分层思想:
entity层:存放实体类
vo层:消息模型(重复使用的一些属性)
mapper层:接口(写方法的)
mapper.xml:MyBatis与数据库相关的一些内容
controller(web)层:
接收前端传回的参数
调用service层,返回结果
转发、响应结果(跳转页面)
service层:
业务逻辑判断,写方法的.
utils层:
工具类:写通用的方法、类。
test包:
测试类、测试方法(测试代码)
MyBatis-config.xml:
连接数据库的


pom.xml: 导入相关依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.hsd</groupId>
<artifactId>Servlet_Maven</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<name>Servlet_Maven Maven Webapp</name>
<!-- FIXME change it to the project's website -->
<url>http://www.example.com</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.7</maven.compiler.source>
<maven.compiler.target>1.7</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>com.fasterxml.jackson</groupId>
<artifactId>jackson-datatype-json-org</artifactId>
<version>1.8.0</version>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.5</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.34</version>
</dependency>
<!-- jsp-->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
<dependency>
<!--junit:封装类的jar包-->
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<!-- 将配置文件复制到编译目录中-->
<resources>
<resource>
<!-- 所在的目录-->
<directory>src/main/java</directory>
<includes>
<!-- .xml和.properties结尾的文件都会扫描到-->
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>true</filtering>
</resource>
</resources>
<finalName>Servlet_Maven</finalName>
<pluginManagement><!-- lock down plugins versions to avoid using Maven defaults (may be moved to parent pom) -->
<plugins>
<plugin>
<artifactId>maven-clean-plugin</artifactId>
<version>3.1.0</version>
</plugin>
<!-- see http://maven.apache.org/ref/current/maven-core/default-bindings.html#Plugin_bindings_for_war_packaging -->
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>3.0.2</version>
</plugin>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.0</version>
</plugin>
<plugin>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.22.1</version>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>3.2.2</version>
</plugin>
<plugin>
<artifactId>maven-install-plugin</artifactId>
<version>2.5.2</version>
</plugin>
<plugin>
<artifactId>maven-deploy-plugin</artifactId>
<version>2.8.2</version>
</plugin>
</plugins>
</pluginManagement>
</build>
</project>
MyBatis-config.xml: 连接数据库
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!--properties标签配置的整个文件都可使用,在任何位置配置的值都可以引入进来-->
<!--resource和url都可配置,但不能同时使用-->
<!--<properties resource="Mysql.properties"/>-->
<!-- <properties url="Mysql.properties"/>-->
<!--扫描实体类-->
<!-- <typeAliases>
<package name="com.hsd.entity"/>
<!–<typeAliases alias="User" type="com.hsd.entity.User"/>–>
</typeAliases>-->
<environments default="development">
<environment id="development">
<transactionManager type="JDBC"/>
<dataSource type="POOLED">
<property name="driver" value="com.mysql.jdbc.Driver"/>
<!--我的数据库:h2022-->
<property name="url" value="jdbc:mysql:///h2022?useSSL=false&useServerPrepStmts=true"/>
<!--我的数据库的名称和密码-->
<property name="username" value="root"/>
<property name="password" value="root"/>
</dataSource>
</environment>
</environments>
<!--mapper映射器-->
<mappers>
<!--1.映射文件一个一个扫描-->
<!--<mapper resource="com.hsd.mapper.UserMapper"/>
<mapper class="com.hsd.mapper.UserMapper"/>-->
<!--2.扫描mapper,自动扫描mapper中的接口和xml-->
<package name="com.hsd.mapper"/>
</mappers>
</configuration>utils层: GetSessionUtil类:
package com.hsd.utils;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import java.io.IOException;
import java.io.InputStream;
public class GetSessionUtil {
public static SqlSession SqlSession(){
InputStream inputStream=null;
SqlSessionFactory sqlSessionFactory=null;
SqlSession sqlSession=null;
//获取MyBatis的配置文件
try {
String resources="MyBatis-config.xml";
//通过输入流拿到MyBatis-config.xml的配置文件
inputStream=Resources.getResourceAsStream(resources);
//MyBatis通过读取配置文件信息,构造出sqlSessionFactory
sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);
//获取sqlSession
sqlSession=sqlSessionFactory.openSession();
return sqlSession;
}catch (IOException e){
e.printStackTrace();
return null;
}
}
//测试配置环境无问题
public static void main(String[] args) {
System.out.println(SqlSession());
}
}
test包: UserTest类:
package com.hsd.test;
import com.hsd.entity.User;
import com.hsd.mapper.UserMapper;
import com.hsd.utils.GetSessionUtil;
import org.apache.ibatis.session.SqlSession;
public class UserTest {
public static void main(String[] args) {
//获取sqlSession
SqlSession sqlSession= GetSessionUtil.SqlSession();
//获取mapper
UserMapper mapper=sqlSession.getMapper(UserMapper.class);
//调用mapper的方法
User user = mapper.selectByUsername("aaa");
//
System.out.println(user);
}
}
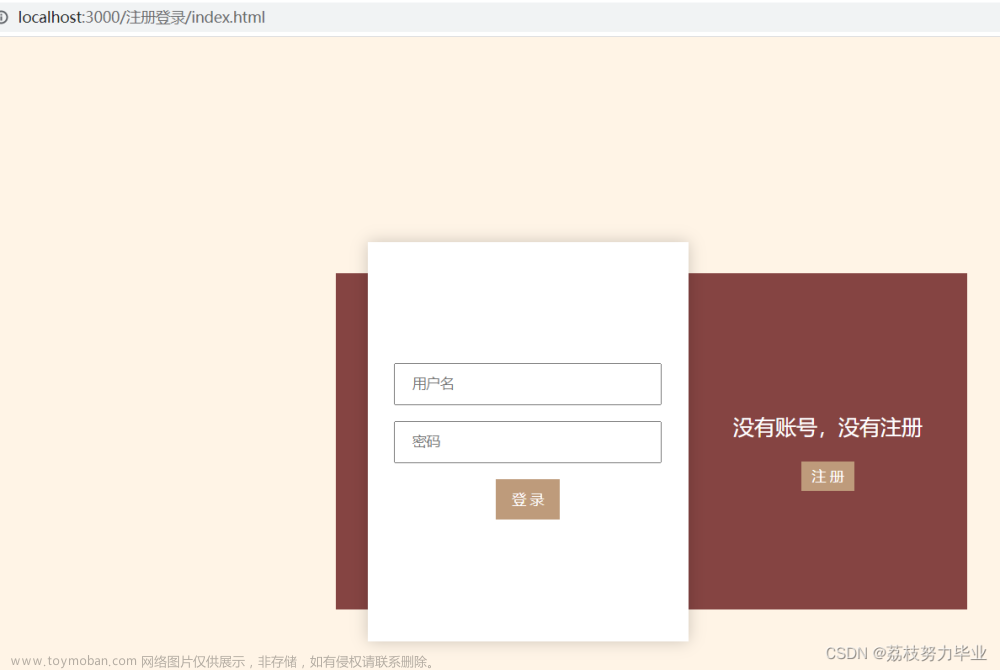
登录:
1.数据库建表user
2.前端页面:user.jsp
登录表单:
(1)form表单,创建账号和密码的输入框
(2)将登陆按钮绑定点击事件
(3)获取用户名和密码的值
(4)判断账号是否为空
若为空,就提示“账号不能为空”(赋值给span标签)并return返回
(5)判断密码是否为空
若为空,就提示“密码不能为空”(赋值给span标签)并return返回
(6)若都不为空,提交表单,跳转到后端
3.后端代码:
(1)接收客户端请求(账号、密码)
(2)调用service中的登录方法
(3)判断账号是否存在
若账号不存在,就提示“用户账号不存在”,返回到登录页面继续登录。
(4)判断密码是否有误
若密码有误,就提示“用户密码有误”,返回到登录页面继续登录。
(5)若都没问题就跳转到首页
controller层:(接收请求、响应结果)
1、接收客户端请求(账号、密码)
2、调用service中的登录方法
3、判断是否登录成功,成功的话跳转到首页,失败的话继续登录
service层:(业务逻辑)
1、创建消息模型对象(状态、提示信息、回显数据)
2、判断账号是否存在
若账号不存在,就提示“用户账号不存在”,回显数据到消息模型对象中,返回消息模型对 象
3、判断密码是否有误
若密码有误,就提示“用户密码有误”,回显数据到消息模型对象中,返回消息模型对象
4、若无问题就将用户信息放到消息模型中
mapper层:
mapper接口:定义对应的接口
mapper.xml:写对应的sql语句
entity层:
vo层:消息模型(重复使用的一些属性,写在MessageModel类中)
student.jsp:首页
1.数据库建表user
CREATE TABLE USER(
id INT PRIMARY KEY AUTO_INCREMENT,
username VARCHAR(20),
PASSWORD VARCHAR(20)
);
INSERT INTO USER(username,PASSWORD)VALUE
('admin','123');entity层:User类
package com.hsd.entity;
public class User {
private int id;
private String username;
private String password;
public User() {
}
public User(int id, String username, String password) {
this.id = id;
this.username = username;
this.password = password;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}
entity层:Student类
