前言
Hello,小伙伴们,想必你们也会有写完代码,却不知道代码如何集中存放和维护的烦恼吧!Gitee这个平台完美的解决了这个问题,定期向Gitee传输代码,不仅可以积累自己的代码仓库,还可以形成正向反馈,激励我们对编程学习的兴趣,话不多说,让我们一起加油吧!
Gitee (码云)注册及代码提交:
一 Gitee是什么?Gitee与Githup的区别是什么?
1.Gitee,也称为码云,是中国的开源代码托管平台。
2.Gitee,Githup是基于GIT技术构件的远程仓库网站,你可以把你的代码提交上去保存。
3.Gitee,Githup的区别,前者是国内建立的,后者是国外建立的,前者免费功能多一些,后者资料更丰富。Githup的服务器在国外,经常出现无法访问的问题(非常考验网速)
二 Gitee的注册.
Gitee网址:https://gitee.com/
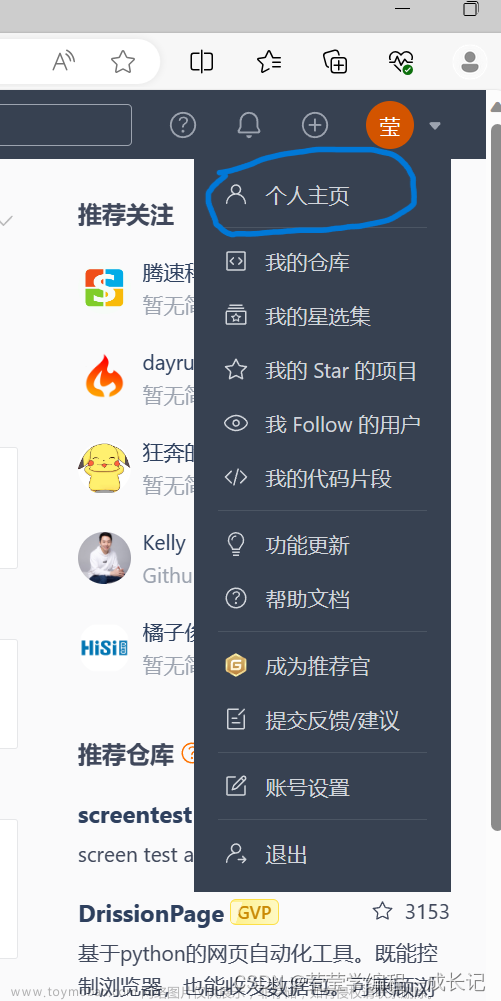
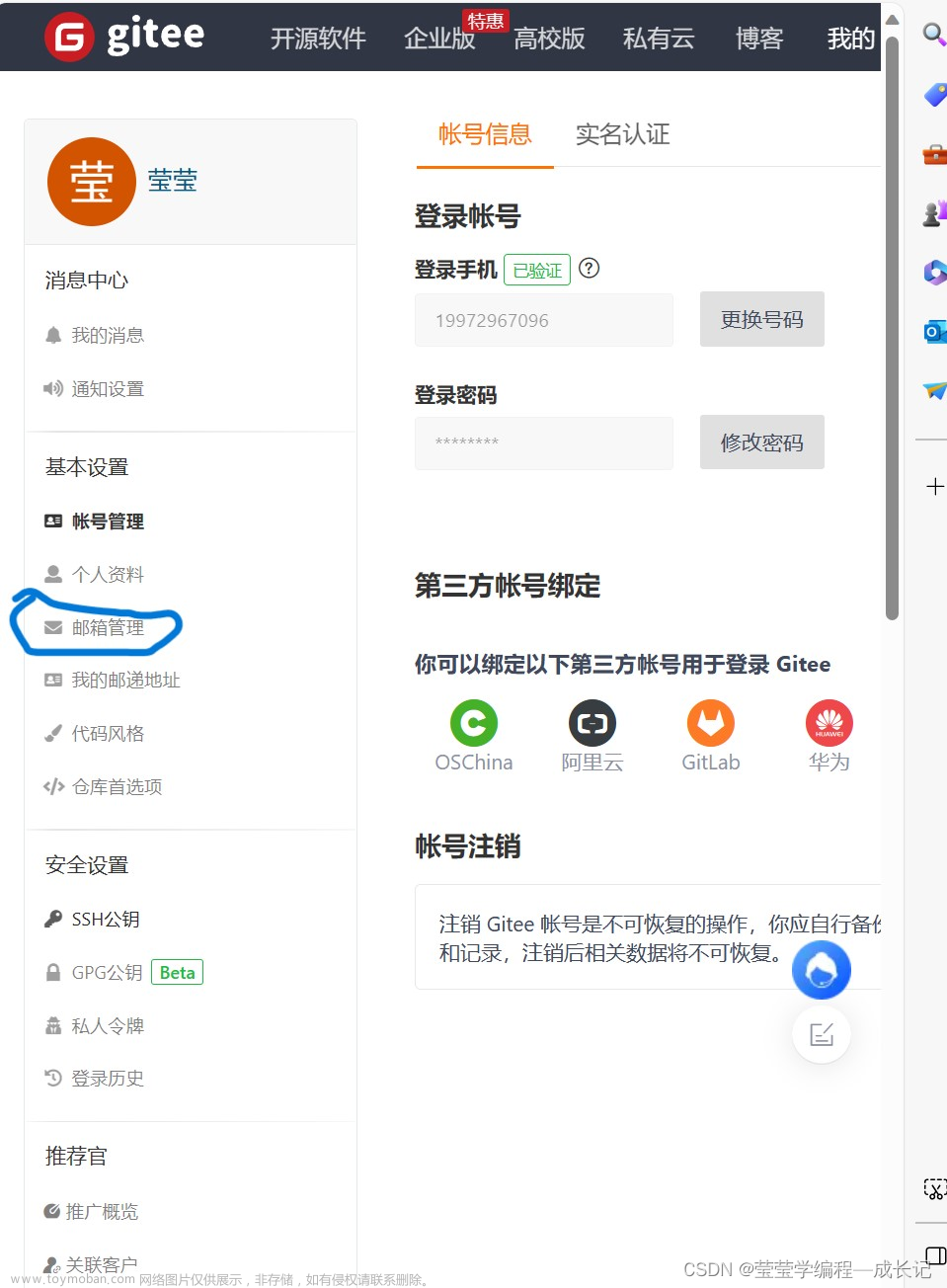
Gitee的注册完成后,在个人主页→个人设置→邮箱管理,建议公开邮箱。


三 Gitee提交代码所需下载的两个软件。
