完整的看企鹅:2-3-8-6-7-0-4-0-3-0
Django音乐系统
摘 要
本音乐系统借助了当前互联网的发展趋势,近几年,随着网络的快速发展,网络已经融入人们的生活中。互联网给人们的生活带来了许多便利,基本上可以达到足不出户就能完成许多事情。互联网的使用基本实现全覆盖,上至老人,下至小孩,人们在干活或者疲劳时,会不经意的打开一首歌,用音乐的力量来缓解疲劳,伴随着时间的流逝,音乐中的某一首歌会伴随着他们的成长而印在脑海深处,成为抹不掉的回忆。因此开发一款在线听音乐的平台是很有必要的。设计该音乐平台,音乐数据采集于网络,支持网上收听、下载、上传、删除,上传跟删除等功能只能由系统管理员登陆后进行,用户可以在听音乐界面对歌曲进行下载、评论,平台也可以根据用户的播放以及搜索量来展示音乐的播放量,并在用户中心同步用户收听过的音乐,将其展示在用户中心模块。
系统基于python+Django框架,前端界面使用JavaScript+HTML+CSS,数据库采用MySQL8.0版本,最终期望实现一个能正常运行,界面元素正常显示,基本功能能够顺利使用的B/S。
关 键 词 :在线音乐系统;后台管理;下载;python;Django;播放
The Design and Implementation of Online Music Website Based On Python+ Django
Student: LIU Zheng- Lai Teacher: SANG Li- Li
Abstract:This music system makes use of the current development trend of the Internet. In recent years, with the rapid development of the Internet, the Internet has been integrated into people’s life. The Internet has brought a lot of convenience to people’s life. Basically, many things can be accomplished without leaving home. Complete coverage of basic implementation, on the use of the Internet to the old man, down to the child, people at work or fatigue, will inadvertently opened a song, with the power of music to relieve fatigue, with the passage of time, a song in the music will be accompanied by their growth and deep in the mind, as do not erase memories. Therefore, it is necessary to develop a platform for listening to music online. Design platform for the music, the music data acquisition in the Internet, online support to listen to, download, upload, delete, upload and delete functions can only be conducted by the system administrator logged in, users can download and listen to the music industry in the face of song for comments, the platform can also according to user’s play and search volume to show the amount of playing music, And synchronize the music that the user has listened to in the user center, and display it in the user center module.
The system is based on python+Django framework, the front-end interface uses JavaScript+HTML+CSS, the database uses MySQL8.0 version, and finally expects to achieve a normal operation, normal display of interface elements, basic functions can be used smoothly B/S.
Key words:Online music system;B/S mode;Background management;Download;Python;Django
目 次
摘 要 I
Abstract II
1 绪论 1
1.1 研究背景和意义 1
1.2 国内外研究现状 1
1.3 本文主要研究内容 2
1.4 本章小结 2
2 相关技术与开发工具介绍 3
2.1 相关技术简介 3
