🤵♂️ 个人主页:@艾派森的个人主页
✍🏻作者简介:Python学习者
🐋 希望大家多多支持,我们一起进步!😄
如果文章对你有帮助的话,
欢迎评论 💬点赞👍🏻 收藏 📂加关注+
目录
1.项目背景
2.项目简介
3.项目流程
3.1整体布局
3.2左边布局
3.3中间布局
3.4右边布局
文章来源地址https://www.toymoban.com/news/detail-778704.html
1.项目背景
“大数据”作为一种概念和思潮由计算领域发端,之后逐渐延伸到科学和商业领域。大多数学者认为,“大数据”这一概念最早公开出现于1998年,美国高性能计算公司SGI的首席科学家约翰·马西(John Mashey)在一个国际会议报告中指出:随着数据量的快速增长,必将出现数据难理解、难获取、难处理和难组织等四个难题,并用“Big Data(大数据)”来描述这一挑战,在计算领域引发思考。大数据是信息技术发展的必然产物,更是信息化进程的新阶段,其发展推动了数字经济的形成与繁荣。信息化已经历了两次高速发展的浪潮,始于上世纪80年代,随个人计算机大规模普及应用所带来的以单机应用为主要特征的数字化(信息化1.0),及始于上世纪90年代中期,随互联网大规模商用进程所推动的以联网应用为主要特征的网络化(信息化2.0)。当前,我们正在进入以数据的深度挖掘和融合应用为主要特征的智能化阶段(信息化3.0)。党的十八届五中全会将大数据上升为国家战略。回顾过去几年的发展,我国大数据发展可总结为:“进步长足,基础渐厚;喧嚣已逝,理性回归;成果丰硕,短板仍在;势头强劲,前景光明”。我国互联网大数据领域发展态势良好,市场化程度较高,一些互联网公司建成了具有国际领先水平的大数据存储与处理平台,并在移动支付、网络征信、电子商务等应用领域取得国际先进甚至领先的重要进展。
鉴于目前大数据行业前景广阔,作为应届生的我们,有必要研究目前大数据相关招聘岗位的信息,通过对大数据岗位的分析了解大数据相关岗位的薪资情况、应聘要求、地区分布等,有助于我们提前知晓大数据岗位情况及时做出准备,从而毕业后能如愿进入相关企业相关岗位。
2.项目简介
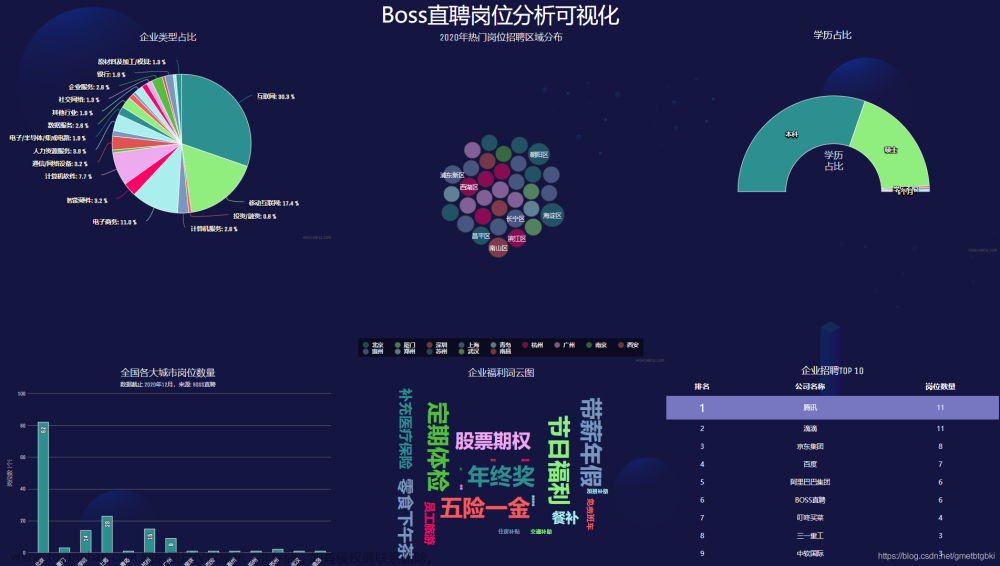
本次项目是使用Echarts构建大数据招聘岗位信息可视化大屏,使用到的技术为前端三剑客(html、css、javascript)。项目最终效果如下:

3.项目流程
3.1整体布局
首先我们将大屏划分为6个板块,左上角用条形图和折线图双轴图表可视化工作经验要求及对应的平均薪资情况;左下角用环形饼图可视化学历要求的占比情况;中间上部分用仪表盘来展示总岗位数量、岗位最多的城市、薪资最高的城市、岗位最多的公司等数据;中间下用词云图来展示大数据相关岗位名称;右上角和左上角图表使用一样,展示的是岗位最多的前五名城市及其对应的平均薪资情况;右下角用添加了光滑属性的线图来展示2022年最近半年内的岗位需求量变化情况。
整体html样式代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>全国大数据招聘信息可视化大屏</title>
<link rel="stylesheet" href="main.css">
<script src="echarts.min.js"></script>
<script src="jquery-3.6.0.min.js"></script>
<script src="echarts-wordcloud.min.js"></script>
</head>
<body>
<div class="title">全国大数据岗位招聘信息</div>
<div class="tim"></div>
<script>
var t = null;
t = setTimeout(time, 1000); //开始运行
function time() {
clearTimeout(t); // 清除定时器
dt = new Date();
var y = dt.getFullYear();
var mt = dt.getMonth() + 1;
var day = dt.getDate();
var h = dt.getHours();
var m = dt.getMinutes();
var s = dt.getSeconds();
document.querySelector(".tim").innerHTML =
"当前时间:" + y + "年" + mt + "月" + day + "日" +
"-" + h + "时" + m + "分" + s + "秒";
t = setTimeout(time, 1000);
}
</script>
<div class="l1" id="l1"></div>
<div class="l2" id="l2"></div>
<div class="c1">
<div class="num"><h1>4234</h1></div>
<div class="num"><h1>上海</h1></div>
<div class="num"><h1>广州</h1></div>
<div class="num"><h1>字节跳动</h1></div>
<div class="txt"><h2>岗位数量</h2></div>
<div class="txt"><h2>岗位最多的城市</h2></div>
<div class="txt"><h2>薪资最高的城市</h2></div>
<div class="txt"><h2>岗位最多的公司</h2></div>
</div>
<div class="c2" id="main" ></div>
<div class="r1" id="r1"></div>
<div class="r2" id="r2"></div>
<script src="ec_l1_data.js"></script>
<script src="ec_l2_data.js"></script>
<script src="ec_r1_data.js"></script>
<script src="ec_r2_data.js"></script>
<script src="ec_main_data.js"></script>
</body>
