博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本无人超市管理系统就是在这样的大环境下诞生,其可以帮助使用者在短时间内处理完毕庞大的数据信息,使用这种软件工具可以帮助管理人员提高事务处理效率,达到事半功倍的效果。此无人超市管理系统利用当下成熟完善的Spring Boot框架,使用跨平台的可开发大型商业网站的Java语言,以及最受欢迎的RDBMS应用软件之一的MySQL数据库进行程序开发。无人超市管理系统有管理员,用户两个角色。管理员功能有个人中心,用户管理,商品类型管理,支付类型管理,公告类型管理,商品信息管理,出入库管理,出入库详情管理,购买管理,购买详情管理,公告信息管理。用户可以注册登录,自助购买,点击购买管理里面收银就可以选择支付类型和商品然后提交,还可以查看购买详情和公告信息。无人超市管理系统的开发根据操作人员需要设计的界面简洁美观,在功能模块布局上跟同类型网站保持一致,程序在实现基本要求功能时,也为数据信息面临的安全问题提供了一些实用的解决方案。可以说该程序在帮助使用者高效率地处理工作事务的同时,也实现了数据信息的整体化,规范化与自动化。

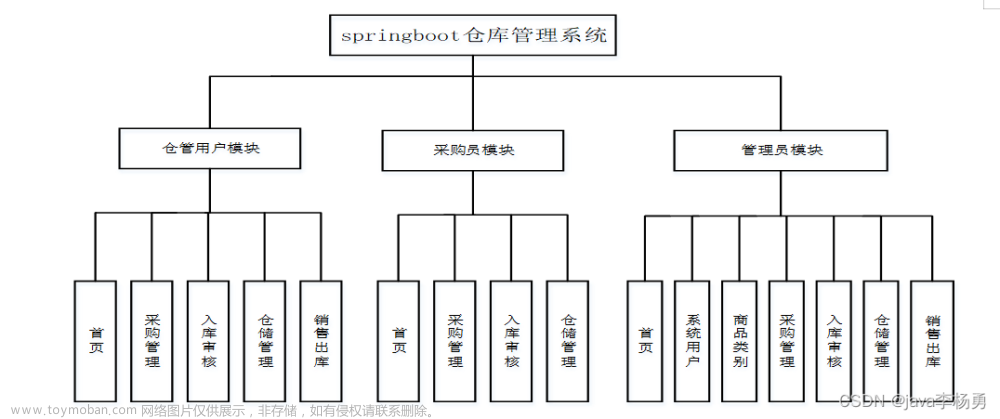
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
系统实现部分就是将系统分析,系统设计部分的内容通过编码进行功能实现,以一个实际应用系统的形式展示系统分析与系统设计的结果。前面提到的系统分析,系统设计最主要还是进行功能,系统操作逻辑的设计,也包括了存储数据的数据库方面的设计等内容,系统实现就是一个最终的实施阶段,将前面的设计成果进行物理转化,最终出具可以运用于实际的软件系统。
5.1 管理员模块
5.1.1 管理员登录
管理员需要输入管理员账号和密码并且选择管理员角色都正确才能登录成功。

图5.1 管理员登录页面
5.1.2 管理员修改密码
管理员点击个人中心,修改密码,需要输入正确的原密码,并且新密码和确认密码要一致,都输入正确了才可以点击确定。

图5.2 管理员修改密码页面
5.1.3 管理员修改个人信息
管理员修改个人信息只能修改用户名,修改成功后退出再登录就需要输入新的用户名了。

图5.3 管理员修改个人信息页面
5.1.4 管理员管理
管理员管理可以对管理员账号进行添加,修改,删除,查询操作,还可以查看详情。

图5.4 管理员管理页面
5.1.5 商品类型名称管理
管理员可以对商品类型名称进行添加,修改,删除,查询操作,还可以查看详情。

图5.5 商品类型名称页面
5.1.6 支付类型管理
管理员可以对支付类型进行添加,修改,删除,查询操作,还可以查看详情。

图5.6 支付类型页面
5.1.7 公告类型管理
管理员可以对公告类型进行添加,修改,删除,查询操作,还可以查看详情。

图5.7 公告类型页面
5.1.8 商品信息管理
管理员可以对商品信息进行添加,修改,删除,查询操作,还可以查看详情。

图5.8 商品信息页面
5.1.9 入库操作
管理员可以在出入库管理里面操作入库操作,入库需要填写出入库订单名称,还可以选项商品,更改商品数量,进行提交。

图5.9 入库页面
5.1.10 出库操作
管理员可以在出入库管理里面操作出库操作,出库需要填写出出库订单名称,还可以选项商品,更改商品数量,进行提交。

图5.10 出库页面
5.1.11 出入库管理
管理员可以在出入库管理里面查看到自己操作过的出入库信息,还可以查看列表详情和删除操作,还可以查询,可以根据出入库名称查询出入库信息。

图5.11 出入库管理页面
5.1.12 出入库详情管理
管理员可以在出入库详情管理里面搜索出入库详情信息也可以对出入库详情进行删除操作。

图5.11 出入库详情管理页面
5.1.13 出入库详情删除
管理员可以删除出入库详情信息,点击删除会先提示确定要删除吗?

图5.13 出入库详情删除页面
5.1.14 出入库详情删除
管理员可以删除出入库详情信息,点击删除会先提示确定要删除吗?
图5.14 出入库详情删除页面
5.1.15 购买管理
管理员可以通过购买流水号进行查询,也可以对任何一条购买信息进行查看列表详情,列表详情会显示商品的单价,名称和数量以及总价。

图5.15 购买管理页面
5.1.16 购买详情管理
管理员可以通过商品名称,商品类型,购买流水号和支付类型查询购买详情。

图5.16 购买详情管理页面
5.1.17 公告信息管理
管理员可以对公告信息进行添加,修改,删除,查询操作。

图5.17 公告信息管理页面
5.1.18 用户信息管理
管理员可以对用户信息进行添加,修改,删除,查询操作。

图5.18 用户信息管理页面
5.2 用户模块
5.2.1 用户注册
用户需要注册才可以登录,用户注册需要输账号,密码,手机号,姓名,邮箱等信息。

图5.19 用户注册页面
5.2.2 用户登录
用户登录需要输入正确的账号密码,也要选择用户身份,都匹配了才可以登录。

图5.20 用户登录页面
5.2.3 商品管理
用户可以搜索和查看商品信息,这些商品信息都是管理员发布的。

图5.21 商品管理页面
5.2.4 购买管理
用户可以通过购买流水号查自己的购买信息,也可以通过支付类型查询。

图5.22 购买管理页面
5.2.5 收银
用户可以自助收银,选择收银类型,选择商品和数量,就可以提交。

图5.23 收银页面
5.2.6 购买详情
用户可以通过搜索商品名称,类型,流水号,支付类型查询到自己的购买详情。

图5.24 购买详情页面
5.2.7 公告信息
用户可以通过搜索公告标题和公告类型查询公告信息。

图5.25 公告信息页面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-777804.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-777804.html
到了这里,关于基于Java+SpringBoot+Vue前后端分离无人超市管理系统设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!