2.1.1 Python的技术介绍 3
2.1.2 Django的技术介绍 3
2.1.3 B/S 架构及其运行原理 3
2.2 MTV模型 4
2.3 HTML技术介绍 5
2.4 CSS技术介绍 5
2.5 MySQL数据库简述 5
2.6 开发工具简述 5
2.7 本章小结 5
3 系统需求分析 6
3.1 需求分析概述 6
3.1.1 系统流程图 6
3.2 功能性需求分析 6
3.2.1 用户角色分析 7
3.2.2 首页模块 7
3.2.3 歌曲排行模块 7
3.2.4 用户中心模块 8
3.2.5 后台管理模块 8
3.2.6 管理员注册登录 9
3.2.7 用户管理 9
3.2.8 歌曲信息 9
3.2.9 歌曲分类 9
3.2.10 歌曲动态 9
3.2.11 歌曲评论 10
3.3 非功能性需求分析 10
3.3.1 系统兼容性需求 10
3.3.2 系统安全性 10
3.3.3 技术可行性 11
3.3.4 经济可行性 11
3.4 本章小结 11
4 系统设计 12
4.1 系统总体架构设计 12
4.2 用户模块设计 13
4.3 首页模块设计 14
4.4 歌曲排行模块设计 15
4.5 用户中心模块设计 16
4.6 后台管理模块设计 17
4.6.1 管理员注册登录设计 17
4.6.2 用户管理设计 18
4.6.3 歌曲信息模块设计 18
4.6.4 歌曲分类设计 19
4.6.5 歌曲动态设计 20
4.6.6 歌曲评论设计 20
4.7 本章小结 20
5 数据库设计 21
5.1 数据库E-R图设计 21
5.2 数据库逻辑设计 22
5.3 本章小结 24
6 系统实现 25
6.1 用户模块功能实现 25
6.2 首页功能模块实现 27
6.3 歌曲排行功能模块实现 29
6.4 音乐分类功能模块实现 30
6.5 新歌推荐模块功能实现 31
6.6 热门下载、热门搜索模块功能实现 33
6.7 后台管理功能模块实现 34
6.7.1 管理员登录功能实现 34
6.7.2 用户管理模块实现 35
6.7.3 歌曲信息功能模块的实现 37
6.7.4 歌曲分类功能模块实现 39
6.7.5 歌曲动态设计功能模块实现 40
6.7.6 歌曲评论功能模块实现 41
6.8 本章小结 42
7 系统功能测试 43
7.1 测试方法 43
7.2 用户模块功能测试 43
7.3 首页功能模块测试 44
7.4 后台功能测试 45
7.4.1 歌曲信息模块测试 45
7.4.2 用户管理 45
7.4.3 用户评论 46
7.5 本章小结 47
8 结论 48
致谢 49
参考文献 50
1 绪论
1.1 研究背景和意义
随着互联网的快速发展,各种信息层出不穷,音乐信息也是,为解决人们对收听音乐的渴望,同时能够根据自己的喜好对音乐进行分类,平台能够根据用户的额收听量对音乐进行排行,这样就能解决用户不知道哪些歌曲比较受欢迎的困扰了。
随着网络技术的飞速发展, APP行业的发展势头已经越来越弱,手机 APP的市场份额越来越大,市场上的竞争也越来越激烈, APP的发展受到了制约。但是,我们有时候不想打开APP听歌,因为响应式网站可以实现各种震撼的网站视觉效果,从而更能吸引用户的眼球,不会轻易跳出网站。从一定意义上来说就抓住了一部分用户。
Internet是我们生活的魔术师,它的诞生给人类的生活添加了很多色彩。当代生活节奏不断加快,人们对娱乐的渴望也越来越强烈。与此同时,人民生活水平不断提高,生活质量不断提高,人均消费水平不断提高。与早年不同,人们的生活只注重吃、穿、暖。现代社会不但追求物质生活,而且追求更多的文化、休闲。伴随着网络技术与资讯科技的飞速发展,出现了各类网络音乐站点。这些乐器的问世,极大地方便了人们收集和倾听的音乐。将多媒体技术与网络技术相融合的音乐站点,在便捷性、数据存储安全性、共享性以及数据存储能力上均有显著优势。今天,信息技术发展得很快,它深入到我们的日常工作中。我们逐渐放弃了常规的储存方法。网络上的音乐体系将会抛弃陈腐的做法,改善老的风格,让老的特色变得更漂亮,让使用者能够享受到更好的网上视频。另外,管理员还可以对用户的个人资料进行管理,并进行音乐的上传与删除等操作,从而大大缩短了工作过程;针对使用者的某些特性,给使用者带来更多的共鸣的音乐。
1.2 国内外研究现状
音乐网站分为很多种,有APP端的,如酷狗、网易云之类的,还有一类就是网页版,客户在电脑上安装浏览器,终端提供地址栏输入网站地址,即可进入网页。
网络音乐由于得益于互联网的便利,大大减少了音乐产业价值链中的中介数量,以低成本的数字化替代了现有高成本的物质生产、包装、传播及售后服务等环节,使得网络音乐市场得到了快速发展,对传统音乐产生了巨大的冲击[1]。
随着互联网的发展,国内的各类音乐发展也非常迅速,流行音乐在当代可谓是比较受年轻人喜爱的,但是也有令人担忧的一面,很多所谓的流行,也就是某个时间段比较火,过了那段时间,再谈起来就没那么受欢迎了。老歌为什么能够流传下来,是因为经受得起时间的考验,加上创作人的用心良苦,这些都是现在的音乐人需要学习的。
当前流行乐站点的类型,大概可分为三种类型:热门的有固定网址的站点、 热门音乐搜索站点、P2P网络流行歌曲站点,三者功能各异、互为补充[2]。
随着电脑技术的发展,电脑在时空上的自由,资源共享,系统开发,便于协作。然而,当前我国众多的网上音乐平台仍仅限于互联网的一个层次,未能在同一平台上提供个性化的业务。现在能够完成此类网上音乐库的系统并不多见。
