小程序用户头像昵称获取规则调整公告
调整说明
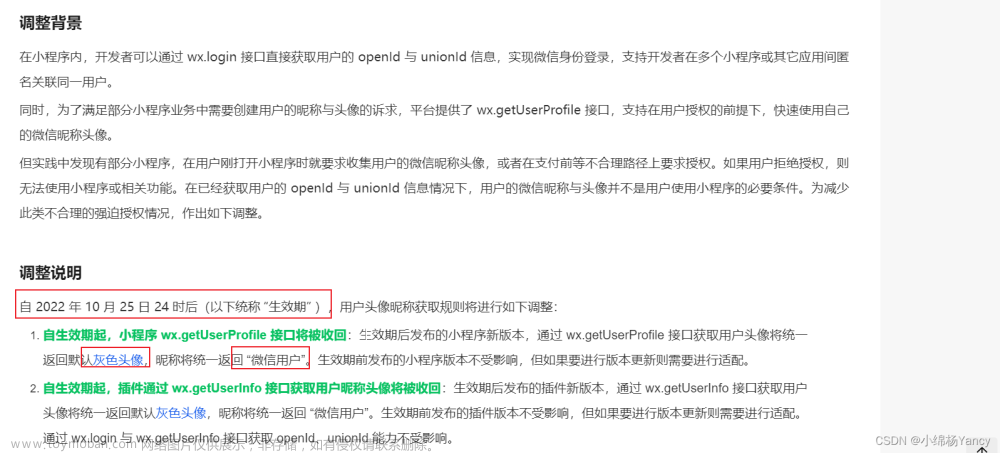
自 2022 年 10 月 25 日 24 时后(以下统称 “生效期” ),用户头像昵称获取规则将进行如下调整:
- 自生效期起,小程序 wx.getUserProfile 接口将被收回:生效期后发布的小程序新版本,通过 wx.getUserProfile 接口获取用户头像将统一返回默认灰色头像,昵称将统一返回 “微信用户”。生效期前发布的小程序版本不受影响,但如果要进行版本更新则需要进行适配。
- 自生效期起,插件通过 wx.getUserInfo 接口获取用户昵称头像将被收回:生效期后发布的插件新版本,通过 wx.getUserInfo 接口获取用户头像将统一返回默认灰色头像,昵称将统一返回 “微信用户”。生效期前发布的插件版本不受影响,但如果要进行版本更新则需要进行适配。通过 wx.login 与 wx.getUserInfo 接口获取 openId、unionId 能力不受影响。
- 「头像昵称填写能力」支持获取用户头像昵称:如业务需获取用户头像昵称,可以使用「头像昵称填写能力」(基础库 2.21.2 版本开始支持,覆盖iOS与安卓微信 8.0.16 以上版本),具体实践可见下方《最佳实践》。
- 小程序 wx.getUserProfile 与插件 wx.getUserInfo 接口兼容基础库 2.27.1 以下版本的头像昵称获取需求:对于来自低版本的基础库与微信客户端的访问,小程序通过 wx.getUserProfile 接口将正常返回用户头像昵称,插件通过 wx.getUserInfo 接口将正常返回用户头像昵称,开发者可继续使用以上能力做向下兼容。
对于上述 3,wx.getUserProfile 接口、wx.getUserInfo 接口、头像昵称填写能力的基础库版本支持能力详细对比见下表:

*针对低版本基础库,兼容处理可参考 兼容文档
文档地址:头像昵称填写 | 微信开放文档
项目实战以uniApp为例
<template>
<view class="containar">
<view class="avatarUrl">
<button type="balanced" open-type="chooseAvatar" @chooseavatar="onChooseavatar">
<image :src="avatarUrl" class="refreshIcon"></image>
</button>
</view>
<view class="nickname">
<text>昵称:</text>
<input type="nickname" class="weui-input" :value="nickName" @blur="bindblur" placeholder="请输入昵称"
@input="bindinput" />
</view>
<view class="btn">
<view class="btn-sub" @click="onSubmit">保存</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
avatarUrl: 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0',
nickName: ''
};
},
onLoad(option) {},
methods: {
bindblur(e) {
// 获取微信昵称
console.log('nickName', e)
this.nickName = e.detail.value;
},
bindinput(e) {
console.log('nickName', e)
//这里要注意如果只用blur方法的话用户在输入玩昵称后直接点击保存按钮,会出现修改不成功的情况。
this.nickName = e.detail.value;
},
onChooseavatar(e) {
this.avatarUrl = e.detail.avatarUrl;
},
onSubmit() {
if (this.nickName === '') {
uni.showToast({
icon: 'none',
title: '请输入昵称'
})
return false;
}
uni.showLoading({
title: '头像上传中...'
});
this.$uploadFile({
url: '', // 自己请求后台地址
filePath: this.avatarUrl
}).then((res)=>{
console.log(res)
uni.showToast({
title: '上传成功',
icon: 'success'
})
setTimeout(() => {
uni.navigateBack({
delta: 1,
})
}, 1000)
})
}
}
};
</script>
<style lang="scss">
.containar {
.avatarUrl {
padding: 80rpx 0 40rpx;
background: #fff;
button {
background: #fff;
line-height: 80rpx;
height: auto;
width: auto;
padding: 20rpx 30rpx;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
.refreshIcon {
width: 160rpx;
height: 160rpx;
border-radius: 50%;
}
.jt {
width: 14rpx;
height: 28rpx;
}
}
}
// botton 去除边框
button::after {
border: none;
}
.nickname {
background: #fff;
padding: 20rpx 30rpx 80rpx;
display: flex;
align-items: center;
justify-content: center;
.weui-input {
padding-left: 60rpx;
}
}
.btn {
width: 100%;
.btn-sub {
width: 670rpx;
margin: 80rpx auto 0;
height: 90rpx;
background: #DF8585;
border-radius: 45rpx;
line-height: 90rpx;
text-align: center;
font-size: 36rpx;
color: #fff;
}
}
}
</style>
说明:$uploadFile 方法是自己封装的,也可以参考uniapp中的。
uni.uploadFile({
url: '后台uploadFile接口',
filePath: avatarUrl,
name: 'file',
header: {
token: '自己的token',
},
success: (res) => {
// 赋值操作
},
fail: (error) => {
uni.showToast({
title: error,
duration: 2000
});
},
complete: () => {
uni.hideLoading();
}
});
基于uniapp 封装的upload方法:

然后将方法挂载vue 原型上 就可以直接用this调用。
在main方法进行挂载。

分享到此结束,需要做小程序或者管理系统的可以私信我。 文章来源:https://www.toymoban.com/news/detail-778981.html
文章来源地址https://www.toymoban.com/news/detail-778981.html
到了这里,关于最新uniapp 微信小程序获取头像操作指南的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!