B站教学链接:https://space.bilibili.com/449549424?spm_id_from=333.1007.0.0
一、数字孪生
数字孪生是一种多维动态的数字映射,可大幅提高效能。数字孪生是充分利用物理模型、传感器更新、运行历史等数据,集成多学科、多物理量、多尺度、多概率的仿真过程,在虚拟空间中完成对现实体的复制和映射,从而反映物理实体的全生命周期过程。数字孪生以数字化方式为物理对象创建虚拟模型,进而模拟其在现实环境中的行为;通过搭建和整合制造流程的虚拟生产系统,实现从产品设计、生产计划到制造执行的生产全过程数字化,将产品创新能力、制造效率和有效性水平提升到全新高度。
二、前期准备
从网上下载一个HTML的文件,存储在你项目的Content文件夹下面新建一个HTML的文件夹中

三、UE和Web开发结合
UE通过WebUI插件将Web前端显示的界面加载到UE的项目中,插件下载可以去GitHub下载相对应的版本插件:https://github.com/tracerinteractive/UnrealEngine/releases
下载对应版本之后放到项目的Plugins文件夹中

新建一个UMG,名为WebInterface

打开webinterface,搜索webBrowser

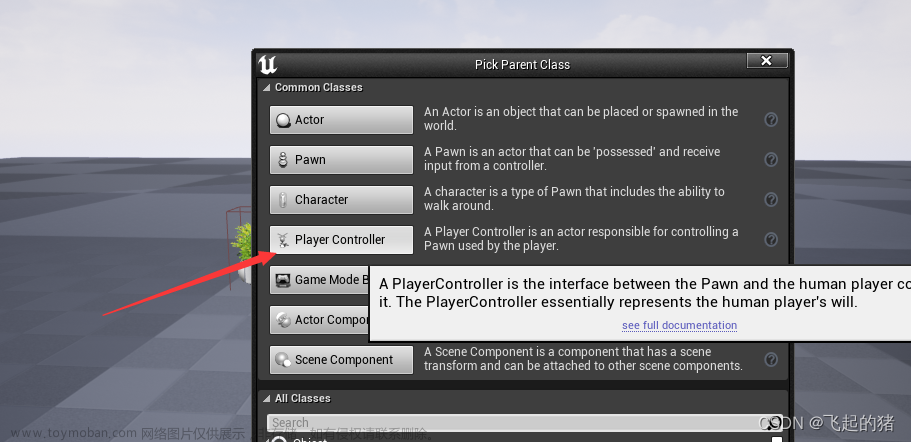
新建一个HUD,名为InterfaceHUD

打开InterfaceHUD,创建Widget并显示到屏幕上,并绑定事件(此处会绑定与前端页面交互的事件)

创建一个变量为InitialFile,参数设置为你项目Content里面HTML文件夹下的debug.html文件

加载HTML


创建一个GameMode,在世界设置中选中创建的GameMode,并把创建的HUD也选中 ,播放运行

运行结果:
此外,这个插件还有很多其他的函数,
比如:LoadURL,加载URL
 文章来源:https://www.toymoban.com/news/detail-778284.html
文章来源:https://www.toymoban.com/news/detail-778284.html
LoadHTML,加载HTML
 文章来源地址https://www.toymoban.com/news/detail-778284.html
文章来源地址https://www.toymoban.com/news/detail-778284.html
到了这里,关于【虚幻引擎】UE4/UE5数字孪生与前端Web页面匹配的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!