只有能在网页上实现对音乐系统的综合管理规范,只有这样,我们的网上音乐网站,才能更好的适应使用者的需要。因此,网上的音乐网站很有潜力,也是一种流行的休闲方式。
4 系统设计
4.1 系统总体架构设计
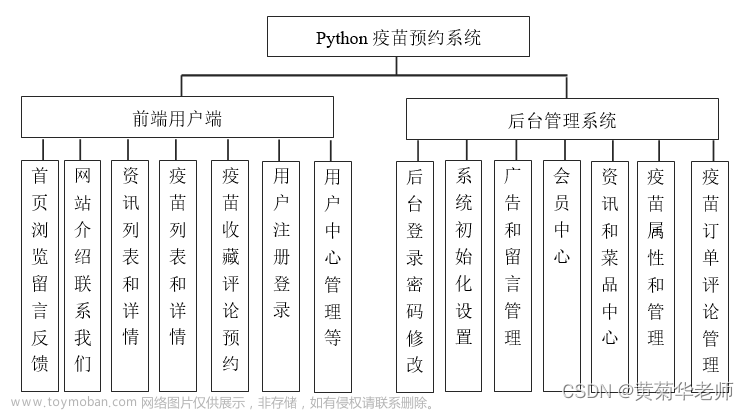
系统前台页面的功能主要有以下图中的模块:
图4.1系统用户功能结构图
系统后台管理功能模块如下图所示:
图4.2后台管理功能结构图
4.2 用户模块设计
用户界面的功能是登录、注销用户、听歌记录;其中登录、退出登录只有在用户注册成功的前提下才能进行操作,而注册需要提供用户名、手机号码、密码、确认密码,最后选择勾选已阅读并同意《用户注册协议》点击注册按钮即可成 注册[10]。用户中心只有使用注册成功的账号登录进去才可以使用,这里面的功能为记录该用户听过的歌曲的详细信息。访客只能在主页收听歌曲,不能将其记录。
图4.3用户结构图
4.3 首页模块设计
主页模块有音乐分类,新歌推荐,热门搜索,热门下载,热门歌曲,歌曲搜索。其中热门搜索是根据我们使用搜索栏去搜索歌曲,系统自动统计次数来排行歌曲名称,热门下载是根据用户使用下载的功能去下载我们的歌曲,系统自动统计次数,热门歌曲展示的原理也同样。系统功能结构图如图4.4所示:
图4.4首页功能结构
4.4 歌曲排行模块设计
歌曲信息排行模块作用是展示网站内所有音乐的排行,是根据用户对音乐的搜索量来排序,这个排名根据设置的降序进行排序。这个模块还可以根据每种类型的音乐进行排序,用户可以通过点击左边的类型来查看对应的歌曲排行。当用户登录网站时,可以根据歌曲排行来判断某首歌受人们的喜爱程度,用户就可以通过这个数据来选择自己喜欢听的歌曲。如图所示:
图4.5歌曲排行结构图
4.5 用户中心模块设计
用户中心模块是集合注册、登录的模块,用户未登录的情况下访问首页的几个功能,但是使用不了用户的收听记录信息功能,当用户未登录时,默认的用户名是访客。当用户点击用户中心时,会弹出登录页面,如果用户已经有账号密码了,那么就可以直接输入账号密码进行登录,如果注册有账号,就需要点击注册[11],然后再使用注册好的账号密码来登录系统。用户中心就会根据账号的操作来记录用户的收听歌曲信息。当用户不想让自己的信息留在网站上,那么还可以选择注册退出登录。
图4.6图用户中心结构图
4.6 后台管理模块设计
4.6.1 管理员注册登录设计
管理员注册登录是整个后台管理系统中的前提,也就是必须要先注册好管理员账户,根据注册的账户来登录,我们通过前端页面注册的账号是登录不了我们的后台系统的,必须通过django提供的超级管理员账户创建方式注册的才能登录,登录之后就能对整个网站的音乐以及用户等信息进行管理,具体包括对音乐进行发布、删除、修改、查找,以及对用户的账号进行增删查改。
图4.7管理员注册登录结构图
4.6.2 用户管理设计
所谓用户就是整个网站的使用者,网站用户可以拥有自己的权限,为了方便管理普通用户跟超级管理员的信息,定义了角色的概念。通过后台我们可以对用户进行管理,比如有一些恶意注册的或者不雅的用户名账号,我们可以对其进行惩罚,可以对其进行修改,最严重的是直接删除这个账号。
图4.8用户管理结构图
4.6.3 歌曲信息模块设计
乐网站最重要的当然还是音乐了,通过后台,管理员可以上传音乐到网站,并能够显示到前台页面,用户能通过新歌推荐栏目看到新发布的歌曲。管理员能够对已经发布的歌曲进行修改、查找、删除。
图4.9歌曲信息模块结构图
4.6.4 歌曲分类设计
歌曲分类是根据歌曲的属性来判断的,比如情歌、当下流行音乐、DJ等,这些都可以进行详细的分类,方便用户对自己喜欢的栏目进行快速的定位。管理员可以对这些歌曲的标签进行增删查改。
图4.10歌曲分类管理结构图
4.6.5 歌曲动态设计
歌曲动态信息具体指的是用户通过网站听歌、下载歌曲、搜索歌曲的数据,管理员通过后台很清晰的看到这些信息,并通过这些信息来分析出用户对歌曲的喜爱程度,就可以上传更多类似的歌曲到网站上了。
4.6.6 歌曲评论设计
每首歌曲下方都设置有用户评论功能,这里的评论分为两种,其中一个是匿名用户,一个是普通用户,匿名是指未经过用户中心注册的,该身份就是以访客播放并评论,带注册时的昵称的就是网站的用户,而后台管理系统则能够对匿名评论和用户评论的内容进行管理。
图4.11 歌曲评论管理结构图
4.7 本章小结
这一章重点阐述了该软件所要完成的功能和具体的操作流程,并根据上述的功能要求和非功能要求对其进行了详细的描述。
5 数据库设计
数据库的设计是每个网站所必须的,音乐网站的数据库设计,是整个系统的核心,设计好每一张数据表,关系到整个系统能否顺利运行。数据库的设计包括概念跟逻辑设计,其中概念设计是根据系统的需求得出对应的数据模型结构。以下具体通过E-R图跟数据库来说明。
5.1 数据库E-R图设计
根据前期对系统的需求分析和功能的详细设计,分析出系统包含系统用户、评论、歌曲信息、歌曲标签等。将其自身的特性与各实体的关联相结合,可以得出音乐系统的结构关系。用户E-R图如图所示:
图5.1用户E-R图
音乐实体E-R图:
图5.2 音乐E-R图
音乐系统总体E-R图:
图5.3音乐网站总体E-R图
5.2 数据库逻辑设计
通过分析数据库E-R图可以得出对应的数据表,下面列举歌曲信息表(index_song)、用户信息表(user)、音乐分类标签表(index_label)、歌曲评论表(index_comment)。数据库表结构设计具体如下:
表 5-1设计的是整个系统的歌曲信息表,这里涉及到song_id(歌曲序号)、song_name(歌曲名)、song_singer(歌手)等主要字段,其中设计歌曲ID必须为整数,常规的序号不会出现小数,其与设计也是参照这个规则来的,详细如表 5-1所示:
