一、小程序界面跳转
1、wx.navigateTo
保留当前页面,只能打开非 tabBar 页面
wx.navigateTo({
url: 'test?id=1',
})
2、wx.redirectTo
关闭卸载当前页面,只能打开非 tabBar 页面
wx.redirectTo({
url: 'test?id=1'
})
3、wx.switchTab
关闭所有非tabbar页面, 只能打开 tabBar 页面
wx.switchTab({
url: '/index'
})
4、wx.reLaunch
关闭卸载所有页面,可以打开任意页面
wx.reLaunch({
url: 'test?id=1&course=123'
})
5、wx.navigateBack
返回前面的页面,可以指定返回多少页,如果用过redirectTo,那么被关闭的页面将返回不去
wx.navigateBack({
delta: 2 //返回的页面数,如果 delta 大于现有页面数,则返回到首页。
})
二、路由跳转传参
路由跳转传参可以通过?的方式拼接参数。跳转到指定界面之后,可以在该页面的onLoad方法中的options参数(本身是个对象)拿到路由跳转的参数。
三、 HTTP的使用参数说明
1、参数说明
- url 开发者服务器接口地址。注意这里需要配置域名
- data 请求的参数
- header 设置请求的 header,header 中不能设置 Referer,默认header[‘content-type’] = ‘application/json’
- method(需大写)有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
- dataType json 回包的内容格式,如果设为json,会尝试对返回的数据做一次 JSON解析
- success 收到开发者服务成功返回的回调函数。
- fail 接口调用失败的回调函数
- complete 接口调用结束的回调函数(调用成功、失败都会执行)
2、http请求的封装和作用
我们会发现,由于我们后台请求接口的数据格式都是表单格式的,每次发送请求会很麻烦,都需要指定请求头,另外我们这里回调函数的方式解决异步问题,写起来也可能会出现回调地域的问题。在这里我们如果想解决这些问题,就涉及到了http请求的封装。文章来源:https://www.toymoban.com/news/detail-778177.html
作用:文章来源地址https://www.toymoban.com/news/detail-778177.html
- 添加统一的请求配置
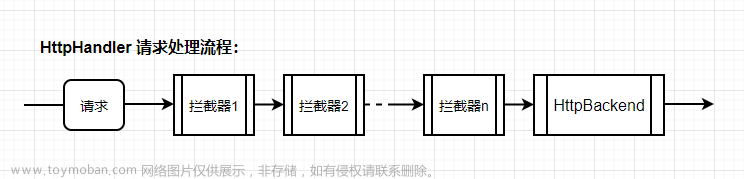
- 可以添加请求拦截器和响应拦截器,在请求和响应之前加一些通用的处理
3、封装的实现
function request(options) {
// 请求拦截器
// ...
// 1. 加一些统一的参数,或者配置
if (!options.url.startsWith("https://") && !options.url.startsWith("http://")) {
options.url = "https://showme.myhope365.com" + options.url
}
// 默认的请求头
let header = {
"content-type": "application/x-www-form-urlencoded",
};
if (options.header) {
header = {
...header,
...options.header
}
}
return new Promise((reslove, reject) => {
// 调用接口
wx.request({
// 默认的配置
// 加载传入的配置
...options,
header,
success(res) {
// 响应拦截器,所有接口获取数据之前,都会先执行这里
// 1. 统一的错误处理
if (res.statusCode != 200) {
wx.showToast({
title: '服务器异常,请联系管理员',
})
}
reslove(res)
},
fail(err) {
reject(err)
}
})
})
}
export function get(url, options = {}) {
return request({
url,
...options
})
}
export function post(url, data, options = {}) {
return request({
url,
data,
method: "POST",
...options
})
}
到了这里,关于小程序中的界面跳转与HTTP请求的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!