项目编号:
S
033
,文末获取源码。
\color{red}{项目编号:S033,文末获取源码。}
项目编号:S033,文末获取源码。
一、摘要
1.1 项目介绍
基于JAVA+Vue+SpringBoot+MySQL 的医院门诊预约挂号系统,包含了科室管理模块、医生管理模块、预约挂号模块、医院新闻模块和留言板模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,医院门诊预约挂号系统基于角色的访问控制,给患者、医院管理员使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
1.2 项目录屏
源码下载
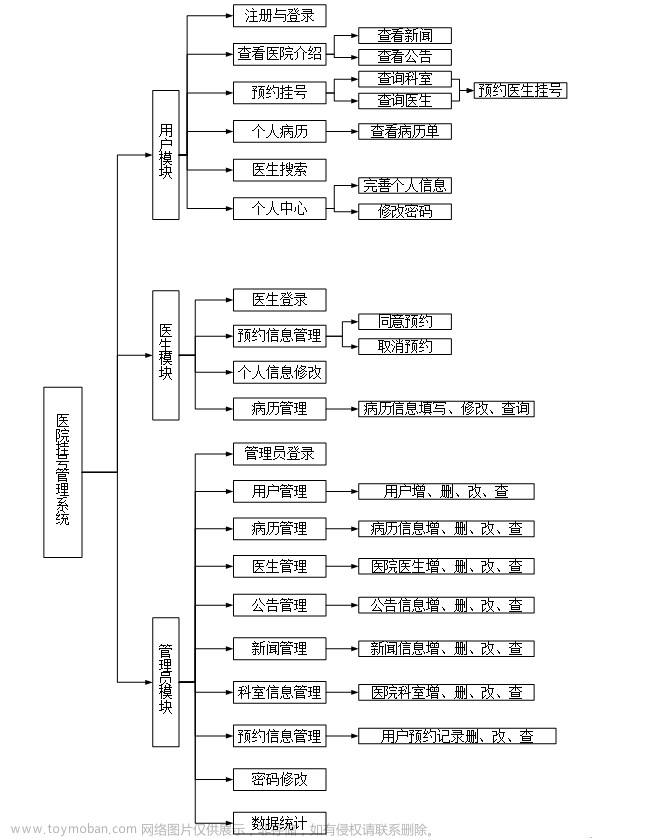
二、功能模块
为了能让开发出来的预约挂号真正投入使用,所以需要对系统的需求加以分析设计,以下分别对功能性需求和可行性两方面分别对预约挂号进行需求分析。

2.1 功能性需求
本文设计的预约挂号系统的包括了系统数据中心模块,用来存放管理系统通用的模块,另外分别设计了科室/医生档案、预约挂号、医院时政这三大模块,用于存放系统的核心业务逻辑。
2.1.1 数据中心模块
数据中心模块包含了对医院门诊预约挂号系统的基础模块,比如管理谁可以登陆这套系统,记录这些人登陆系统做了什么,不同的人拥有不同权限的管理。

2.1.2 科室医生档案模块
科室医生档案模块是对医院科室、医生的信息进行管理,其中包括医院所有科室、及科室下医生的档案,包含了科室名称、科室代码,医生姓名、医生年龄、医生学历学位、开始工作时间、毕业院校、职称、专业、医生简介等,可以通过此模块对科室、医生进行添加、编辑更新、删除、查询操作。

2.1.3 预约挂号模块
医院门诊预约挂号管理系统录入了各大医院医生的放号信息,包括不同职称医生的挂号费用,管理员在这个模块进行挂号费用的设置和医生的排班。

2.1.4 医院时政模块
医院时政模块是医院的门面,模块上放置了医院发布的重要通知、医生坐诊停诊信息和就诊患者的留言信息。患者可以查询管理员发布的时政新闻,也可以对医院进行评价留言,做到和医院的数据交互。

2.2 可行性分析
2.2.1 可靠性
医院门诊预约挂号的数据真实性非常重要。所以为了保证预约挂号系统的数据准确,要定时清除系统的冗余数据,以便于对挂号数据进行数据分析。
2.2.2 易用性
易用性是任何管理系统必须要遵循的原则,对于预约挂号系统也是如此。系统必须要易于就诊患者使用,因为系统的开发就是为了简化患者的就医流程,不能因为系统的出现而让就医流程更复杂。
2.2.3 维护性
医院门诊要有自我保护机制,当收到黑客非法攻击是,需要拥有抛出异常的机制,不能陷入无限循环判断而让系统崩溃,造成患者挂号失败的情况。
三、数据库设计
3.1 用户表