</html>html代码中已实现了最上边导航栏中的标题、时间、仪表盘 。
整体css样式代码如下:
body{
margin: 0;
background-color: #333;
}
.title{
position: absolute;
width: 40%;
height: 10%;
top: 0;
left: 30%;
color: white;
font-size: 40px;
display: flex;
align-items: center;
justify-content: center;
}
.l1{
position: absolute;
width: 30%;
height: 45%;
top: 10%;
left: 0;
background-color: aquamarine;
}
.l2{
position: absolute;
width: 30%;
height: 45%;
top: 55%;
left: 0;
background-color: blue;
}
.c1{
position: absolute;
width: 40%;
height: 25%;
top: 10%;
left: 30%;
}
.num{
width: 25%;
float: left;
display: flex;
align-items: center;
justify-content: center;
color: greenyellow;
font-size: 16px;
}
.txt{
width: 25%;
float: left;
display: flex;
align-items: center;
justify-content: center;
font-family: "幼圆";
color: whitesmoke;
font-size: 12px;
}
.c2{
position: absolute;
width: 40%;
height: 65%;
top: 35%;
left: 30%;
}
.r1{
position: absolute;
width: 30%;
height: 45%;
top: 10%;
right: 0;
background-color: burlywood;
}
.r2{
position: absolute;
width: 30%;
height: 45%;
top: 55%;
right: 0;
background-color: brown;
}
.tim{
position: absolute;
/* width: 30%; */
height: 10%;
top: 5%;
right: 2%;
font-size: 20px;
color: whitesmoke;
}
3.2左边布局
左边分为上下两个部分,左上为条形图和折线图的结合,使用双轴坐标系;左下为环形图。
左上js图表代码:
var ec_left1 = echarts.init(document.getElementById('l1'),"dark");
var ec_left1_option = {
//标题样式
title : {
text : "工作经验要求",
textStyle : {
color : 'white',
},
left : 'left'
},
color: ['#3398DB','#EE6666'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
xAxis: {
type: 'category',
color : 'white',
data: ['经验不限','1-3年','3-5年', '5-10年', '10年以上']
},
yAxis: [{
type: 'value',
color : 'white',
},
{
type: 'value',
name: '月薪',
color : 'white',
axisLabel: {
formatter: '{value}'
}
}
],
series: [{
data: [355, 448, 858, 525, 76],
type: 'bar',
barMaxWidth:"50%"
},
{
name: '薪资',
type: 'line',
yAxisIndex: 1,
tooltip: {
valueFormatter: function (value) {
return value;
}
},
data: [19763,21439,33229,42547,101429 ]
}
]
};
ec_left1.setOption(ec_left1_option)效果如下:

左下js图表代码:
var ec_left2 = echarts.init(document.getElementById('l2'),"dark");
var ec_left2_option = {
//标题样式
title : {
text : "学历要求",
textStyle : {
color : 'white',
},
left : 'left'
},
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center'
},
series: [
{
name: '数量',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 1714, name: '本科' },
{ value: 462, name: '硕士' },
{ value: 150, name: '博士' },
{ value: 386, name: '专科及以下' }
]
}
]
};
ec_left2.setOption(ec_left2_option)效果如下:

3.3中间布局
中间主要是仪表盘(html中已体现)和词云图。
注:词云图需要下载echarts-wordcloud.min.js
词云图js代码如下:
var ec_main = echarts.init(document.getElementById('main'), "dark");
var ec_main_option = {
tooltip: {
show: false
},
series: [{
type: 'wordCloud',
gridSize: 1,
