在使用VS Code进行JavaScript开发时,ESLint是一个非常有用的工具,可以帮助我们保持代码质量和一致性。然而,有时候我们可能会遇到ESLint无法正常工作的情况。下面我将提供一些解决方法,帮助您解决这个问题。
- 确保ESLint已经安装
首先,您需要确保您的项目中已经安装了ESLint。可以通过以下命令在项目中安装ESLint:
npm install eslint --save-dev
或者如果您使用的是Yarn包管理器:
yarn add eslint --dev
安装完成后,您可以在项目根目录下看到一个.eslintrc文件,这是ESLint的配置文件。
- 安装VS Code插件
在VS Code中,您需要安装ESLint插件,以便它能够与您的项目集成。打开VS Code,点击左侧的扩展按钮(或按下Ctrl+Shift+X),搜索ESLint插件并进行安装。
安装完成后,您应该在VS Code的底部状态栏看到ESLint的图标。如果没有看到图标,请确保已经启用了ESLint插件。
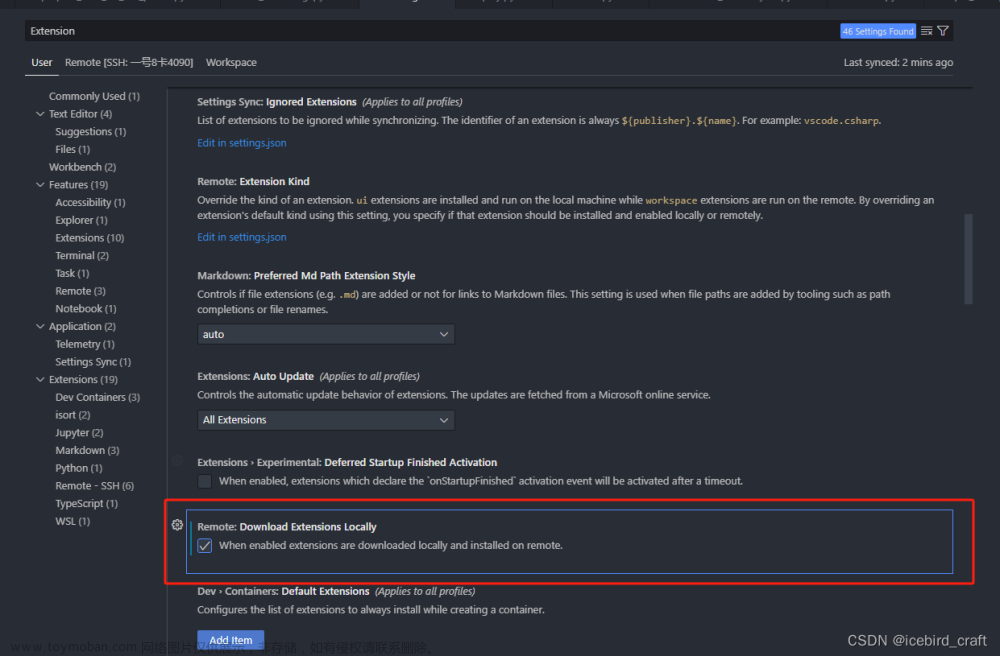
- 配置VS Code设置
接下来,您需要在VS Code中进行一些配置,以便ESLint能够正常工作。文章来源:https://www.toymoban.com/news/detail-777664.html
首先,按下Ctrl+Shift+P打开命令面板,并输入“Preferences: Open Settings (JSON)”。选择此命令后,VS Code将打开一个名为settin文章来源地址https://www.toymoban.com/news/detail-777664.html
到了这里,关于解决VS Code中ESLint无法使用的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!