目录
安装Python扩展
安装PEP8
安装Flake8
修改配置
开启Flake8
效果
格式化代码
批量处理历史代码
保存时自动格式化
定制策略
安装Python扩展
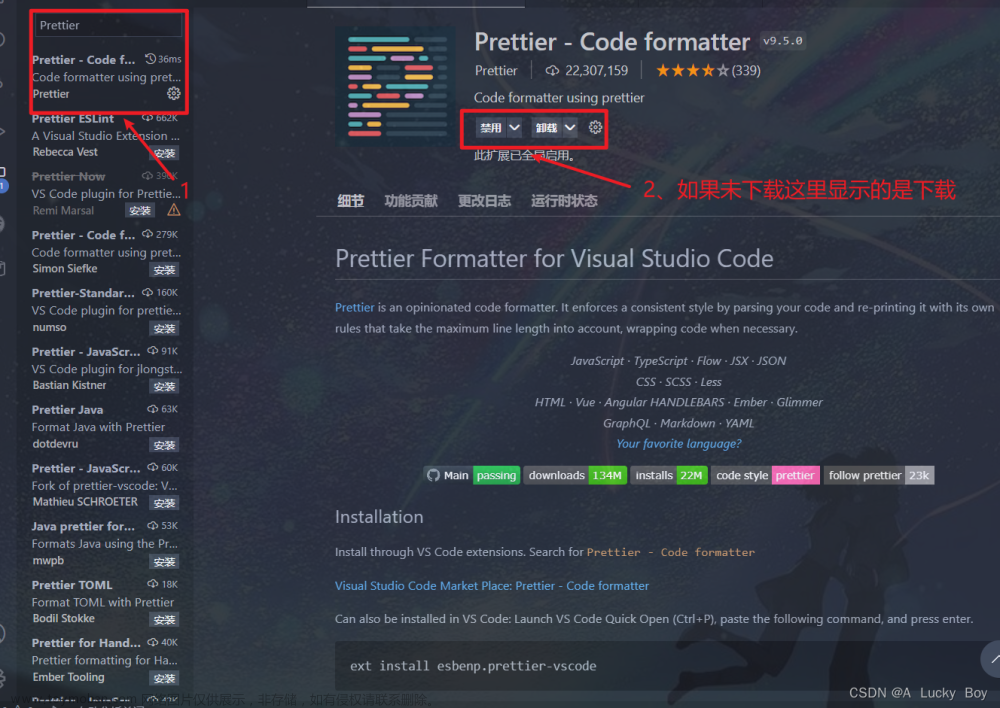
在VSCode的扩展(Externsions)中使用下面命令检索Python扩展
@category:debuggers Python

打开一个Python文件,可以在VSCode的右下角看到运行环境。

安装PEP8
python3.10 -m pip install -U autopep8安装Flake8
python3.10 -m pip install -U flake8 
安装完需要重启VSCode
修改配置
通过扩展中Python的设置按钮打开扩展的配置页面

开启Flake8
在检索框输入flake8Enabled,注意加一个空格。

勾选以开启flake8。
关于Lint的相关配置如下

效果
import datetime
def get_tomorrow():
now_time=datetime.datetime.now()
tomorrow_time = now_time + datetime.timedelta(days=+1)
return tomorrow_time
if __name__ == '__main__':
print(get_tomorrow())我们输入一段代码,可以看到已经有很多提示了。


格式化代码
批量处理历史代码
安装Format Files扩展

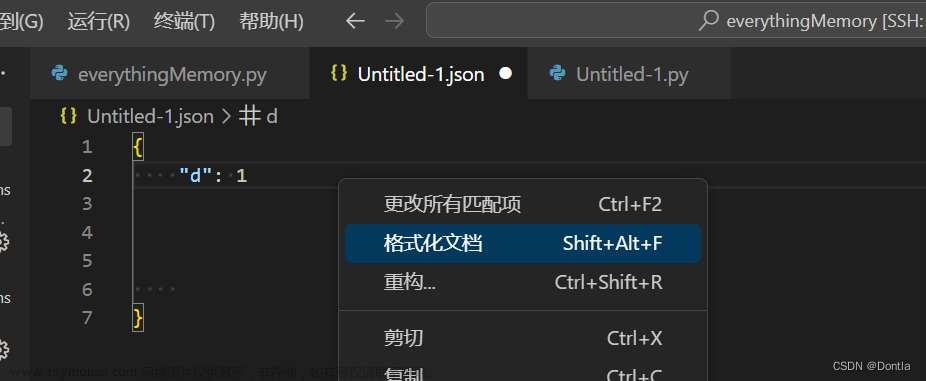
在需要处理的目录下,右击


这样历史代码就被格式化了

保存时自动格式化
修改VSCode的配置

勾选Format On Save

这样我们在保存代码时,自动会进行格式化操作。
定制策略
假如我们希望某种问题不提示,则可以定制Flake8的配置。
比如下图就是忽略了E501错误。
 文章来源:https://www.toymoban.com/news/detail-778553.html
文章来源:https://www.toymoban.com/news/detail-778553.html
其他各种配置可以见Full Listing of Options and Their Descriptions — flake8 6.0.0 documentation文章来源地址https://www.toymoban.com/news/detail-778553.html
到了这里,关于VSCode中设置Python语言自动格式化的方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!