3.2 科室档案表

3.3 医生档案表

3.4 医生放号表

3.5 患者挂号预约表

3.6 医院时政表

3.7 医院留言表

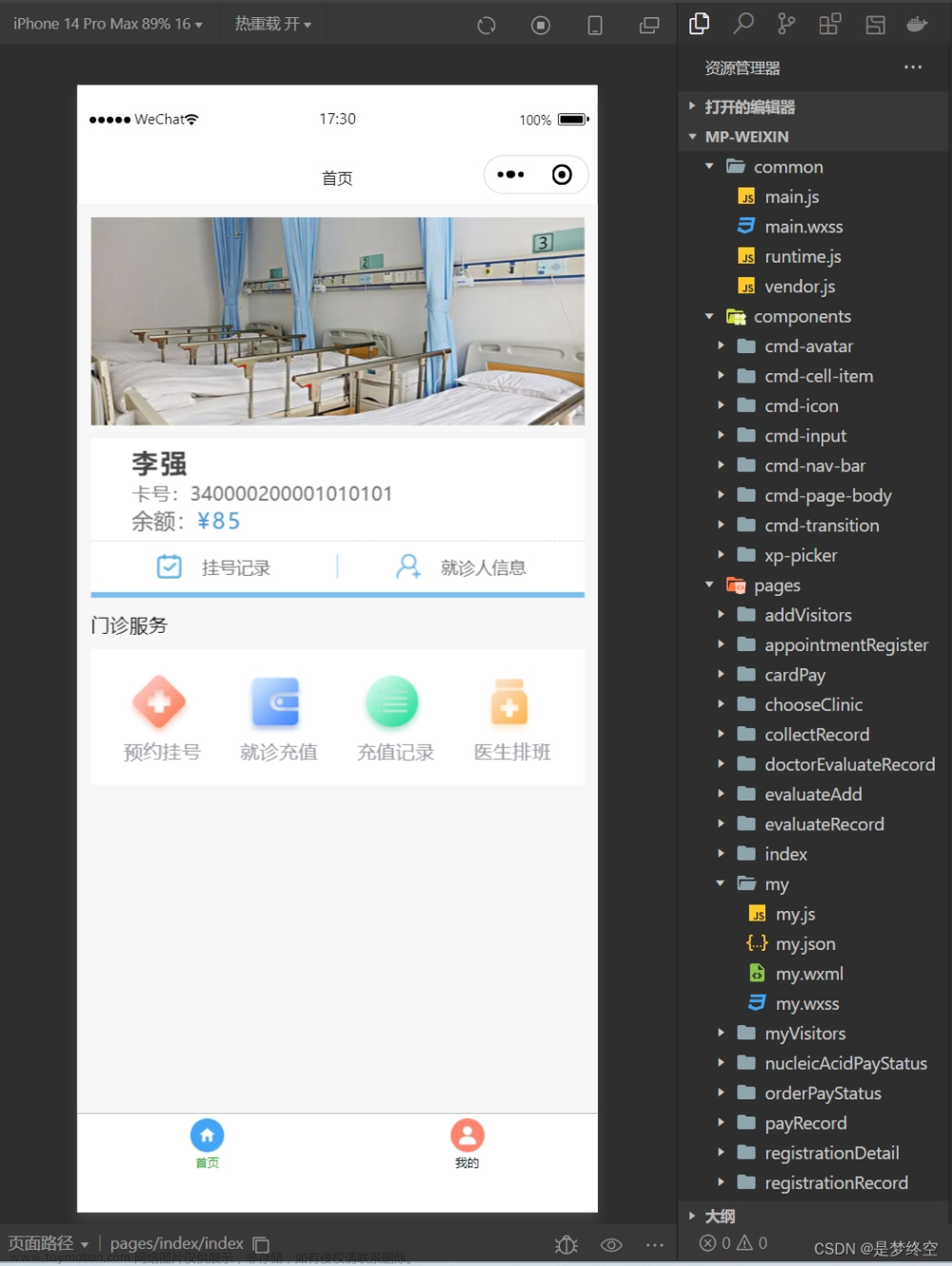
四、系统展示








 文章来源:https://www.toymoban.com/news/detail-776578.html
文章来源:https://www.toymoban.com/news/detail-776578.html
五、核心代码
5.1 查询医生
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询医生")
public Result<IPage<Doctor>> getByPage(@ModelAttribute Doctor doctor,@ModelAttribute PageVo page){
QueryWrapper<Doctor> qw = new QueryWrapper<>();
if(!ZwzNullUtils.isNull(doctor.getDoctorName())) {
qw.like("doctor_name",doctor.getDoctorName());
}
if(!ZwzNullUtils.isNull(doctor.getPostLevel())) {
qw.eq("post_level",doctor.getPostLevel());
}
if(!ZwzNullUtils.isNull(doctor.getSubjectId())) {
qw.eq("subject_id",doctor.getSubjectId());
}
if(!ZwzNullUtils.isNull(doctor.getNoeDate()) && Objects.equals(doctor.getNoeDate(),"是")) {
qw.inSql("id","SELECT id FROM t_doctor WHERE id IN(SELECT DISTINCT doctor_id FROM t_doctor_scheduling WHERE DATE = '" + DateUtil.today() + "')");
}
return new ResultUtil<IPage<Doctor>>().setData(iDoctorService.page(PageUtil.initMpPage(page),qw));
}
5.2 医生放号
@RequestMapping(value = "/addNumber", method = RequestMethod.POST)
@ApiOperation(value = "医生放号")
public Result<Object> addNumber(@RequestParam String doctorId,@RequestParam String date,@RequestParam int step,@RequestParam int number){
Doctor doctor = iDoctorService.getById(doctorId);
if(doctor == null) {
return ResultUtil.error("医生不存在");
}
if(number < 1) {
return ResultUtil.error("放号数必须大于0");
}
for(int i = 1 ; i <= number; i ++) {
DoctorScheduling ds = new DoctorScheduling();
ds.setDoctorId(doctor.getId());
ds.setDoctorName(doctor.getDoctorName());
ds.setNumber(i + "");
ds.setStep(step + "");
ds.setDate(date);
ds.setOrderFlag(0);
iDoctorSchedulingService.saveOrUpdate(ds);
}
return ResultUtil.success("放号成功");
}
5.3 置顶医院新闻
@RequestMapping(value = "/set_top_by_id", method = RequestMethod.POST)
@ApiOperation(value = "置顶医院新闻")
public Result<Boolean> setTopById(@RequestParam String id){
HospitalNews appDynamicNew=iHospitalNewsService.getById(id);
if(appDynamicNew==null) {
return ResultUtil.error("该动态信息不存在");
}
if(appDynamicNew.getIsTop().equals("yes")) {
