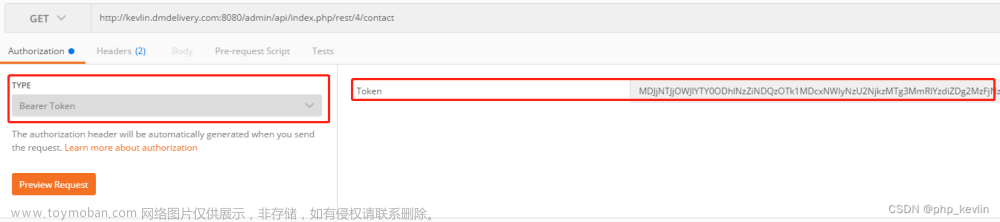
header里面放Authorization,就是为了验证用户身份。
Authorization里面放的就是token,就相当于每次发送请求的时候,拦截器都会拦截一次你的请求,来验证请求的token与储存的token是否是一致的。
如果一致会把当前请求放行,
如果不一致那么服务器会截断你的请求并把错误码返给前端,让前端验证身份重新登陆
我们在请求拦截里面配置文章来源:https://www.toymoban.com/news/detail-776041.html
// 请求拦截
service.interceptors.request.use((config) => {
config.headers = config.headers || {}
const token = localStorage.getItem('token')
if (token) {
config.headers['Authorization'] = 'Bearer ' + token
}
return config
})有时候携带的可能不是token也可能是cookie,根据项目需求去配置文章来源地址https://www.toymoban.com/news/detail-776041.html
到了这里,关于请求头中的Authorization的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!