Spring Boot + Vue + Element UI的网上商城后台管理之订单管理系统
思维导图
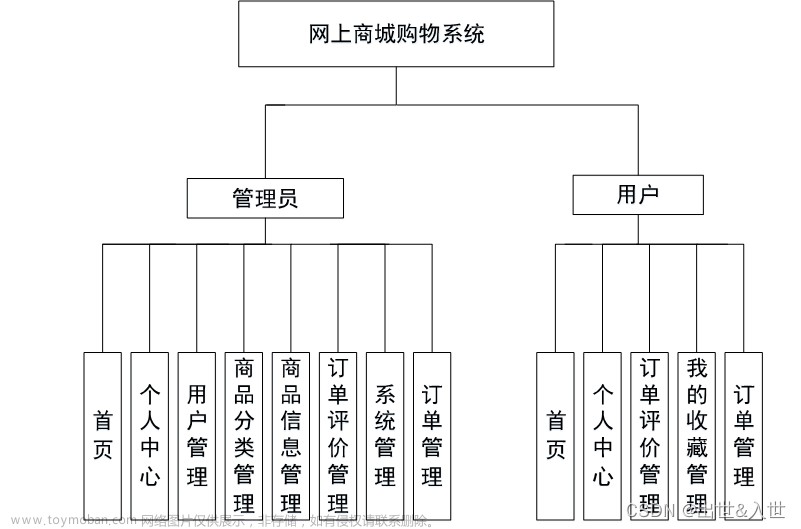
以下是订单管理系统的思维导图,展示了系统的主要功能和模块之间的关系。
- 根节点
- 订单列表
- 查看订单列表
- 搜索订单
- 排序订单
- 导出订单列表
- 订单详情
- 查看订单详情
- 修改订单信息
- 修改商品信息
- 修改价格
- 修改收货地址
- 取消订单
- 处理订单
- 处理订单操作
- 确认订单
- 拒绝订单
- 更新订单状态
- 更新为待发货
- 更新为已发货
- 更新为已完成
- 发货操作
- 选择快递公司
- 输入快递单号
- 确认发货
- 处理订单操作
- 订单统计
- 统计订单数量
- 统计订单金额
- 统计订单状态
- 统计待处理订单数量
- 统计已发货订单数量
- 统计已完成订单数量
- 订单列表
在这个思维导图中,我们添加了一些功能,如导出订单列表、修改商品信息、选择快递公司等。这些功能可以根据您的实际需求进行调整和扩展。
介绍
在网上商城后台管理系统中,订单管理是一个非常重要的模块。管理员需要对订单进行管理,包括查看订单列表、处理订单、取消订单等操作。本文将使用Spring Boot作为后端框架,Vue作为前端框架,Element UI作为UI组件库,实现一个简单的订单管理系统。
实现步骤
1. 创建Spring Boot项目
首先,我们需要创建一个Spring Boot项目作为后端。可以使用Spring Initializr进行项目的初始化,添加所需的依赖。
2. 创建数据库模型
接下来,我们需要创建订单相关的数据库模型。可以使用JPA注解在Java类中定义实体和关系。
@Entity
@Table(name = "orders")
public class Order {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
// 其他订单属性
// Getters and Setters
}
3. 实现后端接口
接下来,我们需要实现后端的订单管理接口。包括订单列表、订单详情、处理订单等功能。我们可以使用Spring MVC来创建RESTful API,处理前端的请求。
3.1 创建订单管理接口
首先,我们需要创建订单管理的接口类,使用@RestController注解标记为一个RESTful API。
完整的代码如下所示:
@RestController
@RequestMapping("/api/orders")
public class OrderController {
private List<Order> orders = new ArrayList<>();
@GetMapping
public List<Order> getOrderList() {
return orders;
}
@GetMapping("/{id}")
public Order getOrderDetail(@PathVariable("id") int id) {
// 根据id查找订单详情
// 这里假设找到了订单详情并返回
return new Order();
}
@PostMapping("/{id}/process")
public void processOrder(@PathVariable("id") int id, @RequestBody Order order) {
// 处理订单逻辑
// 这里假设处理成功
}
}
上述代码中,我们创建了一个OrderController类,并使用@RestController注解将其标记为一个RESTful风格的控制器。在@RequestMapping注解中,我们指定了该控制器处理的请求路径为"/api/orders"。
在OrderController中,我们实现了三个请求处理方法:
- getOrderList()方法用于处理获取订单列表的请求,使用@GetMapping注解将其标记为处理GET请求的方法。
- getOrderDetail()方法用于处理获取订单详情的请求,使用@GetMapping注解将其标记为处理GET请求的方法。其中,@PathVariable注解用于获取请求路径中的id参数。
- processOrder()方法用于处理处理订单的请求,使用@PostMapping注解将其标记为处理POST请求的方法。其中,@PathVariable注解用于获取请求路径中的id参数,@RequestBody注解用于获取请求体中的Order对象。
以上是一个简单的订单管理系统的后端代码,你可以根据自己的需求进行扩展和修改。
3.2 创建订单管理数据访问接口
在Spring Boot项目中创建订单管理的数据访问接口,继承自Spring Data JPA的JpaRepository接口,用于对订单数据进行增删改查操作。
public interface OrderRepository extends JpaRepository<Order, Long> {
}
3.3 实现订单列表接口
接下来,我们需要实现订单列表接口,用于获取订单列表数据。
@GetMapping
public List<Order> getOrderList() {
return orderRepository.findAll();
}
3.4 实现订单详情接口
接下来,我们需要实现订单详情接口,用于获取订单的详细信息。
@GetMapping("/{id}")
public Order getOrderDetail(@PathVariable Long id) {
return orderRepository.findById(id)
.orElseThrow(() -> new IllegalArgumentException("Invalid order ID: " + id));
}
3.5 实现处理订单接口
接下来,我们需要实现处理订单接口,用于处理订单的操作,如更新订单状态、发货等。
@PostMapping("/{id}/process")
public void processOrder(@PathVariable Long id, @RequestBody Order order) {
Order existingOrder = orderRepository.findById(id)
.orElseThrow(() -> new IllegalArgumentException("Invalid order ID: " + id));
// 更新订单状态