表5-1歌 曲 信 息 表(i ndex_s o n g)
字段名 数据类型 长度 是否允许为空 备注
song_id int 0 True 主键
song_name varchar 50 False
song_singer varchar 50 True
song_time varchar 10 True
song_album varchar 50 True
song_languages varchar 20 True
song_type varchar 20 True
song_release varchar 20 True
song_img varchar 20 True
表5-2 设计为用户的信息表,系统的实现就是为了给用户去使用,所以用户必须单独设计一张表,其中包含id、username、超级管理员等主要信息,详情如表 5-2所示:
表5.-2用 户 信 息 表(user)
字段名 数据类型 长度 是否允许为空 备注
id int 0 True 主键
password varchar 128 True
last_login datetime 6 False
is_superuser tinyint 1 True
username varchar 150 True
first_name varchar 150 True
last_name varchar 150 True
email varchar 254 True
is_staff tinyint 11 True
表5-3设计为音乐的标签表,我们设计音乐的结构时,会设计歌曲名长度,这里系统设计的名长为10,系统上传歌曲名不允许超出这个范围,详情如图5-3所示:
表5-3 音乐分类 标 签 表(I n d e x_l a b e l)
字段名 数据类型 长度 是否允许为空 备注
label_id int 0 True 主键
label_name varchar 10 True
表5-4设计为歌曲评论表,歌曲评论的设计是为了储存用户在前台对自己喜欢的音乐进行评论的内容,主要包含id、内容、用户等主要信息,详细设计如表5-4所示:
表5-4 歌 曲 评 论 表(I nd e x _c o m m e n t)
字段名 数据类型 长度 是否允许为空 备注
comment_id int 0 True 主键
comment_text varchar 500 True
comment_user varchar 20 True
comment_date varchar 50 True
song_id int 0 True
5.3 本章小结
本章主要介绍通过系统的需求分析以及整体的系统实现的E-R图来设计具体的数据表,这是系统实现的很关键的一个步骤,本章节主要列举这几张表,详细介绍了系统需要的字段以及各种信息。
6 系统实现
系统实现主要是根据音乐系统的需求分析进行设计实现,主要是阐述了系统是如何实现的一个过程,包含用户模块、首页、歌曲排行、音乐分类、新歌推荐、热门下载、热门搜索、管理员等这些功能模块。
6.1 用户模块功能实现
该功能模块主要结合django组件库进行开发。主要有用户登录、注册、个人听歌记录等功能。登录功能通过使用已经注册过的账号进行登录,如果没有账户可点击登录按钮下的注册按钮实现登录。同时如果输入错误的信息,系统将在输入框下面提示用户信息输入有误。登录、注册界面如图:
图6.1用户登录图
图6.2用户注册图
用户模块实现的核心代码:
用户注册与登录
def loginView(request):
user = MyUserCreationForm()
# 表单提交
if request.method == ‘POST’:
# 判断表单提交是用户登录还是用户注册
# 用户登录,判断输入输入的用户名跟密码是否是注册的
if request.POST.get(‘loginUser’, ‘’):
loginUser = request.POST.get(‘loginUser’, ‘’)
password = request.POST.get(‘password’, ‘’)
if MyUser.objects.filter(Q(mobile=loginUser) | Q(username=loginUser)):#数据库中查找
user = MyUser.objects.filter(Q(mobile=loginUser) | Q(username=loginUser)).first()
if check_password(password, user.password):
login(request, user)
return redirect(‘/user/home/1.html’)
else:
tips = ‘密码错误’
else:
tips = ‘用户不存在’
# 用户注册
else:
user = MyUserCreationForm(request.POST)
if user.is_valid():
#判断是否存在改用户,不存在则实行if语句创建用户
username = user.cleaned_data.get(‘username’)
mobile = user.cleaned_data.get(‘mobile’)
password1 = user.cleaned_data.get(‘password1’)
password2 = user.cleaned_data.get(‘password2’) if password1 == password2:
