在使用Visual Studio Code(以下简称VSCode)进行JavaScript开发时,自动补全功能是一项非常有用的功能。它可以帮助开发人员更快速地编写代码,减少拼写错误和语法错误的出现。本文将介绍如何在VSCode中启用和使用自动补全功能。
-
安装JavaScript插件
在开始之前,你需要确保已经安装了适用于JavaScript的插件。VSCode支持许多JavaScript插件,其中最流行的是「JavaScript (ES6) code snippets」和「JavaScript Booster」。你可以在VSCode的扩展商店中搜索并安装这些插件。 -
配置自动补全设置
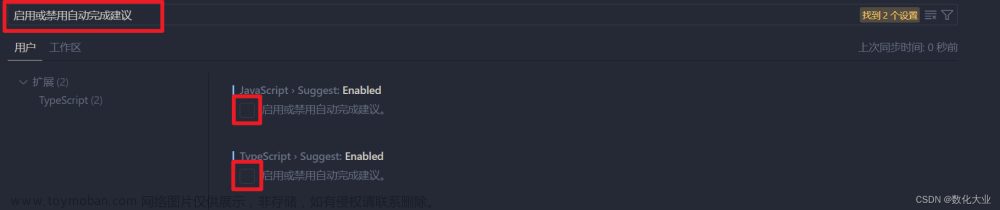
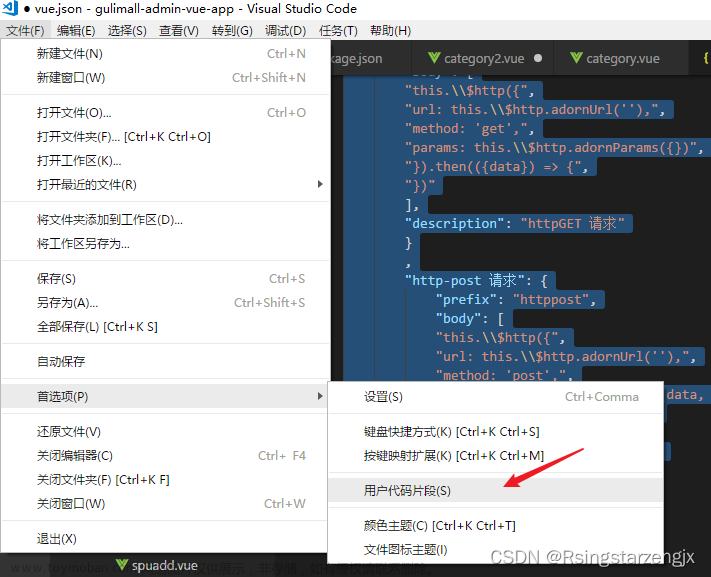
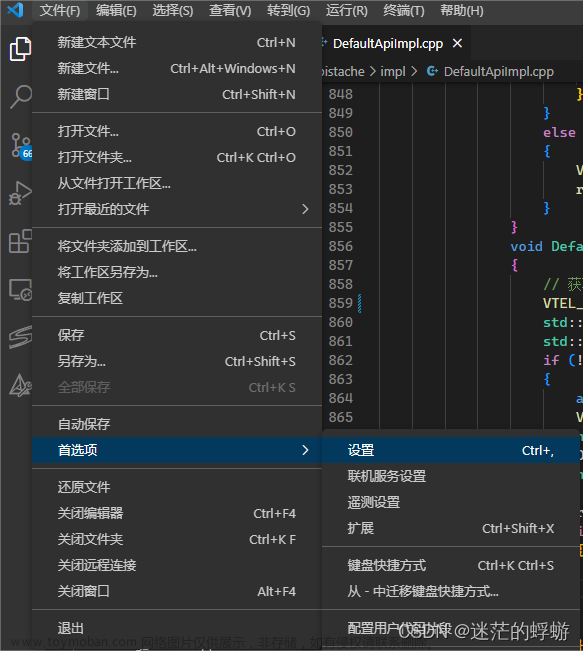
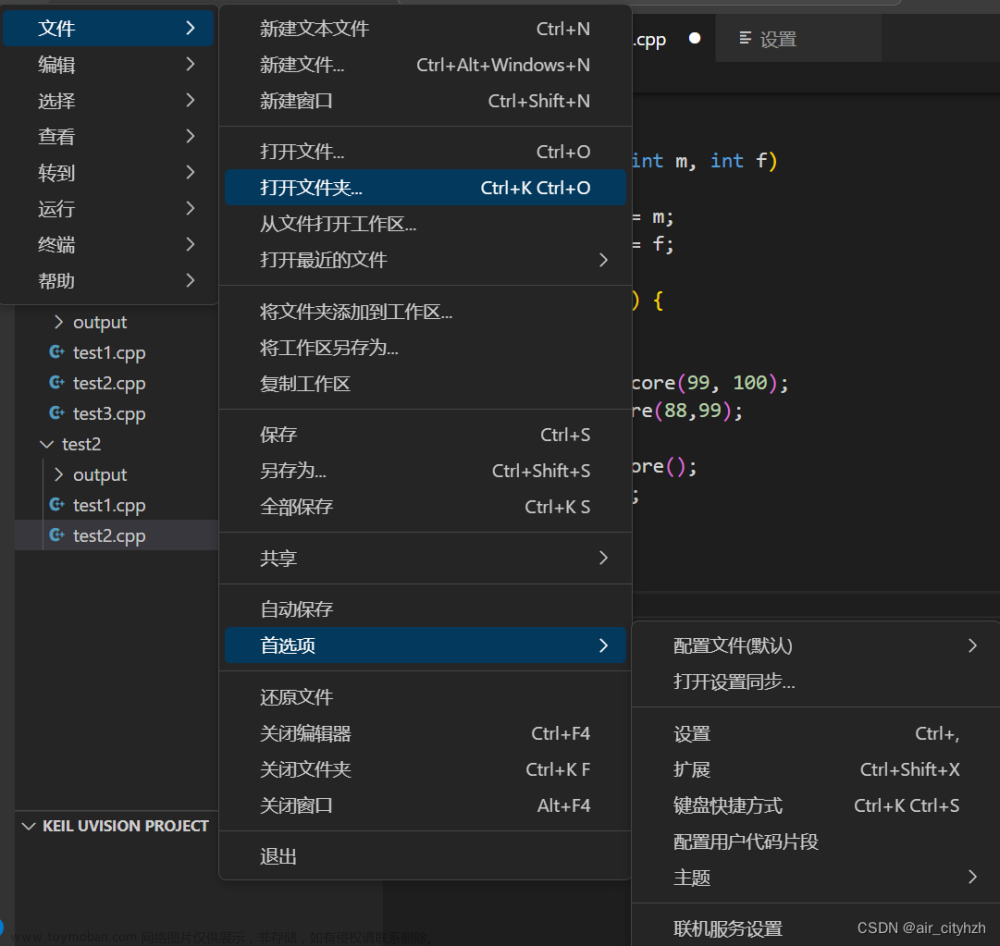
打开VSCode的设置界面,可以通过选择「文件」>「首选项」>「设置」来打开。在设置界面中,你可以配置各种编辑器的选项。搜索「自动补全」,将会显示与自动补全相关的设置项。
在设置中,你可以根据个人喜好调整自动补全的行为。下面是一些常用的设置项:
-
“editor.suggestOnTriggerCharacters”: true/false
设置为true时,在键入触发字符(例如点号、括号)时显示自动补全建议。设置为false时,需要手动触发自动补全建议。 -
“editor.quickSuggestions”: true/false
设置为true时,在键入时显示自动补全建议。设置为false时,需要手动触发自动补全建议。文章来源:https://www.toymoban.com/news/detail-776765.html -
“editor.acceptSuggestionOnEnter”: “on”/“off”/“smart”
设置自动补全建议在按下回车键时的行为。"on"表示始终接受建议,"off"表示从不接受建议,文章来源地址https://www.toymoban.com/news/detail-776765.html
到了这里,关于VSCode如何自动补全JavaScript代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![[从零开发JS应用] 如何在VScode中配置Javascript环境,常见的调试方法有哪些?](https://imgs.yssmx.com/Uploads/2024/02/762332-1.jpg)