sizeRange: [12, 55],
rotationRange: [-45, 0, 45, 90],
textStyle: {
normal: {
color: function () {
return 'rgb(' +
Math.round(Math.random() * 255) +
', ' + Math.round(Math.random() * 255) +
', ' + Math.round(Math.random() * 255) + ')'
}
}
},
right: null,
bottom: null,
data: [{'name': '数据', 'value': 2252}, {'name': '大数', 'value': 2053}, {'name': '工程师', 'value': 1321}, {'name': '开发', 'value': 985}, {'name': '分析', 'value': 255}, {'name': '数据分析', 'value': 230}, {'name': '经理', 'value': 196}, {'name': '分析师', 'value': 154}, {'name': '高级', 'value': 136}, {'name': '架构', 'value': 131}, {'name': '方向', 'value': 128}, {'name': '平台', 'value': 127}, {'name': '架构师', 'value': 125}, {'name': '研发', 'value': 120}, {'name': '产品', 'value': 111}, {'name': '销售', 'value': 73}, {'name': '测试', 'value': 62}, {'name': '数据测试', 'value': 50}, {'name': '技术', 'value': 46}, {'name': '项目', 'value': 45}, {'name': '专家', 'value': 45}, {'name': '资深', 'value': 45}, {'name': '助理', 'value': 42}, {'name': '客户', 'value': 40}, {'name': '大客', 'value': 38}, {'name': '高级工', 'value': 36}, {'name': '运营', 'value': 32}, {'name': '接受', 'value': 32}, {'name': '双休', 'value': 31}, {'name': '应届', 'value': 31}, {'name': '软件', 'value': 30}, {'name': '实习', 'value': 29}, {'name': '试工', 'value': 29}, {'name': '中级', 'value': 27}, {'name': '算法', 'value': 27}, {'name': '中心', 'value': 26}, {'name': '实习生', 'value': 25}, {'name': '项目经理', 'value': 25}, {'name': '总监', 'value': 25}, {'name': '系统', 'value': 21}, {'name': '解决', 'value': 21}, {'name': '解决方案', 'value': 21}, {'name': '方案', 'value': 21}, {'name': '顾问', 'value': 21}, {'name': '数据项', 'value': 20}, {'name': '信息', 'value': 19}, {'name': '北京', 'value': 19}, {'name': '业大', 'value': 18}, {'name': '教师', 'value': 18}, {'name': '城市', 'value': 18}, {'name': '师资', 'value': 17}, {'name': '讲师', 'value': 16}, {'name': '研究', 'value': 16}, {'name': '管理', 'value': 16}, {'name': '智慧', 'value': 15}, {'name': '负责', 'value': 15}, {'name': '负责人', 'value': 15}, {'name': '责人', 'value': 15}, {'name': '电商', 'value': 15}, {'name': '台架', 'value': 15}, {'name': '专员', 'value': 14}, {'name': '政务', 'value': 14}, {'name': '咨询', 'value': 14}, {'name': '数据安全', 'value': 14}, {'name': '台大', 'value': 14}, {'name': '据实', 'value': 13}, {'name': '实施', 'value': 13}, {'name': '服务', 'value': 13}, {'name': '数据中心', 'value': 13}, {'name': '流量', 'value': 13}, {'name': '理工', 'value': 12}, {'name': '据云', 'value': 12}, {'name': '计算', 'value': 12}, {'name': '人大', 'value': 12}, {'name': '经验', 'value': 11}, {'name': '治理', 'value': 11}, {'name': '软件开发', 'value': 11}, {'name': '数据挖掘', 'value': 11}, {'name': '挖掘', 'value': 11}, {'name': '后端', 'value': 11}, {'name': '前端', 'value': 11}, {'name': '医药', 'value': 10}, {'name': '数据仓库', 'value': 