user.save()
tips = ‘注册成功’
else:#如果存在则执行该语句,并提示注册失败
if user.errors.get(‘username’,‘’):
tips = user.errors.get(‘username’,‘注册失败’)
else:
tips = user.errors.get(‘mobile’, ‘注册失败’)
return render(request, ‘user/login.html’, locals())
6.2 首页功能模块实现
首页集合各大模块的功能,各模块之间的关系都以首页为基点完成实现的。头部导航栏可以让用户快速了解到系统整体情况。中部内容为主体部分,用于展示音乐系统中歌曲的海报的展示。首页界面如图:
图6.3首页功能图
首页功能实现核心代码:
6.3 歌曲排行功能模块实现
歌曲排行主要是根据用户对系统音乐的播放量来判断哪首歌比较受欢迎,然后根据这个播放量来对系统的音乐进行从高到低的排序,最终显示在页面上的信息包含有歌曲的序号、图片、歌名、专辑、下载量、播放量。歌曲排行界面如图:
图6.4歌曲排行图
歌曲排行实现核心代码:
class RankingView(View):#创建一个类
def get(self, request):
# 热搜歌曲
search_song = Dynamic.objects.select_related('song').order_by('-dynamic_search').all()[:4]
# 歌曲分类列表
All_list = Song.objects.values('song_type').distinct() # 去重
# 歌曲信息列表
song_type = request.GET.get('type', '')
if song_type:
song_info = Dynamic.objects.select_related('song').filter(song__song_type=song_type).order_by('-dynamic_plays').all()[:10]
6.4 音乐分类功能模块实现
音乐分类模块主要基于后台管理员的操作,管理员在后台进行音乐标签的添加,建立好标签后,在发布音乐的时候就可以根据音乐的属性来选择对应的音乐标签。在发布后,如果发现分类错了,还可以在后台进行修改。分类界面如图所示:
图6.5音乐分类图
分类实现核心代码:
歌曲分类表label
from music.settings import MEDIA_FILE, MEDIA_IMG, MEDIA_Lyric
class Label(models.Model):#创建标签类
label_id = models.AutoField(‘序号’, primary_key=True)
label_name = models.CharField(‘分类标签’, max_length=10)
def str(self):#返回标签的名
return self.label_name
class Meta:
# 设置admin界面的显示内容
verbose_name = ‘歌曲分类’
verbose_name_plural = ‘歌曲分类’
6.5 新歌推荐模块功能实现
新歌推荐就是基于新歌发布来实现的,当管理员在后台发布一首新歌曲,前台页面的新歌推荐模块就会对应的将新发布的歌曲置顶,用户就能很快发现新的歌曲。如图所示:
图6.6新歌推荐图
新歌推荐模块实现核心代码:
新歌推荐
- {% for list in daily_recommendation %} {% if forloop.first %}
- {% else %}
- {% endif %}
6.6 热门下载、热门搜索模块功能实现
热门下载跟热门搜索都是基于用户的操作来定义的,就是用户下载歌曲的数量还有搜索的数量来编写的,下载跟搜索的数量越多,底部的数量显示就越多。如图所示:
图6.7热门下载跟热门搜索图
热门搜索热门下载核心代码:
热门搜索、热门下载 search_ranking = search_song[:6]
down_ranking=Dynamic.objects.select_related(‘song’).order_by(‘-dynamic_down’).all()[:6]
all_ranking = [search_song, down_ranking]
return render(request, ‘index/index.html’, locals())
6.7 后台管理功能模块实现
系统后台的主要功能包括管理员登录,用户管理,歌曲信息管理,分类管理,动态管理,评论管理等。
6.7.1 管理员登录功能实现
管理员的账号是需要从cmd终端使用代码进行注册的,并非通过前台的用户中心注册,这就达到了普通用户跟管理员权限的区分,对系统的管理就方便很多。使用注册好的账号密码登录。如图所示:
图6.8管理员登录图
管理员登录核心代码:
if request.POST.get(‘loginUser’, ‘’):
loginUser = request.POST.get(‘loginUser’, ‘’)
password = request.POST.get(‘password’, ‘’)
if MyUser.objects.filter(Q(mobile=loginUser) | Q(username=loginUser)):
