前言:参考我的上一篇文章记录一次Windows搭建个人博客网站-避坑指南_笔记 搭建网站-CSDN博客
我但是第一次的搭建中出现了很多的问题,最近事情忙得差不多有点空闲时间重新从头搭建了一次。
从头开始搭建:我想了一下,其实我们一开始可以暂时不用那个vercel,我们先把网站搭建好,然后把自己的域名跟这个github的提供绑定好再说。
1.github注册
首先我们先进入github的官网。
github官网地址:GitHub: Let’s build from here · GitHub
然后我们点击右上角的sign up进行账号注册
2.创建仓库
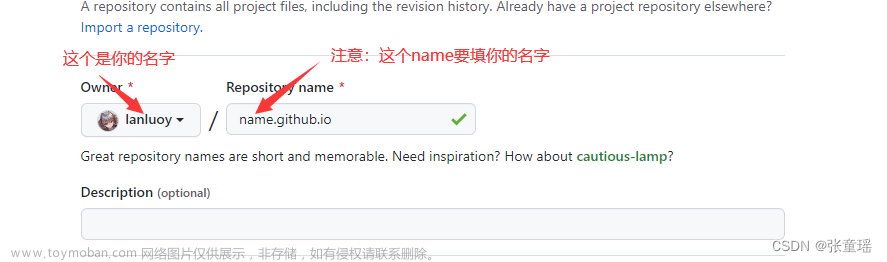
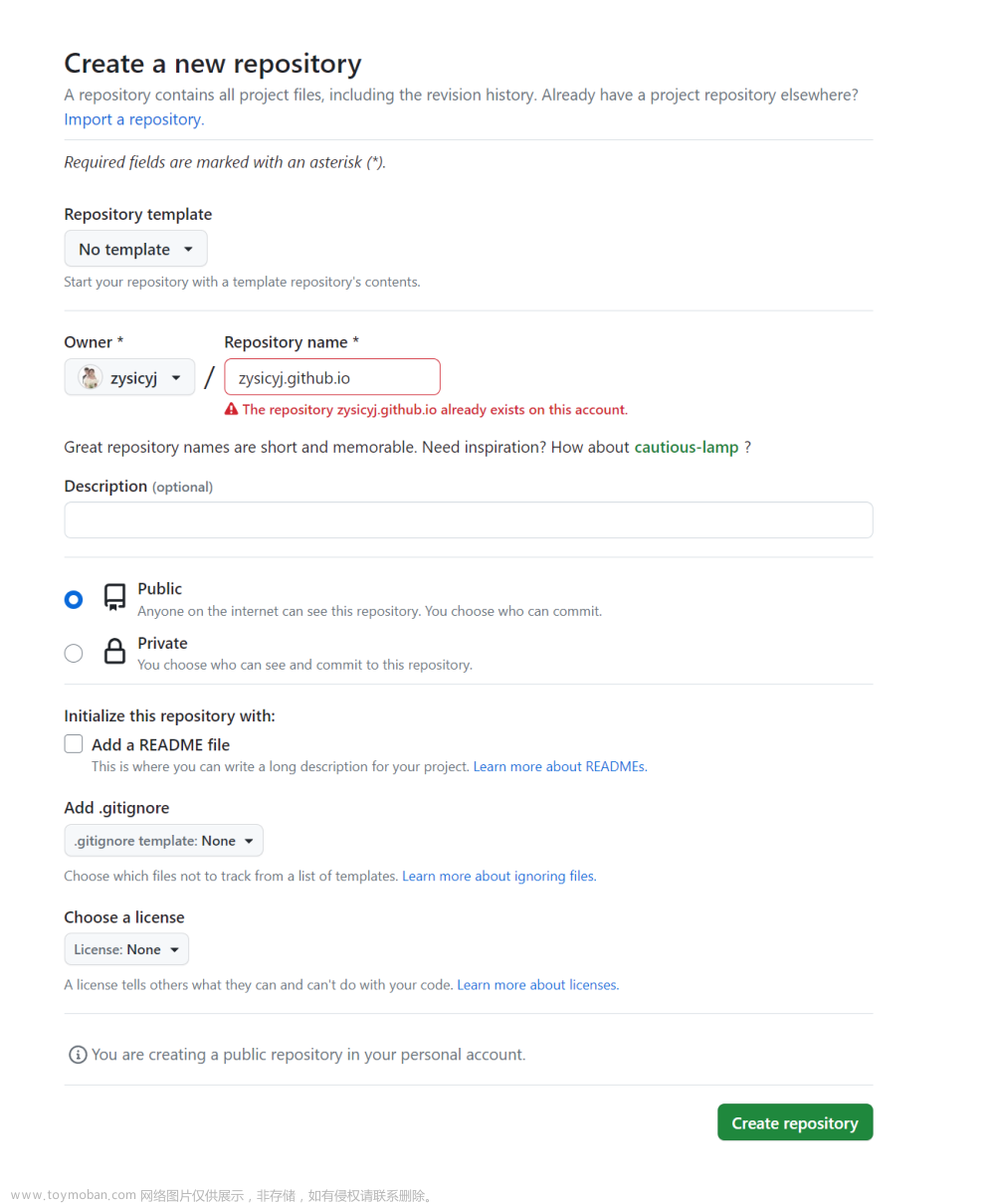
完成注册之后登录自己的账号,点击右上角的加号,然后点击New repository进行仓库的创建。
一定注意:我们的仓库用户名的格式为 github用户名+github.io 这也是我们以后进入博客的网址。
3.环境配置
git+node
Git下载地址:Git for Windows
nodejs地址:Download | Node.js
这两个你们自己搜一下安装配置教程吧
我的建议是在你的一个磁盘里面,创建一个BLOG文件夹,然后将git,nodejs一起安装在这一个文件夹内,不然后面你的环境配置又会出问题。

在这个文件夹内打开git bash,然后我们开始进行环境配置
输入命令:
git config --global user.name "你的github用户名"
git config --global user.email "你的邮箱"
查看配置
输入命令:git config -l
当配置的最后出现自己的用户名和邮箱的时候,说明我们已经配置环境成功
4.连接github
在环境配置的时候,会提示你这个ssh公钥的路径,跟着路径请找就行。在我们的电脑c盘中我们可以找到一个 .ssh 文件夹,这里面的id_rsa是我们电脑的私钥,id_rsa.pub是我们电脑的公钥,我们打开我们的id_rsa.pub(可以用记事本打开),复制文件中的内容,然后在github中配置ssh秘钥
