1、创建一个新项目
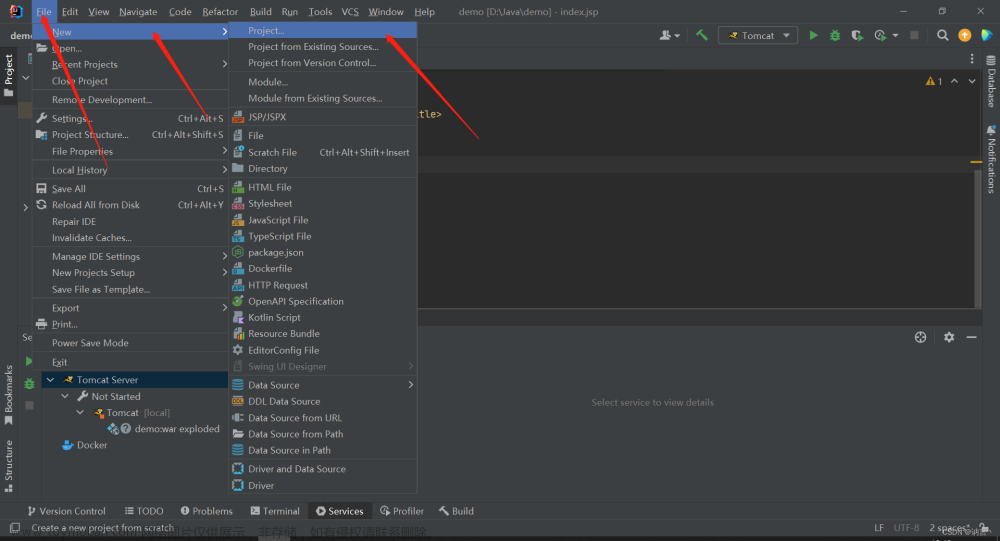
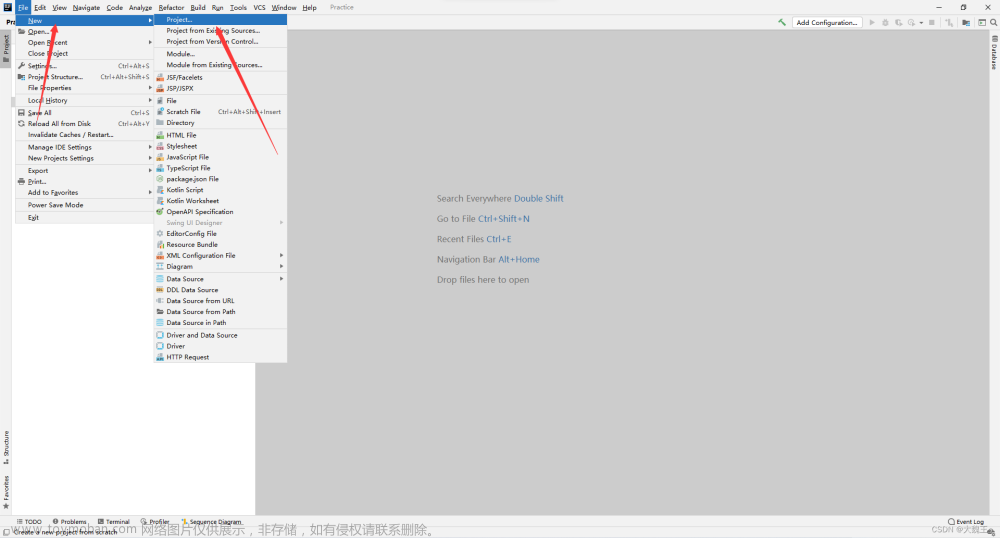
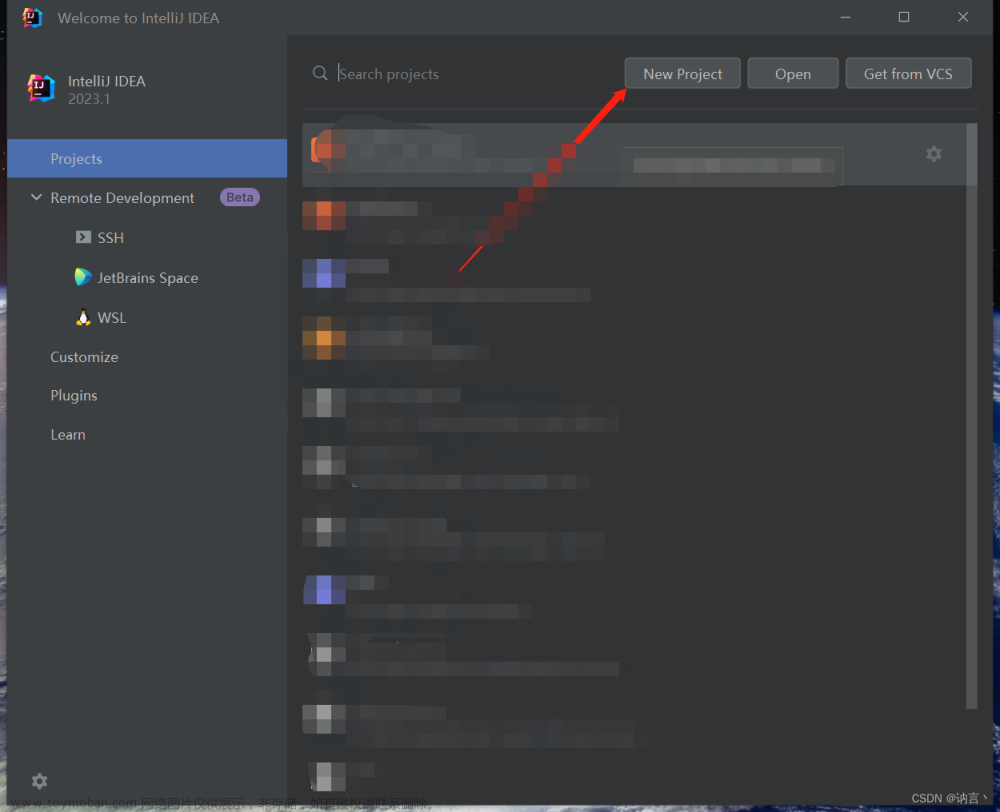
1、点击File,选择New,然后点击Project