user = MyUser.objects.filter(Q(mobile=loginUser) | Q(username=loginUser)).first()
if check_password(password, user.password):
login(request, user)
return redirect(‘/user/home/1.html’)
else:
tips = ‘密码错误’
else:
tips = ‘用户不存在’
6.7.2 用户管理模块实现
用户管理是针对整个网站的用户来说的,也就是用户通过前台注册的账号会在后台进行统一管理,对整个系统的用户进行增删查改。如图所示:
图6.9用户管理图
用户管理核心代码:
@admin.register(MyUser)
class MyUserAdmin(UserAdmin):
list_display = [‘username’,‘email’,‘mobile’,‘qq’,‘weChat’]
# 在用户信息修改界面添加’mobile’,‘qq’,‘weChat’的信息输入框
# 将源码的UserAdmin.fieldsets转换成列表格式
fieldsets = list(UserAdmin.fieldsets)
# 重写UserAdmin的fieldsets,添加’mobile’,‘qq’,'weChat’的信息录入
fieldsets[1] = (_(‘Personal info’),
{‘fields’: (‘first_name’, ‘last_name’, ‘email’, ‘mobile’, ‘qq’, ‘weChat’)})
6.7.3 歌曲信息功能模块的实现
歌曲信息模块主要分为歌曲添加、修改歌曲信息、搜索歌曲等功能。管理员可以通过后台对信息进行操作,各项操作完之后前台的显示都能够及时的进行更新,用户也能快速的看到更新后的歌曲属性或者新发布的歌曲。如图所示:
图6.10 歌曲信息首页图
图6.11歌曲添加图
图6.12修改歌曲信息图
歌曲信息核心代码:
class Song(models.Model):#歌曲数据库所需的各个标签名
song_id = models.AutoField(‘序号’, primary_key=True)
song_name = models.CharField(‘歌名’, max_length=50)
song_singer = models.CharField(‘歌手’, max_length=50)
song_time = models.CharField(‘时长’, max_length=10)
song_album = models.CharField(‘专辑’, max_length=50)
song_languages = models.CharField(‘语种’, max_length=20)
song_type = models.CharField(‘类型’, max_length=20)
song_release = models.CharField(‘发行时间’, max_length=20)
song_img = models.FileField(upload_to=MEDIA_IMG)
song_lyrics = models.FileField(upload_to=MEDIA_Lyric)
song_file = models.FileField(upload_to=MEDIA_FILE)
label = models.ForeignKey(‘Label’, on_delete=models.CASCADE, verbose_name=‘歌曲分类’)
6.7.4 歌曲分类功能模块实现
歌曲分类模块主要实现的功能是对系统中的音乐进行栏目划分,比如一首歌的歌曲是情歌,那我们就通过这个模块建立情歌这个栏目,当然我们也能够新增的栏目进行增删查改。当我们新增的歌曲属于情歌时,就将这首歌的类型分到情歌这个栏目,前台也能够在这个栏目看到这首歌。如图所示:
图6.13歌曲分类图
歌曲分类核心代码:
歌曲分类表label
from music.settings import MEDIA_FILE, MEDIA_IMG, MEDIA_Lyric
class Label(models.Model):
label_id = models.AutoField(‘序号’, primary_key=True)
label_name = models.CharField(‘分类标签’, max_length=10)
def str(self):
return self.label_name
class Meta:
# 设置admin界面的显示内容
verbose_name = ‘歌曲分类’
verbose_name_plural = ‘歌曲分类’
6.7.5 歌曲动态设计功能模块实现
歌曲动态就是用户在前台对歌曲进行下载、播放、搜索的数量进行集中展示,主要是针对普通用户在系统上的行为进行记录。管理员也能通过后台对这些信息进行增删查改。如图所示:
图6.14歌曲动态图
歌曲动态核心代码:
歌曲动态表dynamic
class Dynamic(models.Model):
dynamic_id = models.AutoField(‘序号’, primary_key=True)
dynamic_plays = models.IntegerField(‘播放次数’)
dynamic_search = models.IntegerField(‘搜索次数’)
dynamic_down = models.IntegerField(‘下载次数’)
