问题来源(自己遇到的):
(32条消息) Unity SetActive(True)滞后严重-游戏-CSDN问答
简单概括就是,点击按钮,开始处理某个事件,这个事件需要花费较长时间,我的想法是加入一个加载中界面,方便告知用户当前程序没有卡住。在完成事件后,提示加载完成。
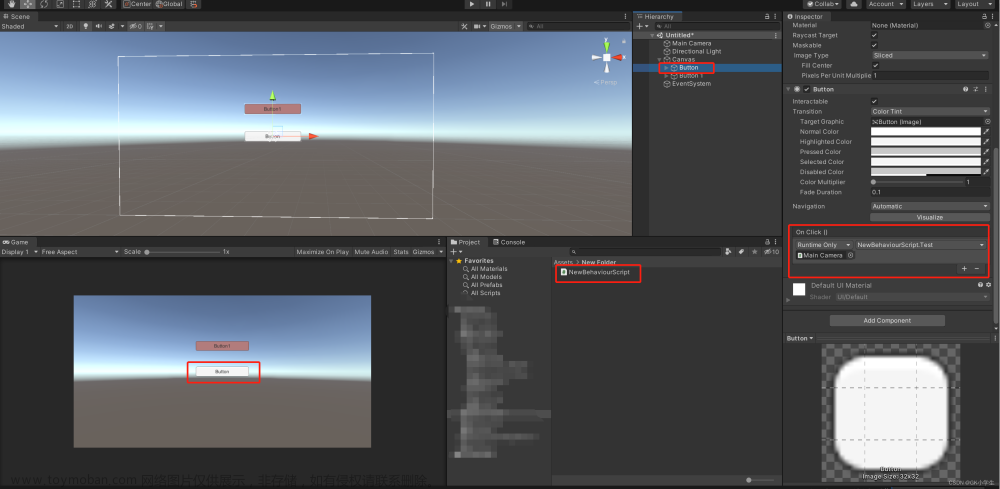
首先,为按钮添加监听事件

我最开始是在上图的ButtonOnClickEvent中使用panel.Setactive(true);来启用加载界面,该语句之后进行真正的按钮处理事件,处理完成之后,改变panel中text的值显示已完成,再Setactive(false)关闭panel。
如下
public void ButtonOnClickEvent(){
panel.SetActive(true);
ProcessButton(); //事件处理函数
.....//将panel的信息更新为加载完成
}但我发现,点下按钮之后并不会弹出加载中界面,而是卡住,等待按钮处理事件结束之后,直接弹出了加载完成界面,加载中界面直接被跳过了。
原因是Unity的UI渲染次序,一个按钮的处理事件Unity是放在一个帧中的,所以等整个ButtonOnClickEvent处理结束,才会渲染UI。所以我们没有看到加载中的界面,而是直接看到了加载完成,是因为最后显示的是已经被更新的panel。
明白这个后,我们需要知道Unity的函数执行顺序,如图(Unity手册事件函数的执行顺序 - Unity 手册)

可以看到如果把SetActive(true)放到ButtonOnClickEvent中,那么我们就只能看到加载完成。因为在WaitForEndOfFrame前,OnGUI是最后执行的。所以我的思路是,在下一帧的开始进行事件处理,也就是在FixedUpdate中完成事件处理。
我们可以在ButtonOnClickEvent中添加一个状态变量 state,代表需要处理事件,在ButtonOnClickEvent的最后,我们将state置为True,然后显示UI,这样ButtonOnClickEvent中只完成两件事情,显示加载中界面,将state置为true。然后在下一帧的FixedUpdate中,根据state判断是否需要处理。实现如下:
bool state=false;
public void ButtonOnClickEvent(){
panel.SetActive(true);//提前配置好加载中的panel
state=true;
}
void FixedUpdate(){
if(state)
{
ProcessButton();
state=false;//记得把state置回false
}
}
void ProcessButton(){
......//事件具体处理
......//将panel的信息更新为加载完成,这里要注意,需要在panel中添加一个Button
//该按钮控制将panel隐藏
}效果如图


文章来源:https://www.toymoban.com/news/detail-776563.html
以上,是我的解决方案,刚学Unity,不是很懂,解决方案不唯一,仅供参考。文章来源地址https://www.toymoban.com/news/detail-776563.html
到了这里,关于Unity中,在按钮的处理事件中,显示UI(Panel)的一些问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!