哈喽~大家好呀,这篇呢我们接着上篇来讲。
🥇个人主页:个人主页
🥈 系列专栏:【云原生系列】
🥉与这篇相关的文章:
【云原生】3.2 Kubernetes 实战之多租户系统实战 【云原生】3.2 Kubernetes 实战之多租户系统实战_程序猿追的博客-CSDN博客_kubernetes 多租户 【云原生】3.3 Kubernetes 中间件部署实战 【云原生】3.3 Kubernetes 中间件部署实战_程序猿追的博客-CSDN博客 【云原生】3.4 RuoYi-Cloud部署实战(上) 【云原生】3.4 RuoYi-Cloud部署实战(上)_程序猿追的博客-CSDN博客
目录
一、nacos启动
二、导入数据库
1、导入
2、启动
3、关注的要素
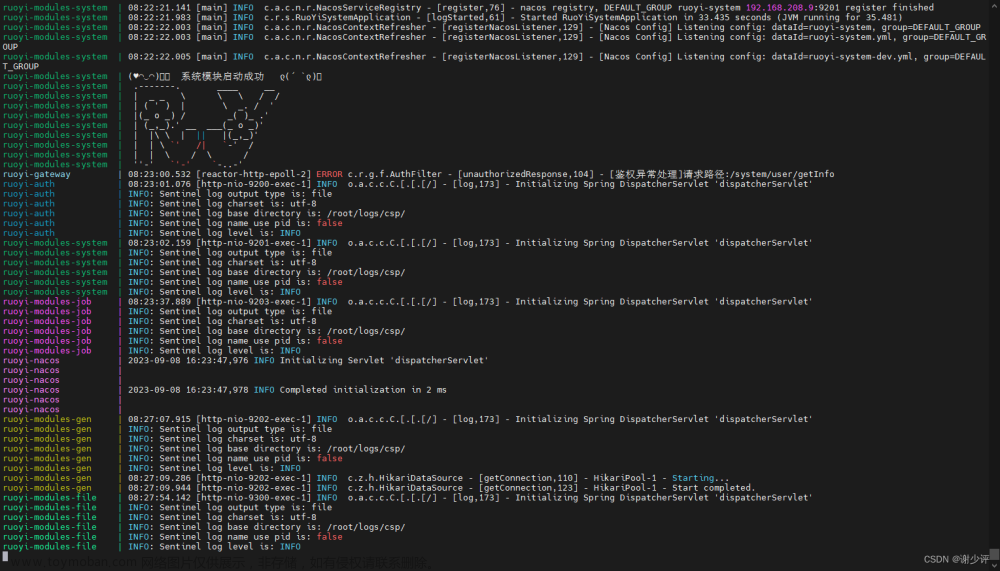
一、nacos启动
我们打开 nacos,进入官网,在快速开始里面下载安装包,我们这里就按照以单机模式支持mysql

下载好之后的 nacos,在 application. properties 里面来改一些配置
将以下注释的删除掉注释
spring.datasource.platform=mysql
db.num=1
db.url.0=jdbc:mysq1://127.0.0.1:3306/nacoscharacterEncoding=utf8&connectTimeout=1000&sockeTimeout=3000&autoReconnect=true
db.user.0=nacos
db.password.0=nacos
创建一个数据库——nacos表,使用 nacos 自带的数据库——nacos-mysql.sql,将代码复制粘贴然后执行。

