🥳 作者:伯子南
😎 坚信: 好记性不如乱笔头,独乐乐不如众乐乐
💪 个人主页:https://blog.csdn.net/qq_34577234?spm=1010.2135.3001.5421
👬🏻 觉得博主文章不错的话,请三连支持一下!如有需要我的支持,请私信!
本文通过开发一个简单的小游戏,来带领大家实操一下开发小游戏的基本流程👾
1️⃣注册账号
首先需要注册一个小游戏账号,复制打开右侧链接💁♂️ [https://mp.weixin.qq.com/wxopen/waregister?action=step1]
✍️填写基本信息

🤳验证邮箱
- 点击登录邮箱按钮打开邮箱

- 查看未读邮件中标题为《微信小程序账号激活》的邮件,点击验证链接激活账号

👉信息登记
- 小游戏开发需要合法合规,因此需要信息登记。

-填写相关信息后点击继续 提示成功。点击前往小程序按钮
🦴设置小游戏基本信息
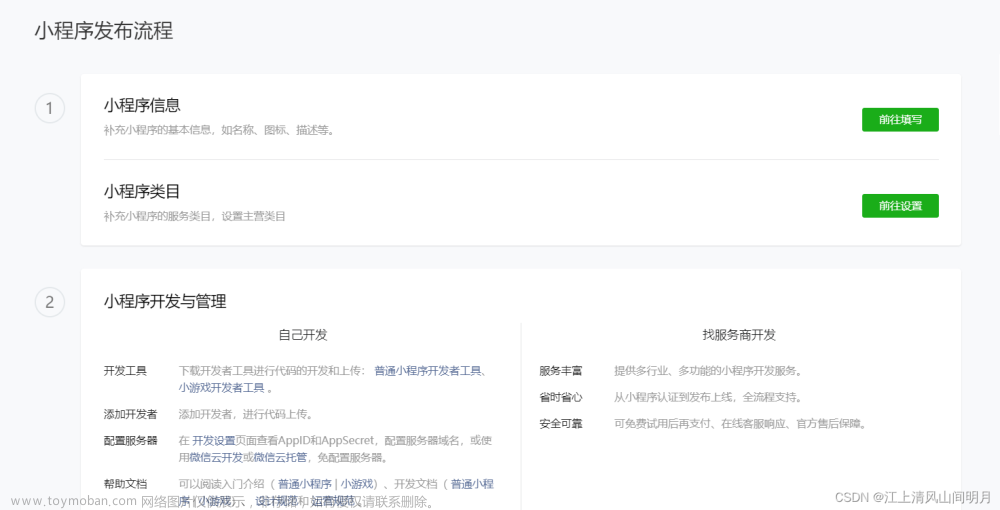
小游戏的开发拥有规定的发布流程,需要按流程操作。
✍️填写小游戏基本信息
- 先填写小程序基本信息

- 填写小游戏的名称、头像与简介 (简介需要合规,不能出现违规词汇)
填写好后点击提交
设置小游戏类目信息
然后进行小游戏类目设置:
- 添加类目并选择游戏->休闲游戏

- 这样我们小游戏的发布流程的第一步就做好啦!
接下来就是开发了!我们选择自己开发
🧶下载安装IDE
先不要心急,所谓磨刀不误砍柴工。
为了帮助开发者简单和高效地开发和调试,
微信小程序微信官方在原有的公众号网页调试工具的基础上,
推出了全新的 微信开发者工具,
集成了公众号网页调试和小程序调试两种开发模式。
- 首先我们需要下载并安装微信开发者工具
[https://developers.weixin.qq.com/minigame/dev/devtools/download.html]
开发者工具分为小程序版与小游戏版,这里推荐下载小游戏版。(小程序版开发小游戏有问题)
- 下载并安装好后微信扫描二维码登录
- 登陆后,界面如下:

💁🏻♂️新建项目
开发者工具下载安装完毕后,打开并新建项目。
- 选择小游戏并选择第一个空白项目。

✍️填写项目基本信息

- 其中
AppID请到小程序管理页面,查看并复制填写到上面
💻初识IDE界面
创建好空白项目后,可以看到IDE场景如下:
目前我们最关系的是红框标记的三个,分别是:1.场景资源目录 ; 2.场景视图; 3.项目目录
新打开的项目默认创建了一个3D场景(Scene)
对于场景视图,我们可以:
1.使用鼠标左键 进行 拖动查看,
2.使用鼠标滚轮 进行 放大缩小
⌨️创建一个正方体
-
在场景资源目录中,选择
Main Camera,右键选择-创建3D节点->Mesh->Cube.
-
这样我们就在场景种创建了一个正方体 (如果看不到可以试试在场景视图中用鼠标滚轮缩小视图)

-
在场景资源目录
选择正方体资源Cube_2并双击,就可以在右侧Inspector窗口看到Cube_2的具体信息。 -
这里的参数你都可以按需编辑,为了后续演示时能够看到正方体,我们编辑有右边参数中 position.z=5.