github配置完之后,我们再回到Git Bash
输入命令:
ssh -T git@github.com
最后出现successful链接这种情况就说明我们的github已经连接完成
5.安装hexo
首先我们在存放node.js和git的文件夹中新建一个文件夹(自行命名)
右键该文件夹,选择Git Bash Here,输入命令安装hexo:npm install -g hexo-cli
继续输入命令进行初始化
hexo init
然后依次输入下列命令完成静态部署
hexo c
hexo g
hexo s
在最后输入的 hexo s 后,会出现一个网址,将这个网址复制下来进行访问,那么我们的博客就已经搭建成功了
6.修改主题
这个很多其他文章都有讲,我就不细说了,大家喜欢什么主题请换就行
这里特别注意一个点:
_config.yml文件最后添加一段内容:
如果这个你添加完,你hexo c,hexo h ,hexo d之后无法正常部署
deploy:
type: git
repo: git@github.com:****/****.github.io.git #*****是你的用户名
branch: main那就使用下面这一段代码
deploy:
type: git
repo: 这里填入你之前在GitHub上创建仓库的完整路径,记得加上 .git
branch:master
另外在_config.yml中的url部分
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
看人家的英文说明,记得修改路径,不然hexo d部署还是会出错。文章来源:https://www.toymoban.com/news/detail-776738.html
后记:本文主要以踩坑点为主,其余一些操作部署网上已经有很多完善成熟的教程了,这里不再作过多阐述。文章来源地址https://www.toymoban.com/news/detail-776738.html
到了这里,关于github+hexo搭建网站的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!