准备好使用GitHub Copilot大幅提升编程效率了吗?在本博客文章中,我们将逐步介绍如何设置、配置和故障排除GitHub Copilot。无论你是经验丰富的开发者还是刚开始编程之旅的新手,GitHub Copilot都能为你的工作效率注入动力。
✅ 注册GitHub Copilot
在深入了解GitHub Copilot之前,你需要注册一个免费试用或订阅账户。只需在GitHub上选择你的个人头像,然后点击“设置”。接着,在左侧菜单中选择“Code, planning, and automation”下的“Copilot”。需要注意的是,在免费试用注册过程中,你需要提供付款信息,但不用担心,在试用期结束之前不会收费。记得在30天试用期结束之前取消订阅,以免被收费。
🔧 在Visual Studio Code中配置GitHub Copilot
既然你已经注册成功,让我们来在Visual Studio Code(VS Code)中配置GitHub Copilot。首先,添加GitHub Copilot的Visual Studio Code扩展。具体步骤如下:
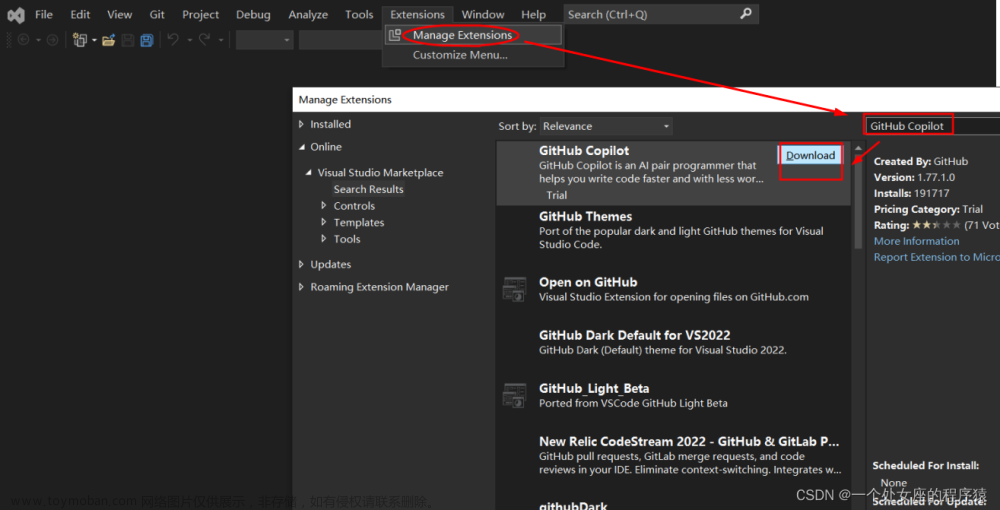
- 前往Visual Studio Code Marketplace,打开GitHub Copilot扩展页面,点击“安装”。
- 弹出窗口会要求你打开Visual Studio Code,选择“打开”。
- 在Visual Studio Code的“Extension: GitHub Copilot”选项卡中,点击“安装”。
- 如果之前未在GitHub账户中授权Visual Studio Code,系统会提示你在Visual Studio Code中登录GitHub。按照屏幕上的指示完成登录。
安装扩展后,你就可以在Visual Studio Code中启用或禁用GitHub Copilot了。点击VS Code窗口底部面板的状态图标即可。当禁用GitHub Copilot时,你可以选择是全局禁用建议,还是仅禁用当前正在编辑的文件的语言的建议。
💡 专业技巧:通过在Visual Studio Code中启用或禁用内联建议,可以自定义GitHub Copilot的行为。只需导航到“文件”菜单,选择“首选项”,然后选择“设置”。在设置选项卡中,点击“扩展”,选择“Copilot”。在“Inline Suggest: Enable”下,你可以切换复选框以启用或禁用内联建议功能。
🔍 在Visual Studio Code中排除GitHub Copilot故障
如果在使用GitHub Copilot时遇到任何问题,不用担心,我们将会为你提供解决方案。Visual Studio Code提供了日志文件,可以帮助诊断连接问题。这些日志文件位于Visual Studio Code扩展的标准日志位置。你可以通过开发者选项打开Visual Studio Code中的扩展日志文件夹,以访问这些日志文件。
在罕见的情况下,错误可能不会记录在常规位置。如果遇到这种情况,你可以尝试查看Electron日志。在Visual Studio Code中,你可以通过转到“帮助” > “切换开发者工具”来查看Electron日志。这将允许你查看任何额外的错误信息。
如果你仍然遇到困难,可能是网络限制、防火墙或代理导致了问题。在这种情况下,你可以收集诊断信息以与支持团队共享。打开Visual Studio Code命令面板(在Mac上使用Shift+Command+P,在Windows或Linux上使用Ctrl+Shift+P),输入“Diagnostics”。从列表中选择“GitHub Copilot: Collect Diagnostics”,将会打开一个新的编辑器,其中包含相关信息供你检查或与支持团队分享。
🔗 参考资料
如果你想了解更多关于不同环境下的详细故障排除步骤,请查看GitHub Copilot模块在Microsoft Learn平台上的最后一个单元中的参考资料部分。文章来源:https://www.toymoban.com/news/detail-778138.html
希望本指南能帮助你开始使用GitHub Copilot,并让你的编程体验更高效、更愉快。祝你编程愉快!🚀💻文章来源地址https://www.toymoban.com/news/detail-778138.html
到了这里,关于GitHub Copilot:设置、配置和故障排除的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!