package com.hsd.entity;
//学生实体类
public class Student {
private int id;//编号
private String name;//姓名
private int age;//年龄
private String sex;//性别
private String hobby;//爱好
private String time;//日期
public Student() {
}
public Student(int id, String name, int age, String sex, String hobby, String time) {
this.id = id;
this.name = name;
this.age = age;
this.sex = sex;
this.hobby = hobby;
this.time = time;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getHobby() {
return hobby;
}
public void setHobby(String hobby) {
this.hobby = hobby;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
@Override
public String toString() {
return "Student{" +
"id=" + id +
", name='" + name + '\'' +
", age=" + age +
", sex='" + sex + '\'' +
", hobby='" + hobby + '\'' +
", time='" + time + '\'' +
'}';
}
}
2.前端页面:user.jsp
<%--
Created by IntelliJ IDEA.
User: 30868
Date: 2022/10/27
Time: 16:55
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>登录</title>
</head>
<body>
<div style="text-align: center">
<h1>登录页面</h1>
<form action="UserServlet" method="get" id="userForm">
账号:<input type="text" name="username" id="username" value="${messageModel.object.username}"><br>
密码:<input type="password" name="password" id="password" value="${messageModel.object.password}"><br>
<div style="color: red" id="div">${messageModel.msg}</div><br>
<button type="button" id="but">登录</button>
<button type="button"><a href="register.jsp" style="text-decoration: none">注册</a></button>
</form>
</div>
</body>
<%--加载jquery-3.4.1.js插件--%>
<script src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
<%--通过id选择器,给登录按钮绑定一个点击事件--%>
$("#but").click(function () {
//通过id选择器获取账号和密码
var username=$("#username").val();
var password=$("#password").val();
//判断用户名和密码是否为空,若为空返回true,不为空返回false
function isEmpty(str) {
if(str==null||str.trim()==""){
return true;
}
return false;
}
//判断账号是否为空
if(isEmpty(username)) {
//若账号为空,提示并返回:
$("#div").html("账号不能为空!")
return;
}if(isEmpty(password)){
/* //若密码为空,提示并返回:*/
$("#div").html("密码不能为空!")
return;
}
$("#userForm").submit()
});
</script>
</html>
相关的MessageModel类:entity层:-->vo层-->消息模型:写入重复使用的一些属性。
package com.hsd.entity.vo;
public class MessageModel {
private int code=1;//状态码(1:成功。0:失败。默认为1)
private String msg="成功";//提示信息(成功和失败,默认成功,失败提示错误信息)
private Object object;//回显对象(基本数据类型、引用数据类型、数组、集合)
public MessageModel() {
}
public MessageModel(int code, String msg, Object object) {
this.code = code;
this.msg = msg;
this.object = object;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Object getObject() {
return object;
}
public void setObject(Object object) {
this.object = object;
}
}
3.后端代码:controller层:UserServlet类
package com.hsd.controller;
import com.hsd.entity.vo.MessageModel;
import com.hsd.service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/*controller层:(接收请求、响应结果)
1、接收客户端请求(账号、密码)
2、调用service中的登录方法
3、判断是否登录成功,成功的话跳转到首页,失败的话继续登录*/
@WebServlet("/UserServlet")
public class UserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取UserService对象
UserService userService=new UserService();
// 1、接收客户端请求(账号、密码)
String username=req.getParameter("username");
String password=req.getParameter("password");
//2、调用service中的登录方法
MessageModel messageModel=userService.selectByUsername(username,password);
//3、判断是否登录成功,成功的话跳转到首页,失败的话继续登录
if(messageModel.getCode()==1){
//成功,将消息模型存到req中,并重定向到首页
//转发(req)
req.getSession().setAttribute("messageModel",messageModel);
//重定向(resp)
//路径不加‘/’
resp.sendRedirect("StudentServlet");
}else{
//失败,将消息模型存到req中,并转发到登录页面
req.setAttribute("messageModel",messageModel);
//路径加‘/’
req.getRequestDispatcher("/user.jsp").forward(req,resp);
}
}
}
service层:UserService类
package com.hsd.service;
import com.hsd.entity.User;
import com.hsd.entity.vo.MessageModel;
import com.hsd.mapper.UserMapper;
import com.hsd.utils.GetSessionUtil;
import org.apache.ibatis.session.SqlSession;
/*1、创建消息模型对象(状态、提示信息、回显数据)
2、判断账号是否存在
若账号不存在,就提示“用户账号不存在”,回显数据到消息模型对象中,返回消息模型对象
3、判断密码是否有误
若密码有误,就提示“用户密码有误”,回显数据到消息模型对象中,返回消息模型对象
4、若无问题就将用户信息放到消息模型中*/
public class UserService {
public MessageModel selectByUsername(String username, String password) {
//1、创建消息模型对象(状态、提示信息、回显数据)
MessageModel messageModel=new MessageModel();
//回显数据,当账号和密码输入错误时,不会自动清空账号和密码,仍保留。
User u=new User();
u.setUsername(username);
u.setPassword(password);
//将回显的数据放在回显对象中
messageModel.setObject(u);
//获取sqlSession对象
SqlSession sqlSession= GetSessionUtil.SqlSession();
//调用UserMapper的登录方法
UserMapper mapper=sqlSession.getMapper(UserMapper.class);
User user=mapper.selectByUsername(username);
//2、判断账号是否存在
if(user==null){
//若账号不存在,就提示“用户账号不存在”,回显数据到消息模型对象中,返回消息模型对象
messageModel.setCode(0);//修改状态为0
messageModel.setMsg("该账号不存在");
return messageModel;
}
//3、判断密码是否有误
if(!password.equals(user.getPassword())){
messageModel.setCode(0);//修改状态为0
messageModel.setMsg("密码有误");
return messageModel;
}
//4、若无问题就将用户信息放到消息模型中
messageModel.setObject(user);
//释放资源
sqlSession.close();
return messageModel;
}
/*service层:(业务逻辑)
1、创建消息模型对象(状态、提示信息、回显数据)
2、判断账号是否存在
若账号存在,就提示“用户账号已存在不能注册”,回显数据到消息模型对象中,返回消息模型对象
3、若无问题就将用户信息放到消息模型中*/
public MessageModel Register(User user) {
// 1、创建消息模型对象(状态、提示信息、回显数据)
MessageModel messageModel = new MessageModel();
//回显数据
User u = new User();
u.setUsername(user.getUsername());
u.setPassword(user.getPassword());
//将回显的数据存到数据模型中
messageModel.setObject(u);
//获取sqlSession
SqlSession sqlSession = GetSessionUtil.SqlSession();
//获取mapper
UserMapper mapper = sqlSession.getMapper(UserMapper.class);
//调用mapper中查找用户名的方法
User user1 = mapper.selectByUsername(user.getUsername());
//2、判断账号是否存在
if(user1!=null){
//若账号存在,就提示“用户账号已存在不能注册”,
messageModel.setCode(0);//消息模型的状态修改为0
messageModel.setMsg("该账号已存在不能注册");//提示信息
return messageModel;//将错误的信息返回给messageModel
}
//不存在,3、若无问题就将用户信息放到消息模型中
//调用mapper中的注册方法
mapper.Register(user);
messageModel.setObject(user);
//提交事务:添加时需要提交,查询时不需要提交
//将数据放到数据库时,需要提交事务;从数据库中取出数据时,不需要提交事务
sqlSession.commit();
