需要源码请点赞关注收藏后评论区留言私信~~~
一、仿射变换
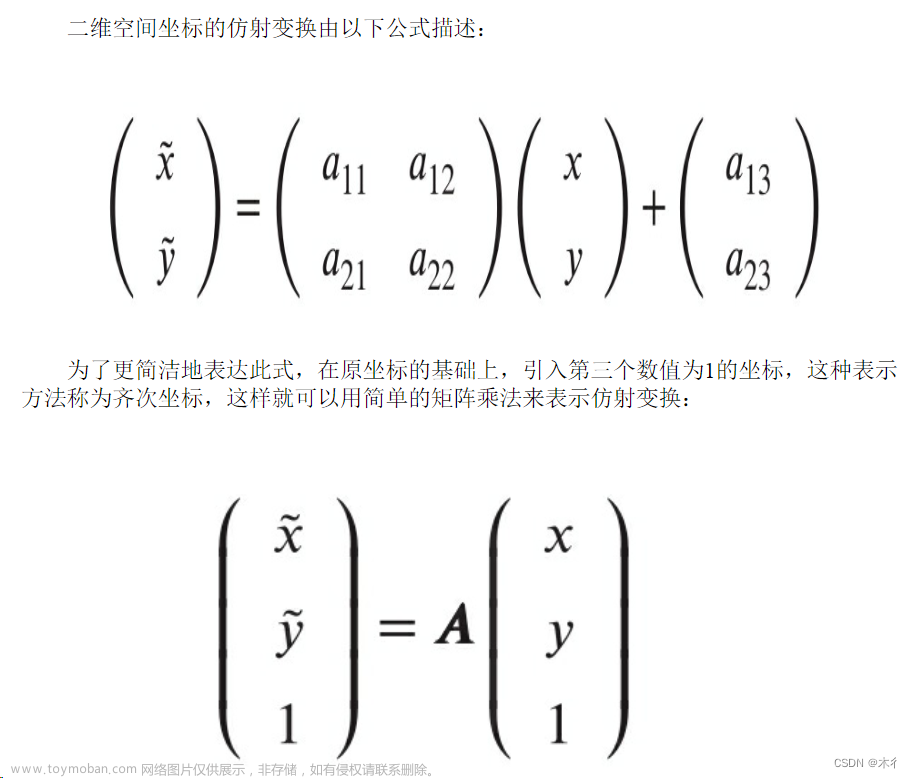
仿射变换是一种仅在二维平面中发生的几何变形,变换之后的图形仍然可以保持直线的平直性和平行性,也就是说原来的直线变换之后还是直线,平行线变换之后还是平行线,常见的仿射变换包括平移 旋转和倾斜

OpenCV通过cv2.warpAffine()方法实现仿射变换效果 语法如下
dst=cv2.warpAffine(src,M,dsize,flags,borderMode,borderValue)
M 一个二行三列的矩阵 根据此矩阵的值变换原图中的像素位置
dsize 输出图像的尺寸大小
flags 插值方式 建议使用默认方式
borderMode 边界类型
borderValue 边界值
M也被叫做仿射矩阵 实际上是一个2*3的列表
M=[[a,b,c],[d,e,f]] 仿射变换输出的图像按照以下公式计算
新x=原x*a+原y*b+c
新y=原x*d+原y*e+f
平移
平移就是让图像中的所有像素同时沿着水平或者垂直方向移动,实现这种效果只需要将M设置为以下即可
M=[[1,0,水平移动距离],[0,1,垂直移动的距离]]
让图像向右下方平移效果如下

import cv2
import numpy as np
img = cv2.imread("demo.png") # 读取图像
rows = len(img) # 图像像素行数
cols = len(img[0]) # 图像像素列数
M = np.float32([[1, 0, 50], # 横坐标向右移动50像素
[0, 1, 100]]) # 纵坐标向下移动100像素
dst = cv2.warpAffine(img, M, (cols, rows))
cv2.imshow("img", img) # 显示原图
cv2.imshow("dst", dst) # 显示仿射变换效果
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
旋转
OpenCV提供了getRotationMatrix2D方法自动计算旋转图像的M矩阵 语法如下
M=cv2.getRotationMartix2D(center,angle,scale)
center 旋转点的中心坐标
angle 旋转的角度 正数逆时针 负数顺时针
scale 缩放比例
下面让图像逆时针旋转30度的同时缩小到原来的百分之八十

