环境
Windows -- Android
TIP
你可以使用任何编辑器来开发应用(编写
js代码),但你仍然必须安装Android Studio来获得编译Android应用所需的工具和环境
开发工具环境及版本要求
Node版本请保持在:NodeJs>16.0
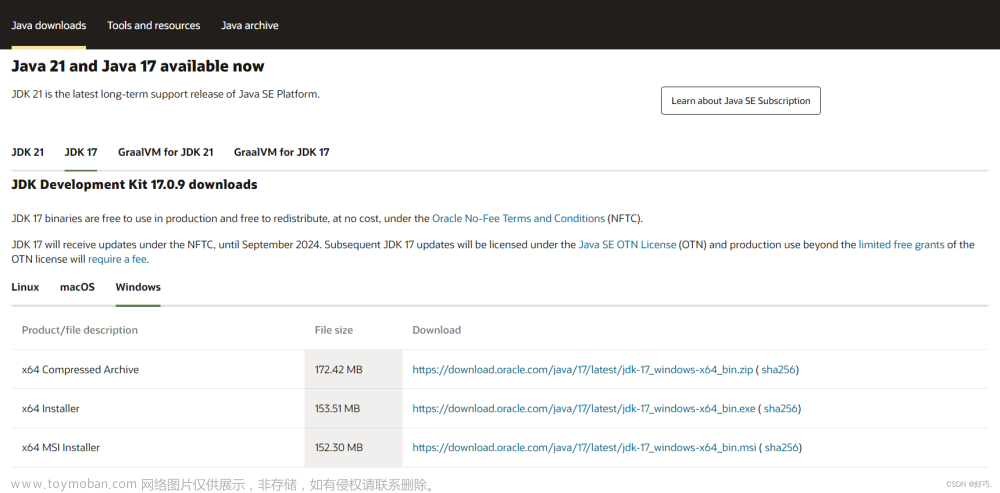
请下载Java SE Development Kit (JDK):JDK
建议
\\\\\安装完NodeJs请尽量切换npm镜像源\\\\\或使用科学上网工具\\\\\或使用yarn代替npm\\\\\
# 使用nrm工具切换淘宝源
npx nrm use taobao
# 如果之后需要切换回官方源可使用
npx nrm use npm
官方建议
强烈建议始终选择
Node当前的LTS (长期维护)版本,一般是偶数版本,不要选择偏实验性质的奇数版本
不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
安装 Android Studio
Android Studio 官网
一路点击NEXT下一步一直到安装完成
首次安装模板选择
安装界面中选择
"Custom"选项,确保选中了以下几项:
Android SDKAndroid SDK PlatformAndroid Virtual Device
下载一个
ZIP可能会卡一会,正常现象,如果长时间不动(10 - 20min???)请科学上网,访问资源为
安装 Android SDK
Android Studio 默认会安装最新版本的 Android SDK, 目前编译 React Native 应用需要的是 Android 13 (Tiramisu) 版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 Android 5 以上设备)。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK
你可以在 Android Studio 的欢迎界面中找到 SDK Manager, 点击 "Configure" ,然后就能看到 "SDK Manager"

SDK Manager还可以在Android Studio的"Preferences"菜单中找到,具体路径是Appearance & Behavior → System Settings → Android SDK
在
SDK Manager中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details", 展开Android 13(Tiramisu)选项,确保勾选了下面这些组件(如果你看不到这个界面,则需要使用稳定的代理软件)
Android SDK Platform 33Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)
然后点击 "SDK Tools" 选项卡,同样勾中右下角的 "Show Package Details",展开 "Android SDK Build-Tools" 选项,确保选中了 React Native 所必须的 33.0.0版本,你可以同时安装多个其他版本
最后点击 "Apply" 来下载和安装这些组件
配置 ANDROID_HOME 环境变量
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为 ANDROID_HOME 的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认)

SDK 默认是安装在下面的目录
C:\Users\你的用户名\AppData\Local\Android\Sdk
你可以在 Android Studio 的 "Preferences" 菜单中查看 SDK 的真实路径,具体是 Appearance & Behavior → System Settings → Android SDK
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效
把一些工具目录添加到环境变量 Path
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
使用 React Native 内建的命令行工具来创建一个名为"AwesomeProject"的新项目。这个命令行工具不需要安装,可以直接用 node 自带的npx命令来使用
npx react-native@latest init AwesomeProject
成功是这样的
[可选参数] 指定版本或项目模板
npx react-native@X.XX.X init AwesomeProject --version X.XX.X
运行
可以用真机 也可以用模拟机
使用 Android 模拟器
你可以使用 Android Studio 打开项目下的"android"目录,然后可以使用 "AVD Manager" 来查看可用的虚拟设备,它的图标看起来像下面这样

如果你刚刚才安装 Android Studio,那么可能需要先创建一个虚拟设备,点击 "Create Virtual Device...",然后选择所需的设备类型并点击 "Next",然后选择 Tiramisu API Level 33 image
请不要轻易点击 Android Studio 中可能弹出的建议更新项目中某依赖项的建议,否则可能导致无法运行
编译并运行 React Native 应用
确保你先运行了模拟器或者连接了真机,然后在你的项目目录中运行 yarn android 或者 yarn react-native run-android
cd AwesomeProject
yarn android
# 或者
yarn react-native run-android
此命令会对项目的原生部分进行编译,同时在另外一个命令行中启动Metro服务对 js 代码进行实时打包处理(类似 webpack),Metro 服务也可以使用 yarn start 命令单独启动
如果配置没有问题,你应该可以看到应用自动安装到设备上并开始运行,注意第一次运行时需要下载大量编译依赖,耗时可能数十分钟,此过程严重依赖稳定的代理软件,否则将频繁遭遇链接超时和断开,导致无法运行
npx react-native run-android 只是运行应用的方式之一,你也可以在 Android Studio 中直接运行应用
如果你无法正常运行,遇到奇奇怪怪的红屏错误,先回头仔细对照文档检查,不同时期不同版本可能会碰到不同的问题,我们会在论坛中及时解答更新,但请注意千万不要执行
bundle命令,那样会导致代码完全无法刷新文章来源:https://www.toymoban.com/news/detail-778100.html
修改项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了文章来源地址https://www.toymoban.com/news/detail-778100.html
- 使用你喜欢的文本编辑器打开
App.js并随便改上几行 - 按两下
R键,或是在开发者菜单中选择Reload,就可以看到你的最新修改
到了这里,关于【React Native】第一个Android应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!