用 cmd 运行startup.cmd(指令 startup. cmd -m standalone),得到的是8848端口,然后输入账号与密码


二、导入数据库
1、导入
我们将数据库搭建好,存储些信息

然后在 nacos 界面里面有个叫配置管理——>配置列表,将里面配置的有关于数据库的账号与密码改一下。


2、启动
启动之前记得安装下 node.js(这里安装步骤就不写了,可以自行百度)
在项目的 ruoyi-ui 里面使用命令来安装依赖
npm install --registry=https://registry.npmmirror.com
安装完之后就可以来启动了
npm run dev同步下网关配置等信息。
3、关注的要素
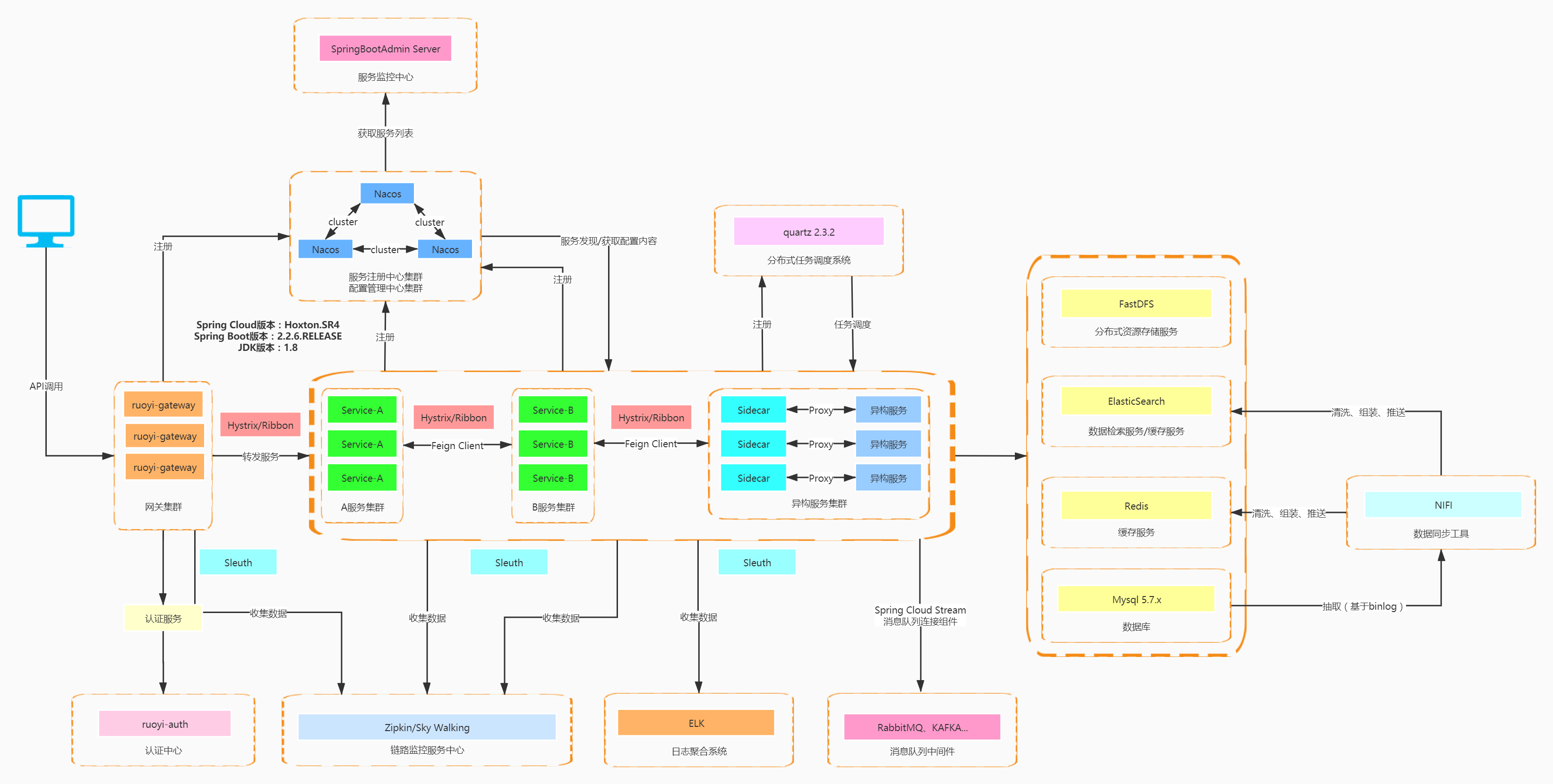
我们要上云的话中间件(有状态、数据导入)、微服务(无状态、制作镜像)、网络(访问地址)、配置(生产配置分离、URL)等信息。
中间件的话就是 mysql 与 redis ,之前我们已经部署了,然后将 mysql 里面的表远程移植到 KUBESPHERE 上去。
然后要真正的上云,将配置挂载,同样的配置中心——> 配置里面(设置基本信息与配置设置),将设置好的 application.properties 与 cluster.conf

然后创建个服务(设置好基本信息、容器镜像、挂载存储、高级设置)配置好信息,账号密码登入nacos,就 no problem 了。
不积跬步无以至千里,趁年轻,使劲拼,给未来的自己一个交代!向着明天更好的自己前进吧!文章来源:https://www.toymoban.com/news/detail-778010.html
文章来源地址https://www.toymoban.com/news/detail-778010.html
到了这里,关于【云原生】3.5 RuoYi-Cloud部署实战(下)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!