务器之后直接干活。故代理的端口写的是5000而不是8080 proxy: 'http://localhost:5000' } */ //方式二 devServer: { // '/boyboy'为地址前缀。 // 地址前缀作用:1、用于判断是否请求5000服务器 2、用于创建多个代理服务器。例如再开启一个demo代理服务器:'/demo':{} '/boyboy': { // 当代理服务器向5000服务器请求数据时,前端的8000服务器和代理服务器都知道/boyboy,但5000服务器是没有/boyboy的,故用pathRewrite将/boyboy去掉后再传5000服务器才会承认将数据返回。 target: 'http://localhost:5000', pathRewrite: {'^/boyboy':''}, //ws用于支持websocket ws: true, //changeOrigin用于改变代理服务器的端口号。当5000服务器问代理服务器的端口号时,true代理服务器和5000的端口号一致,false端口号不一致 changeOrigin: true } } } -
设置代理服务器的原因:
如果8080直接向5000请求数据会出现跨域的问题。故设置了可以和5000的服务器通信的代理服务器8080。因为代理服务器和5000服务器通信用http请求即可,没有使用axios不会出现跨域问题
-
8000服务器请求数据的过程:
8080服务器向代理服务器请求,代理服务器向5000服务器请求,5000服务器就可以返回数据给代理服务器,代理服务器再返回给8080服务器文章来源:https://www.toymoban.com/news/detail-775999.html
-
下面为App组件需要引入axios异步通信文章来源地址https://www.toymoban.com/news/detail-775999.html
-
<template> <div id="app"> <router-view/> </div> </template> <script> import axios from 'axios'; export default { name: 'App', components: {MyFooter,MyHeader}, methods:{ getMyfooter(){ /* 方式一 //axios.get()可以理解为8080服务器找谁请求数据,那肯定找8080代理服务器。xxx的位置为代理服务器请求5000服务器的数据。如果请求的是5000服务器的数组,xxx就是数组名 axios.get('http://lolcalhost:8080/xxx').then( response => { console.log('请求成功',response.data); }, error => { console.log('请求失败',error.message); } ) */ // 方式二 // 如果需要请求5000服务器则,“/boyboy”放置的位置在8080端口名的后面即可,不请求5000服务器则不用加上地址前缀。方式二解决方式一访问服务器不灵活的问题。 axios.get('http://localhost:8080/boyboy/xxx').then( response => { console.log('请求成功',response.data); }, error => { console.log('请求失败',error.message); } ) } } } </script>
到了这里,关于Vue中信息订阅与发布和配置代理服务器的使用和原理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!