appDynamicNew.setIsTop("no");
}
else {
appDynamicNew.setIsTop("yes");
}
if(!iHospitalNewsService.saveOrUpdate(appDynamicNew)) {
return ResultUtil.error("设置失败");
}
return ResultUtil.success("设置成功");
}
5.4 查询我的挂号数据
@RequestMapping(value = "/getMyOrderList", method = RequestMethod.POST)
@ApiOperation(value = "查询我的挂号")
public Result<IPage<HospitalOrder>> getMyOrderList(@ModelAttribute HospitalOrder order,@ModelAttribute PageVo page){
User currUser = securityUtil.getCurrUser();
QueryWrapper<HospitalOrder> qw = new QueryWrapper<>();
qw.eq("user_id",currUser.getId());
qw.orderByDesc("create_time");
if(!ZwzNullUtils.isNull(order.getDateTime())) {
qw.eq("date_time",order.getDateTime());
}
if(!ZwzNullUtils.isNull(order.getDoctorName())) {
qw.like("doctor_name",order.getDoctorName());
}
return new ResultUtil<IPage<HospitalOrder>>().setData(iHospitalOrderService.page(PageUtil.initMpPage(page),qw));
}
5.5 预约挂号
@RequestMapping(value = "/addOrder", method = RequestMethod.POST)
@ApiOperation(value = "新增挂号")
public Result<Object> addOrder(@RequestParam String orderId){
User currUser = securityUtil.getCurrUser();
DoctorScheduling ds = iDoctorSchedulingService.getById(orderId);
if(ds == null) {
return ResultUtil.error("号源不存在");
}
if(ds.getOrderFlag() > 0) {
return ResultUtil.error("您手慢拉,该号已被别人预约!");
}
Doctor doctor = iDoctorService.getById(ds.getDoctorId());
if(doctor == null) {
return ResultUtil.error("医生不存在");
}
ds.setOrderFlag(1);
iDoctorSchedulingService.saveOrUpdate(ds);
HospitalOrder ho = new HospitalOrder();
ho.setUserId(currUser.getId());
ho.setUserName(currUser.getNickname());
ho.setOrderId(ds.getId());
ho.setNumber(ds.getNumber());
ho.setStep(ds.getStep());
ho.setDateTime(ds.getDate());
ho.setDoctorId(ds.getDoctorId());
ho.setDoctorName(ds.getDoctorName());
ho.setMoneyData(doctor.getOrderMoney());
iHospitalOrderService.saveOrUpdate(ho);
return ResultUtil.success("预约成功!");
}
六、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!文章来源地址https://www.toymoban.com/news/detail-776578.html
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。
到了这里,关于【开源】基于Vue.js的医院门诊预约挂号系统的设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!