return messageModel;
//释放资源
}
}
mapper层:UserMapper
package com.hsd.mapper;
import com.hsd.entity.User;
import org.apache.ibatis.annotations.Select;
public interface UserMapper {
//@Select("select * from user")
User selectByUsername(String name);
void Register(User user);
}
UserMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!--namespace:命名空间,对应Mapper接口的路径-->
<mapper namespace="com.hsd.mapper.UserMapper">
<!--id(必写)对应Mapper接口中的方法名称,parameterType:接口中的方法的参数类型,resultType:实体类-->
<select id="selectByUsername" parameterType="String" resultType="com.hsd.entity.User">
select * from user where username=#{username};
</select>
<insert id="Register">
insert into user value (null,#{username},#{password});
</insert>
</mapper>设置xml:File-->Settings-->Editor-->Code Style-->File and Code Templates:点击'+'号,设置:Name:Mapper,Extension:xml-->Apply-->OK
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="">
</mapper> 
注册:
1.前端页面register.jsp 注册表单:
(1)form表单,账号、密码、重复密码和注册的按钮
(2)将注册按钮绑定点击事件
(3)获取账号、密码、重复密码的值
(4)判断账号是否为空 若为空,就提示“账号不能为空”(赋值给div标签)并return返回 (5)判断密码是否为空 若为空,就提示“密码不能为空”(赋值给div标签)并return返回 (6)判断重复密码是否为空 若为空,就提示“重复密码不能为空”(赋值给div标签)并return返回
(7)判断密码和重复密码是否一致
(8)判断密码长度是否符合要求(>3&&<6)
(9)提交表单
2.后端代码:
(1)接收客户端请求(账号、密码)
(2)把接收的数据封装到实体类
(3)调用service中的注册方法
(4)判断账号是否存在 若账号存在,就提示“用户账号已存在不能注册”,返回到注册页面继续注册。
(5)若该账号不存在,就跳转到登录页面
controller层:(接收请求、响应结果)
1、接收客户端请求(账号、密码)
2、把接收的数据封装到实体类
3、调用service中的注册方法
4、判断是否注册成功,成功的话跳转到登录页面,失败的话继续注册
service层:(业务逻辑)
1、创建消息模型对象(状态、提示信息、回显数据)
2、判断账号是否存在 若账号存在,就提示“用户账号已存在不能注册”,回显数据到消息模型对象中,返回消息模型对象
3、若无问题就将用户信息放到消息模型中
mapper层:
1、mapper接口:定义对应的接口
2、mapper.xml:写对应的sql语句
1.前端页面register.jsp:
里面用到了jQuery:
jQuery 是一个 JavaScript 库,里面存在大量的JavaScript函数
jQuery 极大地简化了 JavaScript 编程
jQuery 的获取:官网
https://jquery.com/
<%--
Created by IntelliJ IDEA.
User: 30868
Date: 2022/10/28
Time: 10:30
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<span style="text-align: center">
<h1>注册页面</h1>
<form action="RegisterServlet" method="get" id="registerForm">
账号:<input type="text" name="username" id="username" value="${messageModel.object.username}"><br>
密码:<input type="password" name="password" id="password" value="${messageModel.object.password}"><br>
重复密码:<input type="password" name="password2" id="password2"><br>
<div style="color: red" id="div">${messageModel.msg}</div><br>
<button type="button" id="but">注册</button>
<button type="button"><a href="user.jsp" style="text-decoration: none">登录</a></button>
</form>
</span>
</body>
<script src="js/jquery-3.4.1.js"></script>
<script type="text/javascript">
/*通过id选择器获取注册的按钮,给注册按钮绑定点击事件*/
$("#but").click(function () {
//获取账号、密码、重复密码的值
var username=$("#username").val();
var password=$("#password").val();
var password2=$("#password2").val();
//判断是否为空
function isEmpty(str){
if(str==null||str.trim()==""){
return true;
}
return false;
}
if(isEmpty(username)){
$("#div").html("账号不能为空")
return;
}
if(isEmpty(password)){
$("#div").html("密码不能为空")
return;
}
if(isEmpty(password2)){
$("#div").html("重复密码不能为空")
return;
}
//判断密码和重复密码是否一致
if(password!=password2){
$("#div").html("密码不一致")
return;
}
//判断密码长度是否符合要求(>3&&<6)
if(username.length<3||username.length>6){
$("#div").html("账号长度不能小于3位,也不能大于6位")
return;
}
//提交表单
$("#registerForm").submit();
});
</script>
</html>
2.后端代码:controller层:RegisterServlet类:
package com.hsd.controller;
import com.hsd.entity.User;
import com.hsd.entity.vo.MessageModel;
import com.hsd.service.UserService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/RegisterServlet")
public class RegisterServlet extends HttpServlet {
@Override
/*controller层:(接收请求、响应结果)
1、接收客户端请求(账号、密码)
2、把接收的数据封装到实体类
3、调用service中的注册方法
4、判断是否注册成功,成功的话跳转到登录页面,失败的话继续注册*/
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取userService对象
UserService userService = new UserService();
// 1、接收客户端请求(账号、密码)
String username=req.getParameter("username");
String password=req.getParameter("password");
//2、把接收的数据封装到实体类
User user=new User();
user.setUsername(username);
user.setPassword(password);
//3、调用service中的注册方法
MessageModel messageModel=userService.Register(user);
//4、判断是否注册成功,成功的话跳转到登录页面,失败的话继续注册
if(messageModel.getCode()==1){
//成功,将消息模型存到req中,并重定向到登录页面
req.setAttribute("messageModel",messageModel);
resp.sendRedirect("user.jsp");
}else {
//失败,将消息模型存到req中,并转发到注册页面
req.setAttribute("messageModel",messageModel);
req.getRequestDispatcher("/register.jsp").forward(req,resp);
}
}
}
student.jsp:首页
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: 30868
Date: 2022/10/28
Time: 8:44
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>展示页面</title>
</head>
<body>
<center>
<h1>展示页面</h1>
<h2>欢迎${messageModel.object.username}登录成功!</h2>
<a href="add.jsp">添加</a>
<table border="1px" cellspacing="0">
<tr>
<%--th:加粗居中--%>
<th>选项</th>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>爱好</th>
<th>日期</th>
<th>操作</th>
</tr>
<%--c:forEach :循环--%>
<c:forEach items="${list}" var="l">
<tr>
<td>
<input type="checkbox" name="option" value="${l.id}">
</td>
<td>${l.id}</td>
<td>${l.name}</td>
<td>${l.age}</td>
<td>
<c:if test="${l.sex==1}">
男
</c:if>
<c:if test="${l.sex!=1}">
女
</c:if>
</td>
<td>${l.hobby}</td>
<td>${l.time}</td>
<td>
<%--修改根据id--%>
<a href="selectByIdServlet?id=${l.id}">修改</a>
<%--删除根据id--%>
<a href="deleteByIdServlet?id=${l.id}">删除</a>
</td>
</tr>
</c:forEach>
</table>
<input type="submit" value="全选" onclick="checkAll()">
<input type="submit" value="全不选" onclick="checkNoAll()">
</center>
</body>
<script type="text/javascript">
/*在js中获取点击框*/
var option=document.getElementsByName("option");
//全选
function checkAll() {
for (let i = 0; i < option.length; i++) {
option[i].checked=true;
}
}
function checkNoAll() {
for (let i = 0; i < option.length; i++) {
option[i].checked=false;
}
}
</script>
</html>
StudentServlet类:
package com.hsd.controller;
import com.hsd.entity.Student;
import com.hsd.service.StudentService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/StudentServlet")