song = models.ForeignKey(‘Song’, on_delete=models.CASCADE, verbose_name=‘歌名’)
class Meta:
verbose_name = ‘歌曲动态’
verbose_name_plural = ‘歌曲动态’
6.7.6 歌曲评论功能模块实现
歌曲评论模块的设计是为了直观的看到用户在前台对歌曲的评论,在后台,管理员能清晰的看到是哪个用户、评论内容,评论歌曲,评论日期等细节。管理员可以管理这些信息。如图所示:
图6.15歌曲评论图
歌曲评论管理核心代码:
歌曲点评论comment
class Comment(models.Model):#创建一个评论模型,并实例化各个参数
comment_id = models.AutoField(‘序号’, primary_key=True)
comment_text = models.CharField(‘内容’, max_length=500)
comment_user = models.CharField(‘用户’, max_length=20)
comment_date = models.CharField(‘日期’, max_length=50)
song = models.ForeignKey(‘Song’, on_delete=models.CASCADE, verbose_name=‘歌名’)
class Meta:
verbose_name = ‘歌曲评论’
verbose_name_plural = ‘歌曲评论’
6.8 本章小结
本章在基于系统设计的基础上以模块为单位,针对不同模块的需求结合音乐系统的各个功能模块的截图、以及解释相关模块代码的执行过程来阐述整个系统每个模块的设计细节跟功能的实现细节。
7 系统功能测试
7.1 测试方法
系统测试方法分为黑盒测试跟白盒测试,其中,黑盒测试是根据软件的规格对软件进行的测试,这类测试不考虑软件内部的运作原理,因此软件对用户来说就像一个黑盒子,简单来说,这种测试只关心输入和输出的结果,并不考虑程序的源代码。白盒测试又称结构测试、透明盒测试、逻辑驱动测试或基于代码的测试,白盒测试是一种测试用例设计方法,盒子指的是被测试的软件,白盒指的是盒子是可视的,即清楚盒子内部的东西以及里面是如何运作的[12]。
7.2 用户模块功能测试
用户模块的测试用例应该覆盖到用户名、密码、登录、测试、退出、个人中心听歌记录查看等功能,以下以注册跟登录两个功能为例进行测试,详情如表7-1所示:
表7-1用户登录注册界面测试用例
用例序号 测试描述 预期结果 测试结果
1 准备:在浏览器中登录系统
1.点击用户中心进行注册
2.在用户名输入 ‘xiaoliu’
3.点击密码框输入密码’zhenglai666’
4.点击输入重复密码’zhenglai666’
5.点击勾选已阅读用户注册协议
6.点击注册 1. 成功进入测试界面
2-4.系统无错误提示
5.能勾选
6.注册成功并跳转到登录界面 与预期结果一致
2 准备:在浏览器中登录系统
1.在用户名输入框中输入‘111’
2.在密码框中输入密码‘123’
3.点击注册按钮 1.系统在用户输入框下提示用户名错误
2.系统在密码输入框下提示密码错误
3.注册失败 与预期结果一致
3 准备:在浏览器中注册系统
1.在用例1跟2的前提下,输入正确的用户名密码
2.未勾选用户协议点击注册 1.系统没有错误
2.注册失败 与预期结果一致
4 准备:在浏览器中注册系统
1.未填写输入框中的几项信息,点击注册 1.系统提示请填写信息 与预期结果一致
7.3 首页功能模块测试
首页功能包音乐分类、歌曲排行、用户中心、新歌推荐、热门搜索、热门下载等几个模块,下面主要以首页的基本功能为例进行测试。
表7-2首页界面测试用例
用例序号 测试描述 预期结果 测试结果
1 准备:在浏览器打开系统
1.点击导航栏中歌曲排行,
2.点击歌曲播放
1.页面跳转到新的界面
2.歌曲能够正常播放 与预期结果一致
2 准备:在浏览器打开系统
1.点击新歌推荐中的歌曲
2.点击去听一听
3.点击下载
4.点击歌曲点评
5.点击暂停
6.点击循环播放
7.观察歌词能否按照时间变化自动切换 1.界面跳转到新的页面
2.能够正常播放
3.能够下载,并能够使用其他的播放器播放
4.输入的内容能够正常发布
5.能暂停
6.标签颜色由浅色变深灰色
7.能够正常切换 与预期结果一致
3 准备:在浏览器打开系统
1.点击用户中心
2.输入正确的账号密码登录
3.查看页面显示是否正确,图标是否正常
4.点击退出 1.跳转到登录界面
2.进入到用户中心
3.页面图标以及文字信息均正确显示
4.退回首页,此时为访客模式 与预期结果一致
4 准备:在浏览器打开系统
1.用户未登录
2.点击歌曲点评
3.查看用户名称以及时间 1-2.跳转到输入框,并能发布
3.此时显示匿名用户评论,后面跟系统时间 与预期结果一致
7.4 后台功能测试
后台功能主要包含歌曲的增删查改,歌曲动态、歌曲分类标签的管理、用户管理、歌曲评论等,这里主要以歌曲管理、用户管理、用户评论为例进行功能测试。
7.4.1 歌曲信息模块测试
这里主要测试能否正确上传歌曲,并能对歌曲进行删除、修改、查找,如表:
表7-3歌曲信息测试用例
用例序号 测试描述 预期结果 实际结果
1 准备:用户在浏览中登录系统
1.点击增加按钮
2.填写要发布的歌曲信息
3.点击保存
4.查看前台是否有这首歌 1-2.能够正常输入
3.保存成功
4.前台显示与所发布的歌曲信息一致 与预期结果一致
