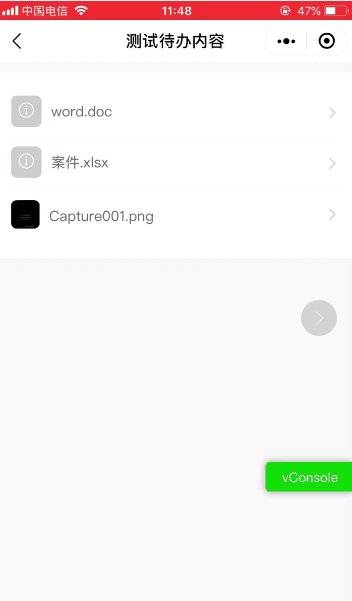
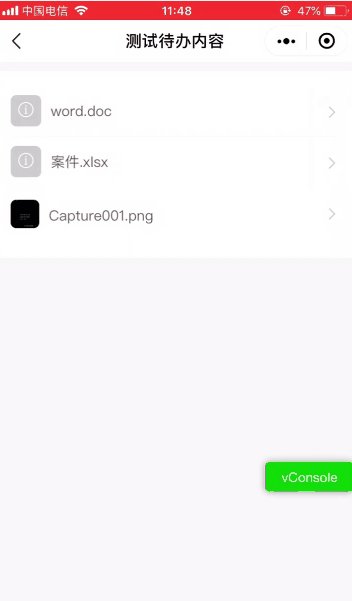
在微信小程序可以通过wx.downloadFile 和 wx.openDocument 两个api下载并打开pdf文件。这种方式主要有不少的缺点:
1、需要下载才可以查看,且每次打开都需要下载生成一个临时文件,如果PDF文件比较多的话,临时文件会越来越多,且如果PDF文件比较大的话,打开会比较慢。
2、在导航栏显示标题是临时文件名,看上去不够优雅。
3、翻页不方便。
那PDF能不能在小程序直接预览呢?我尝试用微信小程序的web-view里显示PDF的文件,在开发工具里可以显示,但在真机里无法显示。在微信开放社区看有人用PDF.js在浏览器里打开PDF文件,PDF.js 由 Mozilla 提供支持,目标是创建一个通用的、基于 Web 标准的平台,用于解析和呈现 PDF. 通过web-view方式打开通过PDF.js解析的PDF文件,在微信开发工具里无法正常显示,不过好消息是:在真机里可以显示正常。
使用PDF.js来解析PDF方法如下:
1、去PDF.js官方网站下载此框架:https://mozilla.github.io/pdf.js/getting_started
2、把PDF.js部署到网站,PDF.js有两个文件夹web和build,把这两个文件放到网站的一个目录下比如pdfljs目录,在web目录下有个viewer.html文件,可以用它来在线解析pdf文件,当然pdf文件的链接需要在同一个域名,预览的方式是:
https://wwww.domianname.com/pdfjs/web/viewer.html?file=xxx/xxx/xxx.pdf
然后在web-view打开这个链接,就可以直接预览PDF文件了
注意以上方式PDF文件的链接所在域名需要设置的小程序业务域名里。对于跨域的链接,虽然也支持,不过需要特别处理,具体详见链接:https://github.com/mozilla/pdf.js/wiki/Frequently-Asked-Questions#faq-xhr
利用PDF.js在微信小程序里预览PDF文件,支持支持PDF.js的相关功能,比如:侧栏,查找,分页,缩放,添加文字,绘图,旋转,演示模式等。
上面是通过官方viewer.html来显示PDF文件,也可以通过引入PDF.js的方式来解析和显示,这个方式就可以自定义功能。方法如下:
1、引入pdf.js库
<script src="./build/pdf.js"></script>
<script src="./build//pdf.worker.js"></script>
2、用canvas接收需要读取到的pdf内容并显示
<canvas id="myCanvas"></canvas>
3、创建PDF对象:data可以是pdf文件对应的Base64字符串,也可以是文件所在相对或者绝对路径,也可以是一个在线文件url地址
var loadingTask = pdfjsLib.getDocument(data)
loadingTask.promise.then(function (pdf) {
for (var i = 1; i <= pdf.numPages; i++) {
pdf.getPage(1).then(function (page) {
var scale = 2
var viewport = page.getViewport({ scale: scale })
var canvas = document.getElementById('myCanvas')
var context = canvas.getContext('2d')
canvas.height = viewport.height
canvas.width = viewport.width
var renderContext = {
canvasContext: context,
viewport: viewport,
};
page.render(renderContext);
})
}
});
有关PDF.js的更多信息,可以参考官方网站:https://mozilla.github.io/pdf.js/文章来源:https://www.toymoban.com/news/detail-776732.html
欢迎大家来体验、来提建议,来一起让CRMEB开源商城系统更强大,让更多开发者受益!虽然是开源,但我们该有的功能全都有!拼团、秒杀、优惠券、抽奖、积分、直播、分销、页面DIY… 常用商城系统功能,都是全开源,直接用!文章来源地址https://www.toymoban.com/news/detail-776732.html
到了这里,关于利用PDF.js在微信小程序里预览PDF文件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![uniapp - [微信小程序] 实现点击预览各种文件 pdf文档、视频mp4、mp3音乐、图片图像、word/excel/ppt 等,uniapp小程序文件预览功能(详细示例代码,一键复制开箱即用)](https://imgs.yssmx.com/Uploads/2024/02/755973-1.png)