public class StudentServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取StudentService对象
StudentService studentService = new StudentService();
//调用Service层的selectAll方法
List<Student> list=studentService.selectAll();
//将拿到的数据存到req域中
req.setAttribute("list",list);
//转发到student.jsp展示页面
req.getRequestDispatcher("/student.jsp").forward(req,resp);
}
}
service层:StudentService类:
package com.hsd.service;
import com.hsd.entity.Student;
import com.hsd.mapper.StudentMapper;
import com.hsd.utils.GetSessionUtil;
import org.apache.ibatis.session.SqlSession;
import java.util.List;
public class StudentService {
//获取工具类中的SqlSession对象
SqlSession sqlSession= GetSessionUtil.SqlSession();
//获取Mapper
StudentMapper mapper = sqlSession.getMapper(StudentMapper.class);
public List<Student> selectAll() {
//获取mapper接口中查看所有的方法
List<Student> list=mapper.selectAll();
//释放资源
sqlSession.close();
//返回到Servlet
return list;
}
public void addServlet(Student student) {
//获取mapper中添加的方法
mapper.addServlet(student);
//提交事务
sqlSession.commit();
//释放资源
sqlSession.close();
}
public void deleteById(int id) {
//获取mapper中删除的方法
mapper.deleteById(id);
//提交事务
sqlSession.commit();
sqlSession.close();
}
public Student selectById(int id) {
//获取mapper中根据id查找的方法
Student student=mapper.selectById(id);
sqlSession.close();
return student;
}
public void update(Student student) {
//获取mapper中的修改方法
mapper.update(student);
//提交事务
sqlSession.commit();
sqlSession.close();
}
}
mapper层:
package com.hsd.mapper;
import com.hsd.entity.Student;
import java.util.List;
public interface StudentMapper {
//查看所有
List<Student> selectAll();
void addServlet(Student student);
void deleteById(int id);
Student selectById(int id);
void update(Student student);
}
StudentMapper.xml:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.hsd.mapper.StudentMapper">
<select id="selectAll" resultType="com.hsd.entity.Student">
select * from student;
</select>
<insert id="addServlet">
insert into student value (null,#{name},#{age},#{sex},#{hobby},#{time});
</insert>
<delete id="deleteById">
delete from student where id=#{id};
</delete>
<select id="selectById" resultType="com.hsd.entity.Student">
select * from student where id=#{id};
</select>
<update id="update">
update student set name=#{name},age=#{age},sex=#{sex},hobby=#{hobby},time=#{time} where id=#{id};
</update>
</mapper>
添加:
1.前端页面add.jsp
2.后端代码:
(1)接收客户端请求(添加的数据)
(2)把接收的数据封装到实体类
(3)调用service中的添加方法
(4)添加完毕后返回首页。
controller层:(接收请求、响应结果)
1、接收客户端请求(添加的数据)
2、把接收的数据封装到实体类
3、调用service中的添加方法
4、添加成功的话跳转到首页
service层:(业务逻辑)
1、获取工具类中的SqlSession对象
2、获取Mapper
3、获取mapper中添加的方法
mapper层:
mapper接口:定义对应的接口
mapper.xml:写对应的sql语句
1.前端页面add.jsp:
<%--
Created by IntelliJ IDEA.
User: 30868
Date: 2022/10/29
Time: 8:54
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>添加页面</title>
</head>
<body>
<form action="AddServlet" method="get">
姓名:<input type="text" name="name"><br>
年龄:<input type="text" name="age"><br>
性别:<input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="0">女<br>
爱好:<input type="checkbox" name="hobby" value="吃">吃
<input type="checkbox" name="hobby" value="喝">喝
<input type="checkbox" name="hobby" value="玩">玩
<input type="checkbox" name="hobby" value="乐">乐<br>
日期:<input type="date" name="time"><br>
<input type="reset" value="重置"><br>
<input type="submit" value="添加"><br>
</form>
</body>
</html>
controller层:AddServlet类:
package com.hsd.controller;
import com.hsd.entity.Student;
import com.hsd.service.StudentService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Arrays;
@WebServlet("/AddServlet")
public class AddServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取StudentService
StudentService studentService = new StudentService();
String name=req.getParameter("name");
String age=req.getParameter("age");
String sex=req.getParameter("sex");
//多选框实现添加用数组
String[] hobby=req.getParameterValues("hobby");
String time=req.getParameter("time");
//将获取到的数据封装到对应的实体类中
//Student student = new Student(Integer.parseInt(null),name,Integer.parseInt(age),sex,hobby,time);
Student student = new Student();
student.setName(name);
student.setAge(Integer.parseInt(age));
student.setSex(sex);
student.setHobby(Arrays.toString(hobby));
student.setTime(time);
//调用StudentService中的添加方法,将添加的数据传回去,添加不需要返回值
studentService.addServlet(student);
//转发到首页
req.getRequestDispatcher("StudentServlet").forward(req,resp);
}
}
service层:在StudentService中写入添加方法。mapper层:在StudentMapper中写入添加方法,在StudentMapper.xml中写入添加的sql语句。
删除:
后端代码:
(1)创建studentService对象
(2)接收客户端请求(根据id删除)
(3)删除后返回首页
controller层:(接收请求、响应结果)
1、接收客户端请求(根据id删除)
2、调用service中的删除方法
3、删除成功的话跳转到首页
service层:(业务逻辑)
1、获取工具类中的SqlSession对象
2、获取Mapper
3、获取mapper中删除的方法
mapper层:
mapper接口:定义对应的接口
mapper.xml:写对应的sql语句
deleteByIdServlet类:
package com.hsd.controller;
import com.hsd.service.StudentService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/deleteByIdServlet")
public class deleteByIdServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//创建studentService对象
StudentService studentService = new StudentService();
//获取id,根据id删除
String id=req.getParameter("id");
//删除不需要返回值
studentService.deleteById(Integer.parseInt(id));
//删除后返回首页
req.getRequestDispatcher("StudentServlet").forward(req,resp);
}
}
service层:在StudentService中写入根据id查找和删除的方法。
mapper层:在StudentMapper中写入根据id查找的方法和删除的方法,在StudentMapper.xml中写入根据id查找和删除的sql语句。
修改:
1.前端页面update.jsp:
进行数据回显
2.后端代码:
获取要修改的数据:
(1)获取studentService类中的获取id的方法
(2)将数据存到req域中,通过setAttribute发送给回显页面,方便回显数据
(3)若找到数据,跳转到修改页面,进行回显
对获取的数据进行修改
(1)接收修改后的数据
(2)把修改后的数据封装到实体类student中
(3)调用studentService类中的修改方法
(4)修改后跳转到主页面
controller层:(接收请求、响应结果)
1、接收客户端请求(根据id修改)
2、调用service中的修改方法
3、修改成功的话跳转到首页
service层:(业务逻辑)
1、获取工具类中的SqlSession对象
2、获取Mapper
3、获取mapper中修改的方法
mapper层:
mapper接口:定义对应的接口
mapper.xml:写对应的sql语句
1.前端页面update.jsp:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%--
Created by IntelliJ IDEA.
