目录
一:TFT-LCD屏触摸
二:STM32CubeMX配置
三:FT5206触摸芯片驱动代码移植
四:LVGL 移植
4.1 源码下载
4.2 代码移植
4.3 添加源码至工程
4.4 指定头文件路径
4.5 设置编译参数
4.6 修改LVGL源文件
4.7 修改显示驱动接口
4.8 修改输入设备驱动接口
五:下载验证
六:工程代码
· 废话不多说,有关电容屏的触摸原理,此文不作解释,自己去看
· 确定自己的触摸屏的驱动IC是什么型号的,找供应商要驱动源代码
· 我使用的是正点原子ALIENTEK 7’ TFTLCD 电容触摸屏,驱动IC为FT5206一:TFT-LCD屏触摸
· 废话不多说,有关电容屏的触摸原理,此文不作解释,自己去看
· 确定自己的触摸屏的驱动IC是什么型号的,找供应商要驱动源代码
· 我使用的是正点原子ALIENTEK 7’ TFTLCD 电容触摸屏,驱动IC为FT5206原理图

· 从图中可以看出, T_MOSI、T_MISO、T_SCK、T_CS 和 T_PEN 分别连接在
STM32F1 的:PF9、PB2、PB1、PF11 和 PF10 上,电容式触摸屏没有用到
T_MISO,而是用到四根线,分别是: T_PEN(CT_INT)、 T_CS(CT_RST)、
T_CLK(CT_SCL) 和T_MOSI(CT_SDA)。
· 其中:CT_INT、CT_RST、CT_SCL 和 CT_SDA 分别是 FT5206的:中断输出
信号、复位信号,IIC 的 SCL 和 SDA 信号(PS:为了节省CPU开支,可以
使用外部中断的方式判断屏幕是否被触摸,具体设置方式,此文不作介绍)二:STM32CubeMX配置
· 打开我们上节配置的CubeMx工程
· 软件模拟IIC
· 配置以下4个引脚

· 检查引脚无误后,生成代码,编译后无问题,开始移植触摸芯片代码三:FT5206触摸芯片驱动代码移植
· 我使用的正点原子的屏幕,所以我直接移植正点原子编写的FT5206驱动代码
· 如果你们用的是其它厂商的代码,直接问他们要触摸芯片的驱动代码就行了· 以下移植步骤局限于正点原子的屏幕
· 将此文件夹,复制至自己的工程文件下

· 添加 .c和 .h文件

. 我的触摸芯片是FT5206,所以加入这几个源文件即可
. 把所有.c 文件中的printf函数屏蔽掉,因为我们这里是没有开启串口,会导致程序卡死!!!!!!!!!!
· 把正点原子触摸屏实验下的sys文件拷贝至自己的工程文件,并添加.c 和 .h文件

· 打开lcd.h 头文件,屏蔽#include "stm32f103xe.h",添加sys.h
· 打开sys.h 头文件,添加stm32f103xe.h头文件
· 打开ctiic.c,屏蔽CT_IIC_Init()函数里的内容,并屏蔽delay.h,添加tim.h

· 打开ft5206.c,增加tim.h,屏蔽usart.h,delay.h
· 屏蔽FT5206_Init(void)函数以下内容
· 打开touch.c文件,把电阻屏用到的相关接口屏蔽掉



· TP_Init(void)函数,只留下以下部分,其余屏蔽掉

· 打开main.c,添加touch.h头文件

· 在main函数添加以下三个函数的全部内容

· 移植完成后、编译、烧录
· 触摸效果展示

四:LVGL 移植
4.1 源码下载
- Github仓库:http:/github.com/lvgl/lvgl

4.2 代码移植
· 在自己的工程文件下新建两个文件夹 GUI 和 GUI_APP 
在GUI目录下新建两个文件夹 lvgl 和lvgl_port
· 将LVGL源码目录下的src文件夹以及 lvgl.h 头文件拷贝至工程文件GUI/lvgl目录下
· 把lvgl源码根目录下的lv_conf_template.h 拷贝至工程文件下GUI根目录下,
并且去掉_template
4.3 添加源码至工程
在MDK里面新建以下这两个文件

