uniapp有自带的自定义头部导航,但是又是满足不了我们的需求,就需要我们去自定义导航。
首先要把原来的navigationStyle设置为custom,去除自带的头部导航。在pages.json文件里,
{
"root" : "doctorPage/",
"pages" : [
{
"path" : "doctorDetails/doctorDetails",
"style" : {
"navigationBarTitleText" : "专家详情",
"enablePullDownRefresh" : false,
"navigationStyle" : "custom"
}
}
]
},创建一个组件,在需要的页面进行引用,
我是在components文件里创建了navBar文件。

下面是navBar的代码
<template>
<view class="navbar" :style="{height:statusBarHeight+navBareight +'px'}"> <!-- 如若不写 高度始终为44 没有找到原因 -->
<view class="narbar-flexd">
<view :style="{height:statusBarHeight+'px'}"></view>
<view class="narbar-content" :style="{height:navBareight+'px'}" >
<!-- 左侧返回按钮 -->
<view class="left" @click="onBack" v-if="back" :style="[{color},{paddingTop}]">
<uni-icons type="arrowleft" size="25" :color='color' ></uni-icons>
<!-- <u--image :showLoading="true" src="https://bsl-lj-rent.oss-cn-shanghai.aliyuncs.com/idn-mac/indexs/lianxi.png" width="60rpx" height="71rpx" @click="click"></u--image> -->
</view>
<view class="title">
{{title}}
</view>
</view>
</view>
<view class="navHeight" :style="{height:statusBarHeight+navBareight +'px'}"></view>
</view>
</template>
<script>
export default {
data() {
return {
statusBarHeight:20,
navBareight: 45,
windowWidth: 375,
};
},
props:{
title:{ // 标题文字(默认为空)
type:String,
default:'#fff'
},
color:{ // 标题和返回按钮颜色(默认白色)
type:String,
default:'#fff'
},
//建议使用background 因为使用backgroundColor,会导致不识别渐变颜色
background:{ // 背景颜色(不传值默认透明)
type:String,
default:'transparent'
},
back:{ // 是否显示返回按钮(不传值默认不显示)
type:Boolean,
default:false
},
},
created() {
//获取手机系统信息 -- 状态栏高度
let {
statusBarHeight,
windowWidth
} = uni.getSystemInfoSync()
this.statusBarHeight = statusBarHeight
this.windowWidth = windowWidth
//去除
//#ifndef H5 || MP-ALIPAY ||APP-PLUS
//获取小程序胶囊的高度
let {
top,
bottom,
left
} = uni.getMenuButtonBoundingClientRect()
//高度 =(胶囊底部高低-状态栏高度)+(胶囊顶部高度-状态栏内的高度)
this.navBareight = (bottom - statusBarHeight) + (top - statusBarHeight)
this.windowWidth = left
//#endif
},
methods: {
// 左侧返回按钮调用
onBack() {
this.$emit("onBack");
uni.navigateBack({
delta:1,//返回层数,2则上上页
})
}
}
}
</script>
<style lang="scss">
.navbar {
background-image: url('https://bsl-lj-rent.oss-cn-shanghai.aliyuncs.com/idn-mac/index/90.png') !important;
background-size: 100% 100% !important;
.narbar-flexd {
background-image: url('https://bsl-lj-rent.oss-cn-shanghai.aliyuncs.com/idn-mac/index/90.png') !important;
background-size: 100% 100% !important;
position: fixed;
top: 0;
left: 0;
z-index: 99;
width: 100%;
// padding-bottom: 10rpx;
.narbar-content {
// height: 45px;
padding: 0 30px;
// margin-bottom: 10px;
display: flex;
box-sizing: border-box;
justify-content:center;
align-items: center;
.left{
position: absolute;
left: 5%;
font-weight: 600;
}
.title{
font-size: 16px;
color: #fff;
font-weight: 600;
}
}
}
.navHeight {
height: 60px;
}
}
</style>在页面中使引入

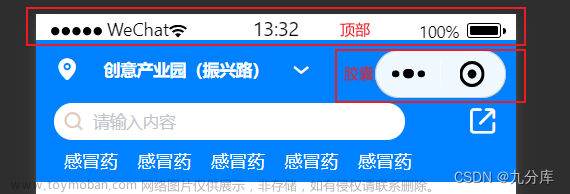
效果
文章来源地址https://www.toymoban.com/news/detail-777541.html
当然如果你不需要返回按钮,不要添加back就可以了。


如果要添加其他的,如输入框,就可以模仿返回按钮。 文章来源:https://www.toymoban.com/news/detail-777541.html
到了这里,关于uniapp微信小程序自定义导航,标题和小胶囊平行的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!