import cv2
img = cv2.imread("demo.png") # 读取图像
rows = len(img) # 图像像素行数
cols = len(img[0]) # 图像像素列数
center = (rows / 2, cols / 2) # 图像的中心点
M = cv2.getRotationMatrix2D(center, 30, 0.8) # 以图像为中心,逆时针旋转30度,缩放0.8倍
dst = cv2.warpAffine(img, M, (cols, rows)) # 按照M进行仿射
cv2.imshow("img", img) # 显示原图
cv2.imshow("dst", dst) # 显示仿射变换效果
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
倾斜
OpenCV需要定位图像的三个点来计算倾斜效果,这三个点分别是左上角 右上角和左下角,这样可以保证图像的平直性和平行性
同样有getAffineTransform方法来自动计算倾斜图像的M矩阵 语法如下
M=cv2.getAffineTransform(src,dst)
src 原图三个点的坐标 格式为三行两列的浮点数列表
dst 倾斜图像的三个点坐标 格式与src一样
下面让图像向右倾斜

import cv2
import numpy as np
img = cv2.imread("demo.png") # 读取图像
rows = len(img) # 图像像素行数
cols = len(img[0]) # 图像像素列数
p1 = np.zeros((3, 2), np.float32) # 32位浮点型空列表,原图三个点
p1[0] = [0, 0] # 左上角点坐标
p1[1] = [cols - 1, 0] # 右上角点坐标
p1[2] = [0, rows - 1] # 左下角点坐标
p2 = np.zeros((3, 2), np.float32) # 32位浮点型空列表,倾斜图三个点
p2[0] = [50, 0] # 左上角点坐标,向右挪50像素
p2[1] = [cols - 1, 0] # 右上角点坐标,位置不变
p2[2] = [0, rows - 1] # 左下角点坐标,位置不变
M = cv2.getAffineTransform(p1, p2) # 根据三个点的变化轨迹计算出M矩阵
dst = cv2.warpAffine(img, M, (cols, rows)) # 按照M进行仿射
cv2.imshow('img', img) # 显示原图
cv2.imshow('dst', dst) # 显示仿射变换效果
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
二、透视
透视就是让图像在三维空间中变形,从不同的角度观察物体,会看到不同的变形画面
OpenCV中需要通过定位图像的四个点计算透视效果,透视效果不能保证图像的平直性和平行性
OpenCV通过warpPerspective方法来实现透视效果
M=cv2.warpPerspective(src,M,dsize,flags,borderMode,borderValue)
M是一个三行三列的矩阵 根据此矩阵的值变换原图中的像素位置
通过getPerspectiveTransform方法来计算M矩阵
下面模拟从底部观察图像得到的透视效果
 文章来源:https://www.toymoban.com/news/detail-779404.html
文章来源:https://www.toymoban.com/news/detail-779404.html
import cv2
import numpy as np
img = cv2.imread("demo.png") # 读取图像
rows = len(img) # 图像像素行数
cols = len(img[0]) # 图像像素列数
p1 = np.zeros((4, 2), np.float32) # 32位浮点型空列表,保存原图四个点
p1[0] = [0, 0] # 左上角点坐标
p1[1] = [cols - 1, 0] # 右上角点坐标
p1[2] = [0, rows - 1] # 左下角点坐标
p1[3] = [cols - 1, rows - 1] # 右下角点坐标
p2 = np.zeros((4, 2), np.float32) # 32位浮点型空列表,保存透视图四个点
p2[0] = [90, 0] # 左上角点坐标,向右移动90像素
p2[1] = [cols - 90, 0] # 右上角点坐标,向左移动90像素
p2[2] = [0, rows - 1] # 左下角点坐标,位置不变
p2[3] = [cols - 1, rows - 1] # 右下角点坐标,位置不变
M = cv2.getPerspectiveTransform(p1, p2) # 根据四个点的变化轨迹计算出M矩阵
dst = cv2.warpPerspective(img, M, (cols, rows)) # 按照M进行仿射
cv2.imshow('img', img) # 显示原图
cv2.imshow('dst', dst) # 显示仿射变换效果
cv2.waitKey() # 按下任何键盘按键后
cv2.destroyAllWindows() # 释放所有窗体
创作不易 觉得有帮助请点赞关注收藏~~~文章来源地址https://www.toymoban.com/news/detail-779404.html
到了这里,关于OpenCV中图像的平移、旋转、倾斜、透视的讲解与实战(附Python源码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!