在GUI/lvgl组中添加以下文件夹中所有的.c文件:
GUI/lvgl/src/lv_core
GUI/lvgl/src/lv_draw
GUI/lvgl/src/lv_extra(除了lib外,除非你用到了相关功能)
GUI/lvgl/src/lv_font
GUI/lvgl/src/lv_hal
GUI/lvgl/src/lv_misc
GUI/lvgl/src/lv_themes
GUI/lvgl/src/lv_widgets
//注意不要添加 GUI/lvgl/src/lv_gpu 中的文件,除非你用到了相关功能
在GUI/lvgl_port组中添加以下.c文件:
GUI/lvgl_port/lv_port_disp.c
GUI/lvgl_port/lv_port_indev.c
//注意不要添加 GUI/lvgl_port/lv_port_fs.c 中的文件,除非你用到了相关功能
4.4 指定头文件路径
LVGL 的源码已经添加到开发环境的组文件夹下面,编译的时候需要为这些源文件指定头文件的路径,不然编译会报错。只需要将 GUI、GUI/lvgl、GUI/lvgl_port 的路径在开发环境里面指定即可。

4.5 设置编译参数
LVGL要求 C99 或更新的编译器,否则编译是会报错的。

4.6 修改LVGL源文件
· 打开lv_conf.h 头文件,将第15行改为1
· 第27行是颜色设置,如果是单色屏的话就改为1
· 内存设置
给LVGL分配动态内存RAM的大小,至少需要2k,资源允许的情况下可以稍微设大些,这个设置过小的话,在跑一些稍微复杂的demo时界面就会刷不出来。

· 底层设置
· 第88行,如果LV_TICK_CUSTOM == 0,可以用lv_tick_inc()提供时钟节拍,也就是将
lv_tick_inc(1)放在我们上节开启的定时器6中断里调用即可
· 如果LV_TICK_CUSTOM == 1,就无须在应用程序中主动调用 lv_tick_inc(x) 函数,而是需要定义一个 获取当前系统已运行时间的函数(例如HAL_GetTick())
· 第90行就是提供时钟节拍函数所在的头文件
· 第91行就是提供时钟节拍的函数
· 我这里直接使用sys_tick为LVGL提供时钟节拍
· 第96行用来调节界面缩放比例的,此值越大,控件分布的就越散,控件自身的间隔也会
变大。可根据实际情况进行更改,例如128x128分辨率1.44英寸的屏幕,那么 DPI = ((√128*128) / 1.44) ≈ 89
4.7 修改显示驱动接口
打开lv_port_disp.c
· 将第7行修为1
· 第12行去掉_template
· 第19 20行定义屏幕像素高度
· 第54行,可以将屏幕的显示驱动初始化接口放进disp_init()函数,该函数在下方定义
我这里是没有放进去,直接在main函数哪里初始化了,看个人需求,我比较懒!
· 显示缓冲区初始化有三种方式,这里使用的是方式1,方式1消耗的硬件资源最小,但运行效果也是最差的,三种方式如下
· 第一种只创建一个缓存区,长度是横轴像素长度的 10 倍
· 第二种创建两个缓存区,长度都是横轴的 10 倍,可以结合 DMA 加快写入速度
· 第三种则是创建两个,大小是横轴乘以纵轴,相当于整个屏幕大小
· 第108、109行修改为上方屏幕分辨率的宏定义
· 修改 disp_flush() 函数,将自己显示屏对应的填充颜色块函数放到这里,这个函数是用来刷新显示区域的,速度越快越好
红色标注部分的函数也就是以单个像素点填充屏幕的函数
4.8 修改输入设备驱动接口
打开lv_port_disp.c
· 第7行修改为1
· 第12行去掉_template
· 第14行增加touch.h头文件
· 找到lv_port_indev_init(void)函数
· 将屏幕触摸驱动接口初始化放进touchpad_init();
· touchpad_init();在下方有定义,我这里就不放了,因为在main函数已经初始化了,我比较懒
· 注册一个输入设备,输入设备可以是触摸屏、鼠标、键盘、编码器、按键,这里我们只使用触摸屏,第99行往后的代码全部注释。
· 修改touchpad_read函数
· 以下代码局限于正点原子的板子,具体写法参考你所用的板子
static uint16_t last_x = 0;
static uint16_t last_y = 0;
if(tp_dev.sta&TP_PRES_DOWN)//触摸按下了
{
last_x = tp_dev.x[0];
last_y = tp_dev.y[0];
data->point.x = last_x;
data->point.y = last_y;
data->state = LV_INDEV_STATE_PR;
}
else
{//触摸松开了
data->point.x = last_x;
data->point.y = last_y;
data->state = LV_INDEV_STATE_REL;
}
· 打开lv_port_indev.h
使能文件及声明函数