Gitee提交代码所需下载Git和图形化界面工具,百度网盘链接放在评论区了,需要的小伙伴可以去get哦!如果可以,能不能用你们可爱的小手手,点赞加关注哦!😘😘
注意:中两个软件安装有先后顺序,一定要先安装第一个软件,再安装第二个软件,千万千万不要弄错了!
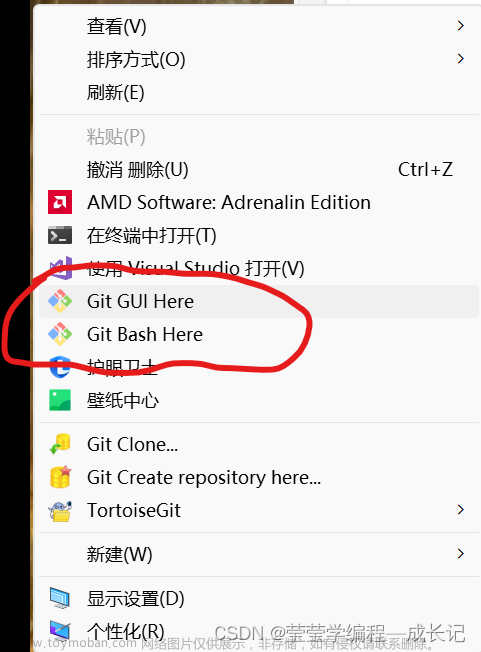
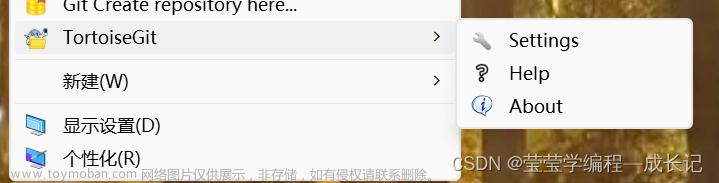
Git软件安装好的标志:鼠标右键→更多显示,有画红圈的两个软件
注意:第二个软件,name是你gitee上注册的名字,邮箱也是gitee上的邮箱。此邮箱一定要和gitee上的邮箱一致,不然以后每次提交代码之后,在git上无法出现小绿点。


第二个软件安装好的标志:
四 在Gitee上创建远程仓库。
点击+
新建仓库→创建
创建之后,如果你想将你的项目开源,可以点击管理,选择开源。
复制远程仓库链接
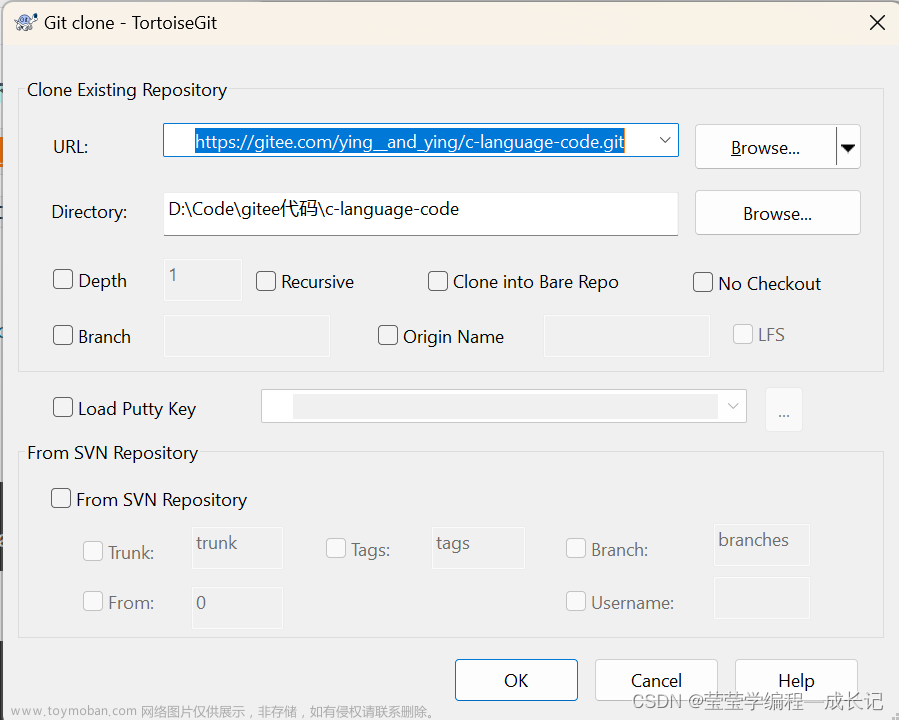
此电脑→点击你保存代码的文件夹→空白部分右击鼠标→Git Clone
这里链接自动复制,但还是要检查一下对不对
OK→success.就真的🆗了。
这时,你就可以看到git上远程仓库克隆到本地来了。

注意:如果你没有git文件,可以点击查看→更多显示→隐藏项目,就可以了。
五 将本地写好的代码推送到远程仓库。
我这里是用VS写的代码,注意:存储代码的位置一定要与所选远程仓库的文件夹一致。C语言代码要以.c为后缀。
将本地写好的代码推送到远程仓库中,需要进行三个操作:
add——将代码添加到本地仓库
commit——提交代码到仓库
push——推送本次操作到远程仓库
右键鼠标→add→commit→push,若是第一次操作,它会弹出这样的界面
用户名和密码是你当初注册git时的用户名和密码。
ok了,到git的网站上,你就会发现刚才提交完成的项目。
六 在Gitee上配置SSH公钥
git→个人主页→个人设置→安全设置→SSH公钥,暂不做操作。
打开Git Bash Here命令行,
1.产生公钥,输入ssh-keygen -t rsa 注意空格。
2.查看公钥,输入cat ~/.ssh/id_rsa.pub 注意空格
3.复制公钥序列码到远程仓库公钥中
4.验证公钥,输入ssh - T git@gitee.com 注意空格
特别说明,如果你按一次回车键,没有达到你想要的结果,可以试着多按几次。
看到successful,就表明SSH公钥完成了。
Gitee (码云)注册及代码提交时常见问题:
一 Gitee 代码提交了,但没有出现绿点怎么办?