2、选择Empty Project,然后点击Next

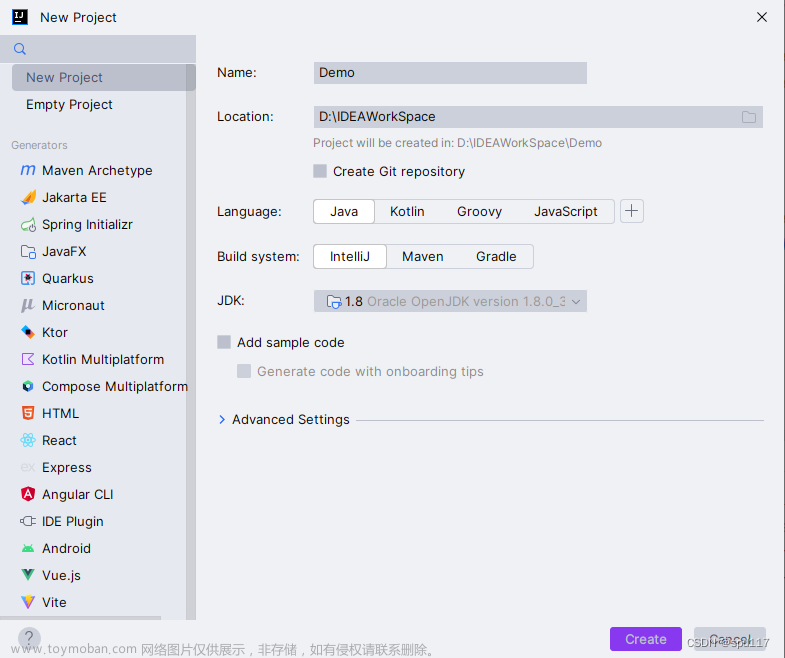
3、新建一个项目

4、在新建完项目后,点击Finish后会弹出Open Project这个窗口,建议选择New Window

5、在Project Structure中选择Project Settings --> Modules --> 点击+号 Add New Module ---> 选择java,完成后点击Next

6、在New Module 中 给Module取一个名字,并且记住Content root 的根目录,完成后点击Finish

7、点击刚刚创建的Module, 点击Sources,确保其路径与及其文件下含有src,之后点击OK,创建完毕后到会主页面


8、鼠标定在Web01中,鼠标右键,选择Add Framework Support

9、在Add Framework Support,Java EE 中勾选Web Application,之后会出现Version的版本号,点击OK

10、在完成上一步操作之后,在Web01这个项目下,会出现web这个包,并且这里包含WEB-INF和index.jspindex.jsp

11、在WEB-INF下,新建两个文件夹,分别是classes 和 lib

12、打开项目结构(点击File ---> 选择Project Structure)

13、打开Project Structure --> 选择Project Settings --->Project -->在Project SDK中,选择与之对应的SDK版本,(我这里选择的时1.8 version 1.8.0_281)

14、完成上一步操作后,点击Modules --->选择刚刚创建的Web01项目 ---> 点击path --->选择Use module compile output path -->将1,2的path路径更改为刚刚在WEB-INF中创建的classes ---> 勾选Exclude output paths ---->点击Apply


15、在Project Structure ---> Project Settings --->Facets中配置Web项目 (注:这里的Web目录不是一个普通的文案夹,而是一个Web项目)

16、在Project Structure ---> Project Settings ---> Artifacts --->点击+号 ---> 选择Web Application:Exploded ---> From Modules。完成后点击Web01:war exploded --> Apply .在Select Modules 中选择Web01,然后点击OK

2、配置Tomcat
1、集成配置Tomcat , 点击Add Configuration

2、点击+号,找到Tomcat Server ---> 点击Local ----> 点击Configuration

3、点击Configuration后,找到Tomcat的所在位置 ---> Apply

4、点击Deployment ---> 点击+号,会出现刚刚配置的Web01:war exploded ----> Apply

5、完成后,点击OK,回到主页面。
6、回到主页面后,再次点击File ---> 选择Project Structure ---> 点击Project Settings --> 选择Modules ---> 在Web01项目中选择Dependencies ---> 点击+号,选择JARS or Directories





7、完成后在External Libraries 中可以看到这两个文件夹

8、添加jar包

 文章来源:https://www.toymoban.com/news/detail-777902.html
文章来源:https://www.toymoban.com/news/detail-777902.html
 文章来源地址https://www.toymoban.com/news/detail-777902.html
文章来源地址https://www.toymoban.com/news/detail-777902.html
到了这里,关于IDEA 构建web项目-详细教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!