User: 30868
Date: 2022/10/29
Time: 14:37
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>修改页面</title>
</head>
<body>
<form action="UpdateServlet" method="get">
编号:<input type="text" name="id" value="${s.id}"><br>
姓名:<input type="text" name="name" value="${s.name}"><br>
年龄:<input type="text" name="age" value="${s.age}"><br>
性别:<input type="radio" name="sex" value="1" <c:if test="${s.sex==1}"></c:if> checked="checked">男
<input type="radio" name="sex" value="0" <c:if test="${s.sex==0}"></c:if> checked="checked">女<br>
爱好:<input type="checkbox" name="hobby" value="吃" <c:if test="${fn:contains(s.hobby,'吃' )}">checked="checked"</c:if>>吃
<input type="checkbox" name="hobby" value="喝" <c:if test="${fn:contains(s.hobby,'喝' )}">checked="checked"</c:if>>喝
<input type="checkbox" name="hobby" value="玩" <c:if test="${fn:contains(s.hobby,'玩' )}">checked="checked"</c:if>>玩
<input type="checkbox" name="hobby" value="乐" <c:if test="${fn:contains(s.hobby,'乐' )}">checked="checked"</c:if>>乐<br>
日期:<input type="date" name="time" value="${s.time}"><br>
<input type="reset" value="重置"><br>
<input type="submit" value="修改"><br>
</form>
</body>
</html>
2.后端代码:controller层:selectByIdServlet类:修改时,先根据id回显。
package com.hsd.controller;
import com.hsd.entity.Student;
import com.hsd.service.StudentService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/selectByIdServlet")
public class selectByIdServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取studentService对象
StudentService studentService = new StudentService();
//获取id
String id = req.getParameter("id");
//获取studentService类中的获取id的方法
Student student=studentService.selectById(Integer.parseInt(id));
//将数据存到req域中,通过setAttribute发送给回显页面,方便回显数据
req.setAttribute("s",student);
//若找到数据,跳转到修改页面,进行回显
req.getRequestDispatcher("update.jsp").forward(req,resp);
}
}
UpdateServlet类:
package com.hsd.controller;
import com.hsd.entity.Student;
import com.hsd.service.StudentService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Arrays;
@WebServlet("/UpdateServlet")
public class UpdateServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取studentService对象
StudentService studentService = new StudentService();
//接收修改后的数据
String id = req.getParameter("id");
String name = req.getParameter("name");
String age = req.getParameter("age");
String sex = req.getParameter("sex");
//多选框用数组类型接收数据
String[] hobby = req.getParameterValues("hobby");
String time = req.getParameter("time");
//把修改后的数据封装到实体类student中
Student student = new Student();
student.setId(Integer.parseInt(id));
student.setName(name);
student.setAge(Integer.parseInt(age));
student.setSex(sex);
//将数组类型转换为String
student.setHobby(Arrays.toString(hobby));
student.setTime(time);
//调用studentService类中的修改方法,修改不需要返回值
studentService.update(student);
//修改后跳转到主页面
req.getRequestDispatcher("StudentServlet").forward(req,resp);
}
}
service层:在StudentService中写入根据id修改的方法。
mapper层:在StudentMapper中写入根据id修改的方法,在StudentMapper.xml中写入根据id修改的sql语句。
页面效果:





功能完善
1、选中删除功能
2、根据姓名查询功能
3、根据年龄区间查询功能
:student.jsp页面:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: 30868
Date: 2022/10/28
Time: 8:44
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>展示页面</title>
</head>
<body>
<center>
<h1>展示页面</h1>
<h2>欢迎${messageModel.object.username}登录成功!</h2>
<a href="add.jsp">添加</a>
<form action="SelectByNameServlet" method="get">
根据姓名查询:<input type="text" name="name" value="${s.name}">
<input type="submit" value="查询">
</form>
<form action="SelectByAgeServlet" method="get">
根据年龄区间查询:<input type="text" name="age1" value="${s.age1}">---<input type="text" name="age2" value="${s.age2}">
<input type="submit" value="查询">
</form>
<table border="1px" cellspacing="0">
<tr>
<%--th:加粗居中--%>
<th>选项</th>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>爱好</th>
<th>日期</th>
<th>操作</th>
</tr>
<%--c:forEach :循环--%>
<c:forEach items="${list}" var="l">
<tr>
<td>
<input type="checkbox" name="option" value="${l.id}">
</td>
<td>${l.id}</td>
<td>${l.name}</td>
<td>${l.age}</td>
<td>
<c:if test="${l.sex==1}">
男
</c:if>
<c:if test="${l.sex!=1}">
女
</c:if>
</td>
<td>${l.hobby}</td>
<td>${l.time}</td>
<td>
<%--修改根据id--%>
<a href="selectByIdServlet?id=${l.id}">修改</a>
<%--删除根据id--%>
<a href="deleteByIdServlet?id=${l.id}">删除</a>
</td>
</tr>
</c:forEach>
</table>
<input type="submit" value="全选" onclick="checkAll()">
<input type="submit" value="全不选" onclick="checkNoAll()">
<input type="submit" value="选中删除" onclick="XDelete()">
</center>
</body>
<script type="text/javascript">
/*在js中获取点击框*/
var option=document.getElementsByName("option");
//全选
function checkAll() {
for (let i = 0; i < option.length; i++) {
option[i].checked=true;
}
}
//全不选
function checkNoAll() {
for (let i = 0; i < option.length; i++) {
option[i].checked=false;
}
}
//选中删除
function XDelete() {
//定义一个id变量,初始化值为null,用来存储选中的数据
var id="";
//循环多选框
for (let i = 0; i < option.length; i++) {
if(option[i].checked==true)
{
//选中的id赋值给id变量,用逗号分隔开
id=id+option[i].value+","
}
}
location.href="XDeleteServlet?id="+id;
}
</script>
</html>
1、选中删除功能
controller层:XDeleteServlet类:
package com.hsd.controller;
import com.hsd.service.StudentService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/XDeleteServlet")
public class XDeleteServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//创建StudentService对象
StudentService studentService = new StudentService();
//接收页面发送过来的id
String ids=req.getParameter("id");
//查看是否可以获得选中的id
System.out.println(ids);
//调用service中的方法
studentService.xDelete(ids);
//删除成功后返回首页
req.getRequestDispatcher("StudentServlet").forward(req,resp);
}
}
service层:StudentService类中添加方法:
public void xDelete(String ids){
//查看是否可以获得选中的id
System.out.println(ids);
//字符串分割
String[] split = ids.split(",");
//循环删除,将分割后的id进行循环(选中多条)
for (String id : split) {
//调用mapper中的接口
mapper.xDelete(Integer.parseInt(id));
}
//提交事务
sqlSession.commit();
sqlSession.close();
}mapper层:在StudentMapper接口类和xml中添加方法
package com.hsd.mapper;