10}, {'name': '仓库', 'value': 10}, {'name': '售前', 'value': 10}, {'name': '需求', 'value': 10}, {'name': '智能', 'value': 10}, {'name': '实时', 'value': 10}, {'name': '中台', 'value': 10}, {'name': '试开', 'value': 10}, {'name': '联网', 'value': 9}, {'name': '客户经理', 'value': 9}, {'name': '业务', 'value': 9}, {'name': '研究员', 'value': 9}, {'name': '营销', 'value': 9}, {'name': '数据系统', 'value': 9}, {'name': '金融', 'value': 9}, {'name': '企业', 'value': 9}, {'name': '银行', 'value': 9}, {'name': '建模', 'value': 8}, {'name': '区域', 'value': 8}, {'name': '施工', 'value': 8}, {'name': '交付', 'value': 8}, {'name': '引擎', 'value': 8}, {'name': '广告', 'value': 8}, {'name': '数据处理', 'value': 7}, {'name': '行业', 'value': 7}, {'name': '人员', 'value': 7}, {'name': '设计', 'value': 7}, {'name': '软件工程', 'value': 7}, {'name': '开源', 'value': 7}, {'name': '可视', 'value': 7}, {'name': '可视化', 'value': 7}, {'name': '成都', 'value': 7}, {'name': '政府', 'value': 6}, {'name': '财务', 'value': 6}, {'name': '互联', 'value': 6}, {'name': '互联网', 'value': 6}, {'name': '信息化', 'value': 6}, {'name': '科学', 'value': 6}, {'name': '加班', 'value': 6}, {'name': '设计师', 'value': 6}, {'name': '前端开发', 'value': 6}, {'name': '主管', 'value': 6}, {'name': '级数', 'value': 6}, {'name': '产业', 'value': 5}, {'name': '老师', 'value': 5}, {'name': '数据管理', 'value': 5}, {'name': '商务', 'value': 5}, {'name': '深圳', 'value': 5}, {'name': '上海', 'value': 5}, {'name': '数据库', 'value': 5}, {'name': '据库', 'value': 5}, {'name': '市运', 'value': 5}, {'name': '博士', 'value': 5}, {'name': '录入', 'value': 5}, {'name': '备份', 'value': 5}, {'name': '时数', 'value': 5}, {'name': '直播', 'value': 5}, {'name': '团队', 'value': 5}, {'name': '离线', 'value': 5}, {'name': '武汉', 'value': 5}, {'name': '短视', 'value': 5}, {'name': '包住', 'value': 4}, {'name': '合肥', 'value': 4}, {'name': '运营商', 'value': 4}, {'name': '营商', 'value': 4}, {'name': '遥感', 'value': 4}, {'name': '地铁', 'value': 4}, {'name': '商业', 'value': 4}, {'name': '人工', 'value': 4}, {'name': '人工智能', 'value': 4}, {'name': '会计', 'value': 4}, {'name': '安全工程', 'value': 4}, {'name': '亚马', 'value': 4}, {'name': '亚马逊', 'value': 4}, {'name': '提供', 'value': 4}, {'name': '供住', 'value': 4}, {'name': '住宿', 'value': 4}, {'name': '主任', 'value': 4}, {'name': '不加', 'value': 4}, {'name': '底薪', 'value': 4}, {'name': '火山', 'value': 4}, {'name': '存储', 'value': 4}, {'name': '商大', 'value': 4}, {'name': '研究院', 'value': 4}, {'name': '模型', 'value': 4}, {'name': '脱敏', 'value': 4}, {'name': '师实', 'value': 4}, {'name': '电信', 'value': 4}, {'name': '科技', 'value': 4}, {'name': '技术部', 'value': 4}, {'name': '国际', 'value': 4}, {'name': '集成', 'value': 4}, {'name': '岗位', 'value': 4}, {'name': '代表', 'value': 3}, {'name': '数据业务', 'value': 3}, {'name': '自动', 'value': 3}, {'name': '驾驶', 