VSCode是一款开源免费的跨平台文本编辑器,它的可扩展性和丰富的功能使得它成为了许多程序员的首选编辑器。在本文中,我将分享一些VSCode的使用技巧,帮助您更高效地使用它。
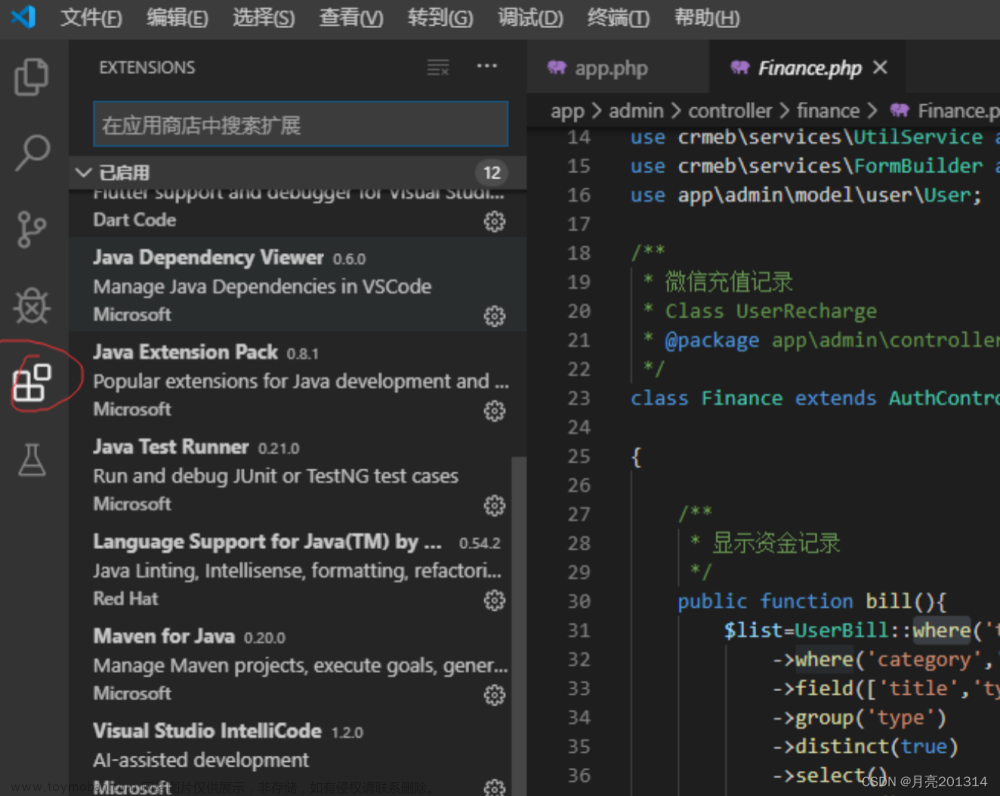
1. 插件 VSCode具有非常丰富的插件生态系统,通过安装插件可以为编辑器增加更多的功能。以下是一些首选推荐的常用插件:
CodeGeeX:基于人工智能驱动的,快速编写代码的代码生成工具。在插件市场就可以免费下载使用!
拥有代码生成功能:可以根据自然语言注释描述的功能,自动生成代码。也可以根据已有的代码自动生成后续代码,补全当前行或生成后续若干行,帮助你提高编程效率。 代码翻译功能:支持多种编程语言之间互译,准确率高。目前代码翻译功能支持八种最流行的编程语言: Python、Go、Java、JavaScript、C++、C#、PHP、TypeScript等; 代码解释功能:可以一键为你的代码逐行添加注释;
ESLint:用于在代码编写期间检测和修复常见的JavaScript代码错误和风格问题。
Prettier:自动格式化代码。
GitLens:提供了一些有用的Git功能,例如显示每行代码的最后一次修改的作者和时间,代码的提交历史等等。
Code Spell Checker:检查拼写错误。
Rainbow Brackets:高亮括号,使它们更容易区分。
Bracket Pair Colorizer:对匹配的括号进行颜色编码,使其更容易识别。
当然这些插件也只是冰山一角,你可以在VSCode插件市场中搜索你需要的插件。
2. 快捷键 VSCode有很多实用的快捷键,可以帮助您更快地完成常见的任务。以下是一些常用的快捷键:
Ctrl + Shift + P:打开命令面板,可以快速搜索并执行命令。
Ctrl + Shift + E:打开侧边栏中的文件资源管理器。
Ctrl + Shift + F:打开全局搜索。
Ctrl + Shift + D:打开侧边栏中的调试器。
*Ctrl + *:打开终端。
当然这些快捷键只是冰山一角,通过官方文档可以找到更多的快捷键。
3. 自定义设置 您可以根据自己的喜好和需要,自定义VSCode的设置。以下是一些常见的设置:
修改字体大小和样式。
配置自动保存。
配置代码折叠。
设置文件自动换行。
修改主题。
您可以在VSCode的“首选项”菜单中找到这些设置。
4. 调试器 VSCode的调试器非常强大,可以帮助您调试JavaScript、TypeScript、Node.js等应用程序。您可以通过在代码中添加断点,逐步执行代码,查看变量值等等来进行调试。如果您不熟悉如何使用VSCode的调试器,可以参考官方文档中的调试器教程。
5. 多光标编辑 多光标编辑是VSCode中非常实用的功能,可以在多个位置同时编辑文本。
您可以使用以下快捷键来启用多光标编辑:
Ctrl + Alt + Up/Down:在当前行上/下添加一个光标。
Ctrl + Shift + L:选择所有匹配项并将光标放在每个匹配项上。
Alt + Click:在鼠标单击处添加光标。
在启用多光标编辑后,您可以同时编辑多个位置的文本。例如,您可以在多个行中同时添加相同的代码,或者在一组行中同时删除相同的代码。
6. 代码片段 代码片段是一些常用代码的快速输入方式,您可以在代码中输入简短的快捷代码来自动生成常用代码块。例如,当您输入for并按下Tab键时,VSCode会自动为您生成一个for循环的代码块。您可以通过在json文件中定义代码片段来创建自己的代码片段,例如:  在定义完毕后,您可以在代码中输入hello并按下Tab键来使用该代码片段。
在定义完毕后,您可以在代码中输入hello并按下Tab键来使用该代码片段。
7. Emmet Emmet是一种快速编写HTML、CSS等代码的方式。它使用简短的代码片段来生成复杂的代码块。例如,您可以在HTML中输入ul>li*5并按下Tab键,VSCode会自动为您生成一个包含5个列表项的无序列表。
在VSCode中,默认情况下Emmet是启用的。如果您不确定如何使用Emmet,请查看官方文档中的Emmet教程。
结论 以上是一些常见的VSCode使用技巧,希望对您有所帮助。当然,VSCode拥有更多的功能和插件,您可以通过关注我的内容掌握这些技巧,更高效的使用VSCode来编写代码。特别推荐使用CodeGeeX插件,代码编写效率提升50%以上!
本文作者ChatGPT文章来源:https://www.toymoban.com/news/detail-778878.html
本文由博客一文多发平台 OpenWrite 发布!文章来源地址https://www.toymoban.com/news/detail-778878.html
到了这里,关于VSCode使用技巧,代码编写效率提升2倍以上!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!