2 准备:用户在浏览中登录系统
1.点击增加
2.未填写各项信息
3.点击保存
4.查看提示
点击保存后在各项表下提示这是必填字段
与预期结果一致
3 准备:用户在浏览中登录系统
1.选中歌曲点击删除
2.点击歌曲进行修改
3.点击搜索查看能否正确显示搜索内容 1.删除成功
2.能够修改成功
3.能正确搜索 与预期结果不同
7.4.2 用户管理
用户管理模块主要测试点为:测试能否对用户的账号进行增删查改,并测试前台登录能否同步[13]。
表7-4歌曲信息测试用例
用例序号 测试描述 预期结果 实际结果
1 准备:用户在浏览中登录系统
1.点击增加按钮,填写要新增的用户名以及密码等信息
2.点击保存
3.查看前台的用户中心能否登录上这个账户 1.能够正常输入
2.保存成功
3.前台能够登录这个账户 与预期结果一致
2 准备:用户在浏览中登录系统
1.点击增加按钮,填写不符合正则用户名以及密码等信息
2.点击保存
3.前台登录这个错误的账户
4.查看提示
无此账号
与预期结果一致
3 准备:用户在浏览中登录系统
1.选中用户点击删除
2.点击歌曲进行修改
3.前台登录看信息是否一致或者删除之后是否还存在 1.删除成功
2.能够修改成功
3.修改的信息一致,删除的账户不存在 与预期结果不同
7.4.3 用户评论
用户评论管理模块主要功能有对用户在前台发布的歌曲评论进行管理,具体为增删查改等操作[14]。
表7-5歌曲信息测试用例
用例序号 测试描述 预期结果 实际结果
1 准备:用户在浏览中登录系统
1.点击增加按钮
2.输入内容、用户名等信息
3.点击保存
4.返回首页查看是否新增成功 1-2.能够正常输入
3.保存成功
4.首页显示与所发布的信息一致 与预期结果一致
2 准备:用户在浏览中登录系统
1.点击勾选框
2.点击删除
3.点击确定
4.返回查看是否还存在这条评论 1.能够勾选
2-3.弹出提示是否删除
4.不存在 与预期结果一致
3 准备:用户在浏览中登录系统
1.点击歌曲评论
2.点击内容等信息进行修改
3.点击查看能否正确显示修改后的内容 1.跳转到修改页面
2.能够修改成功
3.能正确显示 与预期结果不同
7.5 本章小结
这一章节主要以系统的部分功能为例进行功能测试,检测该音乐系统是否存在问题,通过测试能够及时的发现并纠正漏洞,防止影响用户使用的体验感。
8 结论
在本系统的开发以及论文的撰写的过程中我受益匪浅,无论是在技术上还是在思想上都有了很大的提升,同时也发现了自己在开发过程中的一些短板。本次毕业设计也为自己在开发工作中积累了挺多的经验。
技术方面。在开发过程中,对这四年所学的知识进行了一次巩固,又学习了很多东西知识点。因为在系统开发的过程中难免会遇到一些难题,所有我只有通过自己的摸索、查阅资料,一步一步的解决问题难题。对于一些实在没有办法正面解决的困难,我也会试着用其他的办法去代替解决,整个系统开
致谢
参考文献
[1] 侯琳琦. 美国网络音乐发展现状分析[J]. 北京邮电大学学报(社会科学版),2008(01):24-26+31.
[2] 胡斌. 流行音乐网站发展现状分析[J]. 中国科技信息,2006(05):324.
[3] 冼远清,张旭新.基于Django的图书推荐系统设计[J].电子技术与软件工程,2022(05):216-219.
[4] 白相辰. 基于Django框架的Web在线教育平台的设计与实现[D].北京交通大学,2019.DOI:10.26944/d.cnki.gbfju.2019.000099.
[5] 韩迎红.基于HTML5技术的移动Web前端设计与开发[J].电子技术与软件工程,2021(22):55-57.
[6] 秦秋滢.基于CSS技术的网页设计应用研究[J].电子世界,2020(06):194-195.DOI:10.19353/j.cnki.dzsj. 2020.06.111.
[7] 白相辰. 基于Django框架的Web在线教育平台的设计与实现[D].北京交通大学,2019.DOI:10.26944/d.cnki.gbfju.2019.000099.
[8] 肖蕾,刘威,黄慧明.多场景环境监测系统的设计与实现[J].信息技术,2019,43(06):96-100+105.DOI:10.13274/j.cnki.hdzj.2019.06.023.
[9] 刘忠平. 塑料行业电子商务一体化服务平台的设计与实现[D].天津大学,2012.
[10] 高彦刚. 基于SSH框架的陕西省省直机关后勤综合服务平台设计与实现[D].西安电子科技大学,2015.
[11] 增强现实地图导航系统的设计与实现[D].大连理工大学,2017.
[12] 华磊. 基于CCD的图像采集系统设计与实现[D].西安电子科技大学,2012.
[13] 黄筱喆. 基于增强现实的智能视频监控研究与设计[D].电子科技大学,2019.
[14] 顾茗思懿,王会鲜.基于Vue+Spring Boot校园求职学习平台的设计与实现[J].电脑知识与技术,2020,16(33):94-96.DOI:10.14004/j.cnki.ckt.2020.文章来源:https://www.toymoban.com/news/detail-776439.html
20220611_214910文章来源地址https://www.toymoban.com/news/detail-776439.html
到了这里,关于基于python的在线音乐系统设计与实现【附源码】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!