import com.hsd.entity.Student;
import java.util.List;
public interface StudentMapper {
//查看所有
List<Student> selectAll();
void addServlet(Student student);
void deleteById(int id);
Student selectById(int id);
void update(Student student);
void xDelete(int id);
}
<delete id="xDelete">
delete from student where id = #{id}
</delete>页面效果:选中id为12,14的删除


2、根据姓名查询功能
controller层:SelectByNameServlet类
package com.hsd.controller;
import com.hsd.entity.Student;
import com.hsd.service.StudentService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/SelectByNameServlet")
public class SelectByNameServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取StudentService对象
StudentService studentService = new StudentService();
//获取页面中的name值
String name = req.getParameter("name");
//查看是否获取页面输入的name
//System.out.println(name);
Student student=new Student();
student.setName(name);
//调用selectByName方法
List<Student> list=studentService.selectByName(student);
//将拿到的数据添加到req中
req.setAttribute("list",list);
//通过Session将查找的数据转发到页面
req.setAttribute("s",student);
//转发到展示页面
req.getRequestDispatcher("student.jsp").forward(req,resp);
}
}
service层:StudentService类中添加方法:
public List<Student> selectByName(Student student) {
//调用mapper中的方法
List<Student> list=mapper.selectByName(student);
//提交事务
sqlSession.commit();
sqlSession.close();
return list;
}mapper层:在StudentMapper接口类和xml中添加方法
package com.hsd.mapper;
import com.hsd.entity.Student;
import java.util.List;
public interface StudentMapper {
//查看所有
List<Student> selectAll();
void addServlet(Student student);
void deleteById(int id);
Student selectById(int id);
void update(Student student);
void xDelete(int id);
List<Student> selectByName(Student student);
List<Student> selectByAge(Student student);
}
根据姓名模糊查询:
<select id="selectByName" resultType="com.hsd.entity.Student" parameterType="com.hsd.entity.Student">
select * from student where name like concat('%',#{name},'%')
</select>页面效果:查询名字含‘三’的所有有关信息

3、根据年龄区间查询功能
controller层:SelectByAgeServlet类
package com.hsd.controller;
import com.hsd.entity.Student;
import com.hsd.service.StudentService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/SelectByAgeServlet")
public class SelectByAgeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//
StudentService studentService = new StudentService();
//
String age1=req.getParameter("age1");
String age2=req.getParameter("age2");
//
Student student = new Student();
student.setAge1(Integer.parseInt(age1));
student.setAge2(Integer.parseInt(age2));
//
//
List<Student> list=studentService.selectByAge(student);
//将拿到的数据添加到req中,返回值写list的原因是把数据返回
req.setAttribute("list",list);
req.setAttribute("s",student);
//
req.getRequestDispatcher("/student.jsp").forward(req,resp);
}
}
service层:StudentService类中添加方法:
public List<Student> selectByAge(Student student) {
//调用mapper中的方法
List<Student> list=mapper.selectByAge(student);
//提交事务
sqlSession.commit();
sqlSession.close();
return list;
}mapper层:在StudentMapper接口类和xml中添加方法
package com.hsd.mapper;
import com.hsd.entity.Student;
import java.util.List;
public interface StudentMapper {
//查看所有
List<Student> selectAll();
void addServlet(Student student);
void deleteById(int id);
Student selectById(int id);
void update(Student student);
void xDelete(int id);
List<Student> selectByName(Student student);
List<Student> selectByAge(Student student);
}
根据年龄区间查询:
<select id="selectByAge" resultType="com.hsd.entity.Student" parameterType="com.hsd.entity.Student">
select * from student
/*循环判断,where标签在MyBatis中是循环*/
/*if标签在MyBatis中是判断*/
<where>
/*在MyBatis中,在where循环中使用and的前提,必须是还有一次条件,如果只有一次条件就不允许使用and,可以写一个模拟条件*/
sex in('0','1')/*模拟条件*/
/*判断输入的不是空值*/
<if test="age1 != null and age1 != ''">
/*在MyBatis中,大于号和小于号是由(> <)代替的*/
and age >#{age1}
</if>
<if test="age2!=null and age2!=''">
/*在MyBatis中,大于号和小于号是由(gt; lt;)代替的*/
and age <#{age2}
</if>
</where>
</select>页面效果:查询年龄在17到20的所有信息

进行多条件查询:
将2、根据age查询和3、根据name查询联合起来,进行多条件查询,以下是在2、3的基础上进行的完善。文末会介绍直接进行多条件查询,不用写2、3。
修改的页面如下:student.jsp页面
<%-- <form action="SelectByNameServlet" method="get">
根据姓名查询:<input type="text" name="name" value="${s.name}">
<input type="submit" value="查询">
</form>
<form action="SelectByAgeServlet" method="get">
根据年龄区间查询:<input type="text" name="age1" value="${s.age1}">---<input type="text" name="age2" value="${s.age2}">
<input type="submit" value="查询">--%>
<form action="SelectNameAndAgeServlet" method="get">
根据姓名查询:<input type="text" name="name" value="${s.name}">
根据年龄区间查询:<input type="text" name="age1" value="${s.age1}">---<input type="text" name="age2" value="${s.age2}">
<input type="submit" value="查询">
</form>
<%--</form>--%>在entity层的vo包下添加一个StudentVo类:
package com.hsd.entity.vo;
public class StudentVo {
private String name;//根据姓名查询的字段
private String age1;//根据年龄区间查询开始的年龄字段
private String age2;//根据年龄区间查询结束的年龄字段
public StudentVo() {
}
public StudentVo(String name, String age1, String age2) {
this.name = name;
this.age1 = age1;
this.age2 = age2;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAge1() {
return age1;
}
public void setAge1(String age1) {
this.age1 = age1;
}
public String getAge2() {
return age2;
}
public void setAge2(String age2) {
this.age2 = age2;
}
}
将Student类进行修改:将参数age1和age2删除,同时将该类中与这两个参数有关的get,set方法及有参无参方法删除。
修改SelectByAgeServlet类:
package com.hsd.controller;
import com.hsd.entity.Student;
import com.hsd.entity.vo.StudentVo;
import com.hsd.service.StudentService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/SelectByAgeServlet")
public class SelectByAgeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//
StudentService studentService = new StudentService();
//
String age1=req.getParameter("age1");
String age2=req.getParameter("age2");
//
/* Student student = new Student();
if(age1!=null&&age2!=null){
student.setAge1(Integer.parseInt(age1));
student.setAge2(Integer.parseInt(age2));
}*/
//
//
/* List<Student> list=studentService.selectByAge(student);