原因:因为在git上设置的邮箱与Gobal设置的邮箱不一致导致的。
解决方法:鼠标右击→更多显示→TortoiseGit→Settings
Git→Global,把email改为与git上的邮箱一致。
小绿点就可以出现了。

二 用户名和密码出现错误了怎么办?
解决方法:在你的电脑上搜索凭据管理器→把关于git的票据删除→删除之后,在进行add,commit,push→在push的过程中,它会重新提示再次进行用户名,密码的输入,认真输入,别再输错了。😂😂!


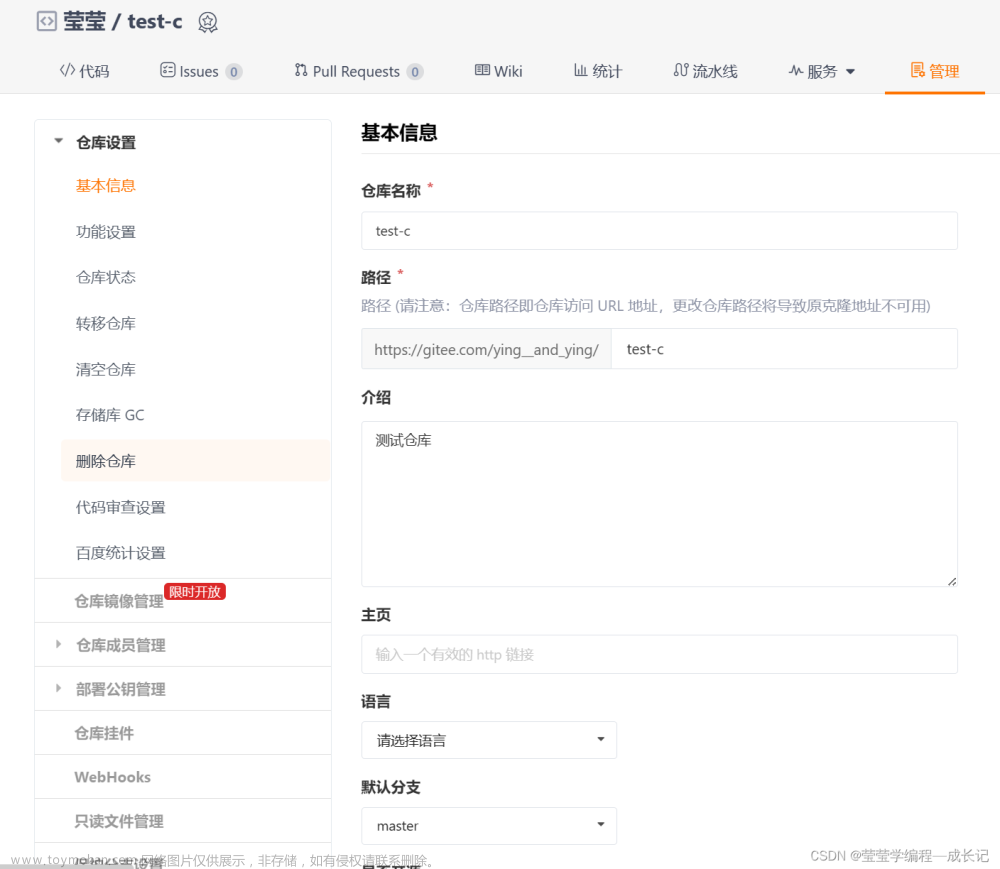
三 Gitee仓库如何删除?
点击想要删除的仓库,管理→删除仓库
四 push代码到远程仓库报错怎么办?
原因:这个通常是因为其他仓库向远程仓库推送了新的内容,而这些新的变化没有更新到本地,你可能需要执行pull(拉取),把远程仓库的变化更新到本地。
解决方法:1.先pull将远程仓库中的最新信息拉取到本地(只要你想把远程仓库的变化更新到本地来,都可以用pull.)
再push新的信息上去.文章来源:https://www.toymoban.com/news/detail-778675.html
总结
创作不易,各位看官,点个关注再走呗!😊😊文章来源地址https://www.toymoban.com/news/detail-778675.html
到了这里,关于Gitee (码云)注册及代码提交及常见问题【超详细】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!