· 打开main.c
#include "lv_port_disp.h"
#include "lv_port_indev.h"
#include "lvgl.h"
lv_port_disp_init();
lv_port_indev_init();
lvgl_first_demo_start();
tp_dev.scan(0);
lv_timer_handler();· 第272行是屏幕触摸扫描函数

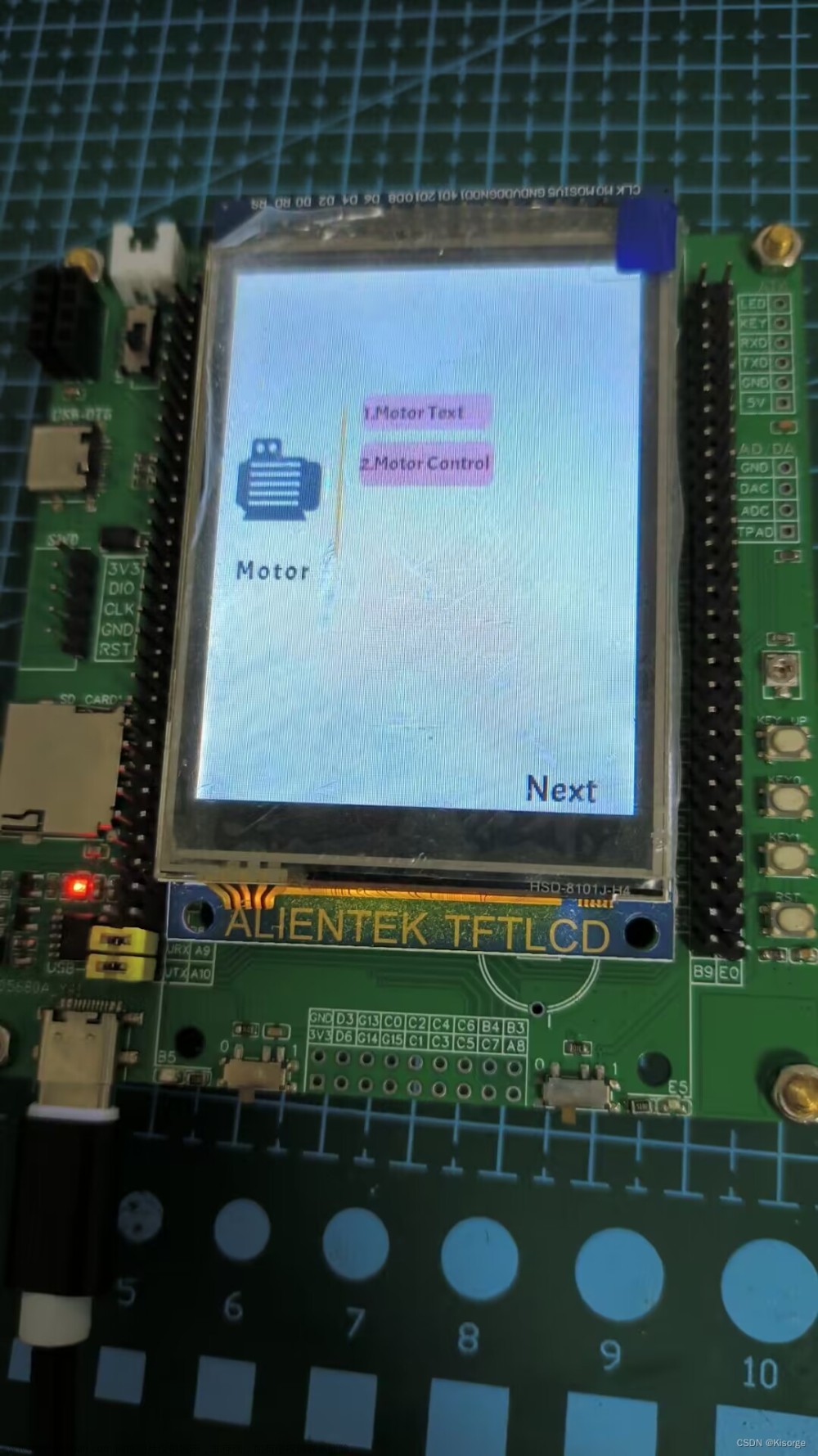
五:下载验证
video(11)文章来源:https://www.toymoban.com/news/detail-776157.html
六:工程代码
链接:https://pan.baidu.com/s/1HjQSt3Lb4xQe9VRjZbPcSQ
提取码:h1xu文章来源地址https://www.toymoban.com/news/detail-776157.html
到了这里,关于LVGL学习笔记(二):从0到1移植LVGL8.1到STM32平台上(完结篇)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!