//将拿到的数据添加到req中,返回值写list的原因是把数据返回
req.setAttribute("list",list);
req.setAttribute("s",student);*/
//将接受的值存到Vo的实体类中
StudentVo studentVo = new StudentVo();
studentVo.setAge1(age1);
studentVo.setAge2(age2);
// 获取StudentService中根据姓名查询的方法,返回值写List集合的原因,就是需要返回所有的数据
List<Student> list = studentService.selectByAge(studentVo);
// 给查询所有的数据全部添加到req中
req.setAttribute("list",list);
// 拿到的数据添加到req中
req.setAttribute("s",studentVo);
//
req.getRequestDispatcher("/student.jsp").forward(req,resp);
}
}
修改SelectByNameServlet类:
package com.hsd.controller;
import com.hsd.entity.Student;
import com.hsd.entity.vo.StudentVo;
import com.hsd.service.StudentService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/SelectByNameServlet")
public class SelectByNameServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取StudentService对象
StudentService studentService = new StudentService();
//获取页面中的name值
String name = req.getParameter("name");
//查看是否获取页面输入的name
//System.out.println(name);
/* Student student=new Student();
student.setName(name);
//调用selectByName方法
List<Student> list=studentService.selectByName(student);
//将拿到的数据添加到req中
req.setAttribute("list",list);
//通过Session将查找的数据转发到页面
req.setAttribute("s",student);*/
StudentVo studentVo = new StudentVo();
studentVo.setName(name);
// 获取StudentService中根据姓名查询的方法,返回值写List集合的原因,就是需要返回所有的数据
List<Student> list = studentService.selectByName(studentVo);
// 给查询所有的数据全部添加到req中
req.setAttribute("list",list);
// 给根据姓名查询拿到的数据添加到req中
req.setAttribute("s",studentVo);
//转发到展示页面
req.getRequestDispatcher("student.jsp").forward(req,resp);
}
}
在controller层加一个类:SelectNameAndAgeServlet类
package com.hsd.controller;
import com.hsd.entity.Student;
import com.hsd.entity.vo.StudentVo;
import com.hsd.service.StudentService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/SelectNameAndAgeServlet")
public class SelectNameAndAgeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
StudentService studentService = new StudentService();
//
String name = req.getParameter("name");
String age1=req.getParameter("age1");
String age2=req.getParameter("age2");
StudentVo studentVo = new StudentVo();
studentVo.setName(name);
studentVo.setAge1(age1);
studentVo.setAge2(age2);
List<Student> list=studentService.selectByNameAndAge(studentVo);
req.setAttribute("list",list);
req.setAttribute("s",studentVo);
//
req.getRequestDispatcher("/student.jsp").forward(req,resp);
}
}
修改StudentService:
public List<Student> selectByName(StudentVo studentVo) {
//调用mapper中的方法
List<Student> list=mapper.selectByName(studentVo);
//提交事务
sqlSession.commit();
sqlSession.close();
return list;
}
public List<Student> selectByAge(StudentVo studentVo) {
//调用mapper中的方法
List<Student> list=mapper.selectByAge(studentVo);
//提交事务
sqlSession.commit();
sqlSession.close();
return list;
}
public List<Student> selectByNameAndAge(StudentVo studentVo) {
List<Student> list=mapper.selectByNameAndAge(studentVo);
//提交事务
sqlSession.commit();
sqlSession.close();
return list;
}修改StudentMapper:
List<Student> selectByName(StudentVo studentVo);
// 根据age区间条件查询的方法
List<Student> selectByAge(StudentVo studentVo);
// 多条件查询的方法
List<Student> selectByNameAndAge(StudentVo studentVo); <select id="selectByName" resultType="com.hsd.entity.Student" parameterType="com.hsd.entity.vo.StudentVo">
select * from student where name like concat('%',#{name},'%')
</select>
<select id="selectByAge" resultType="com.hsd.entity.Student" parameterType="com.hsd.entity.vo.StudentVo">
select * from student
/*循环判断,where标签在MyBatis中是循环*/
/*if标签在MyBatis中是判断*/
<where>
/*在MyBatis中,在where循环中使用and的前提,必须是还有一次条件,如果只有一次条件就不允许使用and,可以写一个模拟条件*/
sex in('0','1')/*模拟条件*/
/*判断输入的不是空值*/
<if test="age1 != null">
/*在MyBatis中,大于号和小于号是由(> <)代替的*/
and age >#{age1}
</if>
<if test="age2!=null">
/*在MyBatis中,大于号和小于号是由(gt; lt;)代替的*/
and age <#{age2}
</if>
</where>
</select>
<select id="selectByNameAndAge" parameterType="com.hsd.entity.vo.StudentVo" resultType="com.hsd.entity.Student">
select * from student
<where>
<if test="name!=null||name!=''">
name like concat('%',#{name},'%')
</if>
<if test="age1!=null and age1!=''">
and age >#{age1}
</if>
<if test="age2!=null and age2!=''">
/*在MyBatis中,大于号和小于号是由(gt; lt;)代替的*/
and age <#{age2}
</if>
</where>
</select>页面效果:



直接进行多条件查询,不用写以上的2、3 步
以下用另一个项目进行展示。整体架构和上面的项目一致。
<form action="SelectGnameAndPriceServlet" method="get">
根据商品名称查询:<input type="text" name="gname" value="${g.gname}"><br>
根据价格区间查询:<input type="text" name="price1" value="${g.price1}">---<input type="text" name="price2" value="${g.price2}"><br>
<input type="submit" value="查询">
</form>在entity层的vo包下添加一个GoodsVo类:
package com.hsd.entity.vo;
public class GoodsVo {
private String gname;
private String price1;
private String price2;
public GoodsVo() {
}
public GoodsVo(String gname, String price1, String price2) {
this.gname = gname;
this.price1 = price1;
this.price2 = price2;
}
public String getGname() {
return gname;
}
public void setGname(String gname) {
this.gname = gname;
}
public String getPrice1() {
return price1;
}
public void setPrice1(String price1) {
this.price1 = price1;
}
public String getPrice2() {
return price2;
}
public void setPrice2(String price2) {
this.price2 = price2;
}
}
此时,Goods类中的参数不需要进行任何修改,因为在后面的操作中,涉及的都是GoodsVo类。
在controller层添加一个SelectByGnameAndPrice类:
package com.hsd.controller;
import com.hsd.entity.Goods;
import com.hsd.entity.vo.GoodsVo;
import com.hsd.service.GoodsService;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/SelectGnameAndPriceServlet")
public class SelectGnameAndPriceServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
GoodsService goodsService = new GoodsService();
//
String gname = req.getParameter("gname");
String price1=req.getParameter("price1");
String price2=req.getParameter("price2");
GoodsVo goodsVo = new GoodsVo();
goodsVo.setGname(gname);
goodsVo.setPrice1(price1);
goodsVo.setPrice2(price2);
