前言
方便微信小程序开发者,对前端思路的学习。所以必须学会小程序反编译技能。用到了2个工具
《解密》与《逆向》
一、工具准备
1 解密工具


下载地址:https://share.weiyun.com/uMqNGOXv
2 逆向工具
目前用的是 wxappUnpacker


这个之前可以在github下载的,不过截止今天,已经不能下载。你们可以通过你们自己渠道获取
这里推荐一个 https://ukm028kzyr.feishu.cn/docs/doccnW1w3vwpcnjTeTYKcdErjtK
二、解密小程序
1.确认小程序包位置


2.打开一个小程序,
在pc端打开一个小程序,并点开所有页面。让自动生成一个本地包
3.解密小程序包

选择
成功
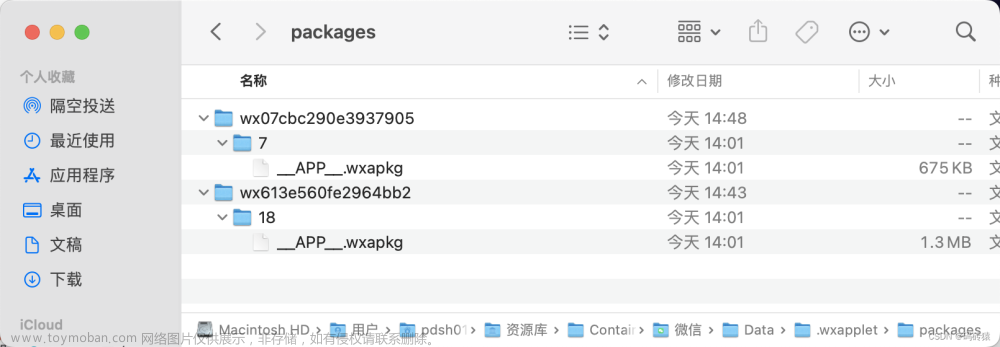
存放
选择加密小程序包,解密之后包会存放在wxpack文件夹
三、逆向小程序
1 安装依赖

输入 6个install
分别一个一个输入安装
npm install
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify
2 正式逆向
node ./wuWxapkg.js 主包路径
node ./wuWxapkg.js 分包路径 -s=主包路径

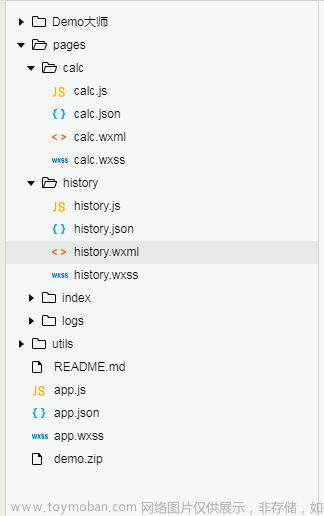
成功去微信开发工具导入查看,
如果不明白,可以看一下视频B站,其它人分享,谢谢文章来源:https://www.toymoban.com/news/detail-779207.html
3 其它人视频教程
WX小程序反编译教程及解包教程和解包工具使用 大家看完记得三连哦 三连完了问我要工具哦文章来源地址https://www.toymoban.com/news/detail-779207.html
到了这里,关于微信小程序反编译简易教程与wxappUnpacker使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!