💾保存场景
- 然后
ctrl+s先保存下这个场景
- 可以看到项目目录中新增了一个scene格式的文件,双击demo.scene文件,就能重新打开场景视图。

📝加点脚本让正方体动起来
小游戏框架推荐使用 TypeScript 来编写小游戏逻辑。
📃新建脚本
- 我们在项目目录新增一个脚本文件:

- 命名并选择该文件,可以看到右侧
Inspector窗口显示了脚本内容
🔗绑定脚本
- 按住右键拖动脚本
demo.ts到正方体Cube_2,即可将脚本绑定
- 双击
Cube_2,即可在右侧看到绑定的脚本信息
📑编辑脚本
- 选择刚刚创建好的
demo.ts,右键选择内置编辑器打开
- 这样更方便我们的编辑

可以看到该脚本主要有三个方法onAwake,onUpdate,onDestroy - 我们修改其中的
onUpdate方法如下,并ctrl+s保存
public onUpdate(dt) {
this.entity.transform.rotate(engine.Vector3.createFromNumber(15*dt, 30* dt, 45 * dt), true, false)
}

- 然后关闭编辑器,并切换到之前的窗口,双击
demo.ts,可以在右侧窗口查看到修改后的脚本
这时候需要再次ctrl+s保存
- 如果右侧未显示,可以先关闭
Inspector标签,然后重新打开 (如下操作),感觉是一个bug


🤳🏿预览效果
- 在工具界面上方有个
播放按钮,点击后工具开始初始化小游戏容器,完成后即可进行预览
- 这时候你就可以看到正方体动起来了!!!

- 点击
停止按钮就可以停止预览,回到编辑状态
🖨编译构建
回到编辑态后,我们开始进行编辑构建
- 如下,选择
构建工程打开Build窗口
- 在
Build窗口,点击选择任务
- 然后
勾选我们正在编辑的游戏工程,并点击开始构建
- 填写基本的构建信息,并点击确定

- 对于确认后的一切弹窗信息,都点击确定。过程比较耗时,请耐心等待
- 最后会提示
构建成功
- 你可以选择点击
本地调试,在本地浏览器中进行查看

📲真机调试
- 在
构建面板中,有真机调试按钮
- 点击后会加载
预览二维码
请使用微信客户端扫描打开
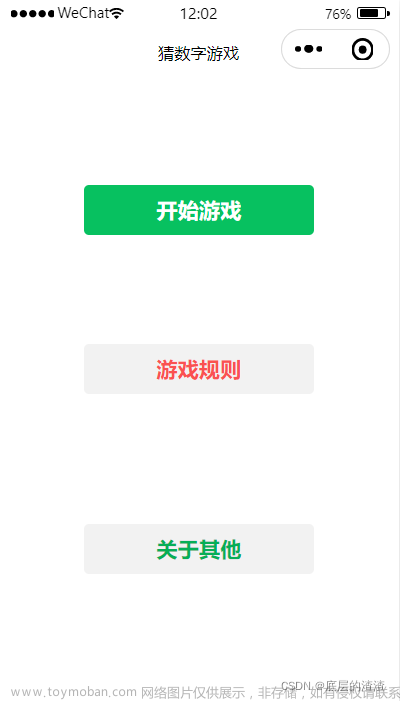
- 首先在你会在手机端看到熟悉的小游戏界面

- 并且PC端会弹出真机调试窗体 (很像浏览器的开发者有木有)

- 移动端加载完成后,就可以看到啦!

👋🏿和我一起?
*到这里我们的第一个小游戏就完成了!!!是不是很简单!*😎
*最近正在学习如何开发小游戏,接下来会持续学习并第一时间在CSDN更新博客。*💪
如果你也对小游戏开发感兴趣的话,不妨关注我,关注博主的小游戏开发专栏,一起体验小游戏开发的乐趣!!!文章来源:https://www.toymoban.com/news/detail-778111.html
学习内容计划:文章来源地址https://www.toymoban.com/news/detail-778111.html
- 小游戏开发申请流程
- 小游戏开发环境搭建与工具使用
- 小游戏开发原理与基础
- 小游戏常用API
- 小游戏开发实战
到了这里,关于【小程序】快来开发你的第一个微信小游戏(详细流程)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!