List<GoodsVo> list=goodsService.selectByGnameAndPrice(goodsVo);
//将查询信息展示到页面上
req.setAttribute("list",list);
//回显
req.setAttribute("g",goodsVo);
//
req.getRequestDispatcher("/goods.jsp").forward(req,resp);
}
}
GoodsService类:添加一个selectByGnameAndPrice方法
public List<GoodsVo> selectByGnameAndPrice(GoodsVo goodsVo) {
List<GoodsVo> list=mapper.selectByGnameAndPrice(goodsVo);
//提交事务
sqlSession.commit();
sqlSession.close();
return list;
}GoodsMapper:添加selectByGnameAndPrice方法
List<GoodsVo> selectByGnameAndPrice(GoodsVo goodsVo);GoodsMapper.xml:添加sql语句
<select id="selectByGnameAndPrice" parameterType="com.hsd.entity.vo.GoodsVo" resultType="com.hsd.entity.Goods">
select * from goods
<where>
<if test="gname!=null||gname!=''">
gname like concat('%',#{gname},'%')
</if>
<if test="price1!=null and price1!=''">
and price >#{price1}
</if>
<if test="price2!=null and price2!=''">
/*在MyBatis中,大于号和小于号是由(gt; lt;)代替的*/
and price <#{price2}
</if>
</where>
</select>对以上项目的修改:
一、以上的StudentVo类中age1和age2都是String类型的,若写为int类型,当根据年龄区间进行搜索时,输入框什么都不输入的话,想要的结果是查询所有,但int类型会报500的错误。解决方法如下:
在转换类型时添加一个判断语句即可。
修改之前的500错误如下:

1、将StudentMapper.xml中的语句进行修改,如下:
<select id="selectByNameAndAge" parameterType="com.hsd.entity.vo.StudentVo" resultType="com.hsd.entity.Student">
select * from student
<where>
<if test="name!=null and name!=''">
name like concat('%',#{name},'%')
</if>
<if test="age1!=null and age1!=0">
and age >#{age1}
</if>
<if test="age2!=null and age2!=0">
/*在MyBatis中,大于号和小于号是由(gt; lt;)代替的*/
and age <#{age2}
</if>
</where>
</select>2、 将SelectByNameAndAgeServlet中的语句进行修改,转换类型时,加一个判断。如下:
//判断age不是null且不是空串就进入if,反之没有输入的话,就不走这个查询条件。
if(age1!=null&&!"".equals(age1)){
student.setAge1(Integer.parseInt(age1));
}
if(age2!=null&&!"".equals(age2)){
student.setAge2(Integer.parseInt(age2));
}二、当进行选中删除时,什么都不选直接点击选中删除按钮时,会报500错误。对其进行修改完善:
给选中删除函数加一个判断,若一条都没选中,则弹窗提示。

1、引入jquery:
<script src="js/jquery-3.4.1.js"></script>2、给选中删除函数加一个判断,若一条都没选中,则弹窗提示。修改如下:
//选中删除
function XDelete() {
if($("input[name=option]:checked").length==0){
alert("至少选中一条数据");
return;
}
//定义一个id变量,初始化值为null,用来存储选中的数据
var id="";
//循环多选框
for (let i = 0; i < option.length; i++) {
if(option[i].checked==true)
{
//选中的id赋值给id变量,用逗号分隔开
id=id+option[i].value+","
}
}
location.href="XDeleteServlet?id="+id;
}
三、添加一个过滤器:当没有登录直接访问主页面和添加页面时,提示未登录。必须登录后才能进行其他操作。
浏览器一旦启动,当登录过一次后,再返回到登录之前的页面,在url栏输入StudentServlet或add.jsp时,不会再提示未登录,可以直接进入。
可以简单理解为:在浏览器启动时,过滤器只会起一次过滤作用。
1、 在controller层添加一个filter包,在包下创建一个RightConfig类:
package com.hsd.filter;
import com.hsd.entity.vo.MessageModel;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
//拦截器的工具类
@WebFilter(value = {"/StudentServlet","/add.jsp"})
public class RightConfig implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
//过滤器(拦截器)
//1.先向下转型(强制类型转换),获取HttpServletRequest
HttpServletRequest request= (HttpServletRequest) servletRequest;
HttpServletResponse response= (HttpServletResponse) servletResponse;
//2.获取session域
HttpSession session=request.getSession();
//3.通过getAttribute获取到user,返回一个消息模型对象
MessageModel messageModel = (MessageModel) session.getAttribute("user");
//4.判断是否登录
if(messageModel!=null){
//已经登录,释放拦截器
filterChain.doFilter(request,response);
}else{
//没有登录,返回登录页面进行登录
request.setAttribute("msg","未登录,请返回登录");
//后端代码跳转到jsp需加‘/’
request.getRequestDispatcher("user.jsp").forward(request,response);
}
}
@Override
public void destroy() {
}
}
选择Filter javax.servlet:

2、修改UserServlet类:
if(messageModel.getCode()==1){
//成功,将消息模型存到req中,并重定向到首页
//获取session信息
HttpSession session=req.getSession();
//把登录的信息存到session中
session.setAttribute("user",messageModel);
//转发(req)
req.getSession().setAttribute("messageModel",messageModel);
//重定向(resp)
//路径不加‘/’
resp.sendRedirect("StudentServlet");
}else3、修改user.jsp:添加提示信息:${msg}
<div style="color: red" id="div">${messageModel.msg} ${msg}</div><br>

实现退出登录功能:两种方法
(1)写一个超链接:
(2)先添加一个超链接:<a href="ExitServlet">退出登录</a>,
然后在controller层中添加一个ExitServlet类
(1)写一个超链接:
<a href="user.jsp">退出</a>效果:


缺点:
<1>当点击退出时,直接返回到user.jsp,但是username和password的内容仍存在。
<2>退出后,在url输入StudentServlet或add.jsp时,可以直接进入,即:过滤器没起作用。解决办法:
使用(2)实现退出登录。
(2)先添加一个超链接:<a href="ExitServlet">退出登录</a>,
然后在controller层中添加一个ExitServlet类,在该类中实现将(1)中的<1>username和password消除,实现(1)中的<2>过滤器。
<a href="ExitServlet">退出登录</a>package com.hsd.controller;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/ExitServlet")
public class ExitServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取session中的信息
HttpSession session=req.getSession();
//清空session域
session.invalidate();
req.getRequestDispatcher("user.jsp").forward(req,resp);
}
}
效果:


总结:
selectByIdServlet类:
(1)在controller层中:
有req.setAttribute("s",student);语句
(2)在service层中:
有return student;语句。
作用:将数据进行回显。
如:输入姓名进行查询时,当点击按钮时,填写的数据不会消失。若无返回,则一旦点击
按钮进行查询,在输入框的内容将消失。StudentServlet类
SelectByAgeServlet类
SelectByNameServlet类
SelectNameAndAgeServlet类
(1)在controller层中:
三者都有req.setAttribute("list",list);语句。
(2)在service层中:
三者的方法都有返回值return list;语句
作用:将拿到的数据存在req域中。
返回值写list集合的原因:就是需要返回所有的数据到页面上展示。
如:在根据姓名查询时,当查询到数据时,先将查到的数据存在req中的list中,
然后根据return list;语句将数据展示到页面上,若无返回,则查询到的信息不会在页面上展示。
mapper配套:mapper层的接口和.xml中的方法名及sql语句要一致
getParameter:接收前端页面参数req.setAttribute:将messageModel对象存到req域中
使用getAttribute通过key获取session中的值
req.getParameterValues("hobby");多选框实现添加用数组
student.setHobby(Arrays.toString(hobby));
重定向(resp):resp.sendRedirect("StudentServlet");
转发(req):req.getRequestDispatcher("/user.jsp").forward(req,resp);重定向和转发的区别?
相同点:页面都会实现跳转
不同点:请求转发时,url不会发生变化 状态码:307
重定向时,url会发生变化 状态码:302文章来源:https://www.toymoban.com/news/detail-776812.html
mapper层:
.xml中
namespace:命名空间,对应Mapper接口的路径
id(必写)对应Mapper接口中的方法名称,parameterType:接口中的方法的参数类型,resultType:实体类。
提交事务:sqlSession.commit():
添加时需要提交,查询时不需要提交。
即:将数据放到数据库时,需要提交事务;从数据库中取出数据时,不需要提交事务
如:在注册用户时,需将用户名和密码放到数据库中,需要提交事务,而在登录时,只是从数据库获取用户名和密码进行比较,不需要提交事务。文章来源地址https://www.toymoban.com/news/detail-776812.html
到了这里,关于IDEA实现前端页面登录,注册、增、删、改、查操作-完整版的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!