existingOrder.setStatus(order.getStatus());
// 其他处理订单操作
orderRepository.save(existingOrder);
}
4. 创建Vue项目
接下来,我们需要创建一个Vue项目作为前端。可以使用Vue CLI进行项目的初始化。
5. 使用Element UI组件
在Vue项目中,我们将使用Element UI作为UI组件库,来构建订单管理系统的前端界面。
5.1 安装Element UI
首先,我们需要安装Element UI。可以使用npm或yarn来安装Element UI。
npm install element-ui --save
5.2 引入Element UI
在Vue项目的入口文件中,我们需要引入Element UI的样式和组件。
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
6. 实现订单列表页面
接下来,我们需要实现订单列表页面,用于展示订单列表数据。
6.1 创建订单列表组件
首先,我们需要创建一个订单列表组件。
<template>
<div>
<el-table :data="orderList" border>
<!-- 表格列定义 -->
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
orderList: []
}
},
mounted() {
this.fetchOrderList()
},
methods: {
fetchOrderList() {
// 发起请求获取订单列表数据
}
}
}
</script>
6.2 发起请求获取订单列表数据
在订单列表组件中,我们需要发起请求获取订单列表数据。
fetchOrderList() {
axios.get('/api/orders')
.then(response => {
this.orderList = response.data
})
.catch(error => {
console.error(error)
})
}
7. 实现订单详情页面
接下来,我们需要实现订单详情页面,用于展示订单的详细信息。
7.1 创建订单详情组件
首先,我们需要创建一个订单详情组件。
<template>
<div>
<el-form :model="order" label-width="80px">
<!-- 表单字段定义 -->
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
order: {}
}
},
mounted() {
this.fetchOrderDetail()
},
methods: {
fetchOrderDetail() {
// 发起请求获取订单详情数据
}
}
}
</script>
7.2 发起请求获取订单详情数据
在订单详情组件中,我们需要发起请求获取订单详情数据。
fetchOrderDetail() {
axios.get(`/api/orders/${this.$route.params.id}`)
.then(response => {
this.order = response.data
})
.catch(error => {
console.error(error)
})
}
8. 实现处理订单页面
接下来,我们需要实现处理订单页面,用于处理订单的操作,如更新订单状态、发货等。
8.1 创建处理订单组件
首先,我们需要创建一个处理订单组件。
<template>
<div>
<el-form :model="order" label-width="80px">
<!-- 表单字段定义 -->
</el-form>
<el-button type="primary" @click="processOrder">处理订单</el-button>
</div>
</template>
<script>
export default {
data() {
return {
order: {}
}
},
mounted() {
this.fetchOrderDetail()
},
methods: {
fetchOrderDetail() {
// 发起请求获取订单详情数据
},
processOrder() {
// 发起请求处理订单
}
}
}
</script>
8.2 发起请求处理订单
在处理订单组件中,我们需要发起请求处理订单。
processOrder() {
axios.post(`/api/orders/${this.$route.params.id}/process`, this.order)
.then(response => {
// 处理成功,跳转到订单列表页面
this.$router.push('/orders')
})
.catch(error => {
console.error(error)
})
}
总结
通过以上步骤,我们成功实现了一个简单的订单管理系统。使用Spring Boot作为后端框架,Vue作为前端框架,Element UI作为UI组件库,实现了订单列表展示、订单详情查看和订单处理等功能。
在后端部分,我们创建了一个OrderController类,使用@RestController注解将其标记为一个RESTful风格的控制器。通过使用@GetMapping和@PostMapping注解,我们定义了处理订单列表、订单详情和订单处理的请求方法。
在前端部分,我们创建了订单列表、订单详情和处理订单三个组件。使用Vue Router进行路由管理,通过axios库发起HTTP请求,从后端获取数据并展示在页面上。使用Element UI的表格、表单等组件,实现了用户友好的界面。
通过这个示例,我们学习了如何使用Spring Boot和Vue构建一个简单的订单管理系统,了解了前后端分离开发的基本流程和技术栈。在实际开发中,我们可以根据具体需求进行扩展和优化,例如添加用户认证、数据校验等功能,提升系统的安全性和稳定性。文章来源:https://www.toymoban.com/news/detail-778538.html
希望这个示例对你有所帮助,如果你有任何问题或需要进一步的帮助,请随时提问。文章来源地址https://www.toymoban.com/news/detail-778538.html
到了这里,关于Spring Boot + Vue + Element UI的网上商城后台管理之订单管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!