'value': 3}, {'name': '质量', 'value': 3}, {'name': '工业', 'value': 3}, {'name': '中高', 'value': 3}, {'name': '中高级', 'value': 3}, {'name': '招商', 'value': 3}, {'name': '市场', 'value': 3}, {'name': '初级', 'value': 3}, {'name': '与会', 'value': 3}, {'name': '会计专业', 'value': 3}, {'name': '驻场', 'value': 3}, {'name': '工大', 'value': 3}, {'name': '录入员', 'value': 3}, {'name': '年底', 'value': 3}, {'name': '班底', 'value': 3}, {'name': '网络', 'value': 3}, {'name': '评估', 'value': 3}, {'name': '员工', 'value': 3}, {'name': '报销', 'value': 3}, {'name': '增长', 'value': 3}, {'name': '营工', 'value': 3}, {'name': '国内', 'value': 3}]
}]
}
ec_main.setOption(ec_main_option);效果如下:

3.4右边布局
右边也分为上下两部分。
右上js代码:
var ec_right1 = echarts.init(document.getElementById('r1'),"dark");
var ec_right1_option = {
//标题样式
title : {
text : "岗位最多的前五名城市",
textStyle : {
color : 'white',
},
left : 'left'
},
color: ['#3398DB','#EE6666'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
xAxis: {
type: 'category',
color : 'white',
data: ['上海', '北京', '深圳', '广州', '杭州']
},
yAxis: [{
type: 'value',
color : 'white',
},
{
type: 'value',
name: '月薪',
color : 'white',
axisLabel: {
formatter: '{value}'
}
}
],
series: [{
data: [372, 362, 293, 209, 146],
type: 'bar',
barMaxWidth:"50%"
},
{
name: '薪资',
type: 'line',
yAxisIndex: 1,
tooltip: {
valueFormatter: function (value) {
return value;
}
},
data: [33468,27907,31490,48702,31943 ]
}
]
};
ec_right1.setOption(ec_right1_option)效果如下:

右下js代码:
var ec_right2 = echarts.init(document.getElementById('r2'), "dark");
var ec_right2_option = {
// backgroundColor: '#515151',
tooltip: {
trigger: 'axis',
//指示器
axisPointer: {
type: 'line',
lineStyle: {
color: '#7171C6'
}
},
},
legend: {
data: ['岗位需求'],
left: "right"
},
//标题样式
title: {
text: "2022年最近半年岗位需求量变化",
textStyle: {
color: 'white',
},
left: 'left'
},
//图形位置
grid: {
left: '4%',
right: '6%',
bottom: '4%',
top: 50,
containLabel: true
},
xAxis: [{
type: 'category',
data: ['5月', '6月', '7月', '8月', '9月', '10月', '11月']
}],
yAxis: [{
type: 'value',
//y轴线设置显示
axisLine: {
show: true
},
position:'left',
axisLabel: {
show: true,
color: 'white',
fontSize: 12
},
//与x轴平行的线样式
splitLine: {
show: true,
lineStyle: {
width: 1,
}
}
},
{
type: 'value',
//y轴线设置显示
axisLine: {
show: true
},
position:'right',
axisLabel: {
show: true,
color: 'white',
fontSize: 12,
formatter: function(value) {
return value;
}
},
//与x轴平行的线样式
splitLine: {
show: true,
lineStyle: {
width: 1,
}
}
}
],
series: [{
name: "岗位量",
type: 'line',
smooth: true,
yAxisIndex:0,
data: [ 357, 468, 792, 499, 820, 760, 687]
}]
};
ec_right2.setOption(ec_right2_option);
效果如下:

文章来源:https://www.toymoban.com/news/detail-778704.html
到了这里,关于基于Echarts构建大数据招聘岗位数据可视化大屏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!