⭐ 写在前面
经常有一些粉丝咨询前端该从什么开始学,那当然是我们的前端基础三件套开始学起,HTML、CSS、javaScript,前端的大部分框架的底层还是围绕着前端三件套来搭建的,相信大家能够在很多平台中去找到一些前端三件套的体系教程,借着原力计划凉哥也为大家带来前端三件套的一些内容分享,只不过这里可不是纯基础知识的输出,而是会结合一些基于前端三件套的基础知识来做一些有趣的小项目、小demo,会由简单到复杂,由静态到动态的过程来帮助大家掌握前端三件套的使用及搭配,所以这里针对的人群是前端初学者或者你还没有开始学前端想感受一些前端代码那这个专栏很适合你。文章来源:https://www.toymoban.com/news/detail-778936.html
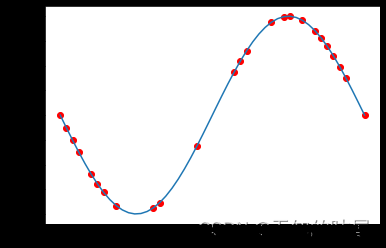
我们第一个小demo非常简单的一个个人相册的页面,布局简单,帮我们了解基础的前端代码;下面呢是我们demo的效果图,在上篇文章中我们为大家简单的讲解了HTML、CSS的概念以及我们完成了demo中的头部搭建,让我们初体验了一下HTML、CSS代码,今天呢我们就把这个demo剩下的部分完成吧&#文章来源地址https://www.toymoban.com/news/detail-778936.html
到了这里,关于手把手教你基于HTML、CSS搭建我的相册(下)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![1. [手把手教你搭建] 之 在linux上搭建java环境](https://imgs.yssmx.com/Uploads/2024/01/410755-1.png)





