var、let、const 之间的区别
var
在 ES5 中 , 顶层对象的属性和全局变量是等价的 , 用 var 声明的变量既是全局变量 , 也是顶层变量。
注意 : 顶层对象 , 在浏览器环境指的是 window 对 象 , 在 Node 指的是 global 对象
var a = 10;
console.log(window.a) // 10
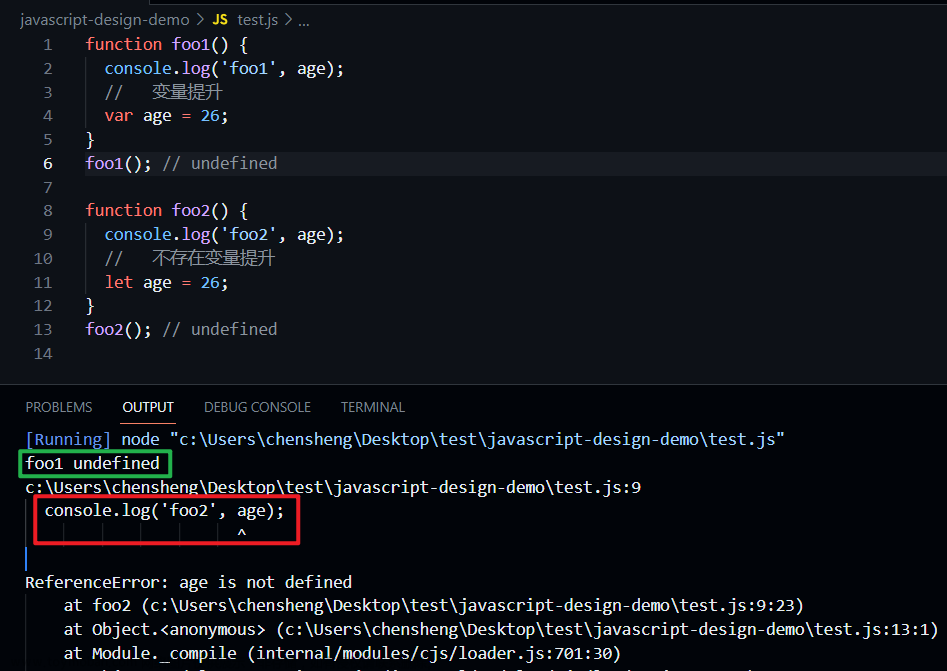
使用 var 声明的变量存在 变量提升 的情况
console.log(a) // undefined
var a = 20
在编译阶段 , 编译器会将其变成以下执行
var a
console.log(a) // undefined
a = 20
使用 var , 能够对一个变量进行多次声明 , 后面声明的变量会覆盖前面的变量声明
var a = 20
var a = 30
console.log(a) // 30
在函数中使用 var 声明变量的时候 , 该变量是局部的
var a = 20
function change(){
var a = 30
}
change()
console.log(a) // 20
而如果在函数内声明变量不使用var , 该变量是全局的
var a = 20
function change(){
a = 30
}
change()
console.log(a) // 30
let
let 是 ES6 新增的命令 , 用来声明变量
用法类似于 var , 但是所声明的变量 , 只在 let 命令所在的代码块内有效
{
let a = 20
}
console.log(a) // ReferenceError: a is not defined。
不存在变量提升
console.log(a) // 报 错 ReferenceError
let a = 2
这表示在声明它之前 , 变量 a 是不存在的 , 这时如果用到它 , 就会抛出一个错误
只要块级作用域内存在 let 命 令 , 这个区域就不再受外部影响
var a = 123
if (true) {
a = "abc" // 报 错 ReferenceError
let a;
}
使用 let 声明变量前 , 该变量都不可用 , 也就是大家常说的 “ 暂时性死区 “
最后 , let 不允许在相同作用域中重复声明
let a = 20
let a = 30
// Uncaught SyntaxError: Identifier 'a' has altready been decltared
注意:相同作用域 , 下面这种情况是不会报错的
let a = 20
{
let a = 30
}
因此 , 不能在函数内部重新声明参数
function func(arg) {
let arg;
}
func()
// Uncaught SyntaxError: Identifier 'arg' has altready been dectared
const
const 声明一个只读的常量 , 一旦声明 , 常量的值就不能改变
const a = 1
a = 3
// TypeError: Assignment to constant Variable.
这意味着 , const 一旦声明变量 , 就必须立即初始化 , 不能留到以后赋值
const a
// SyntaxError: Missing initialtizer in const dectaration
如果之前用 var 或 let 声明过变量 , 再用 const 声明同样会报错
var a = 20
let b = 20
const a = 30
const b = 30
// 都 会 报 错
const 实际上保证的并不是变量的值不得改动 , 而是变量指向的那个内存地址所保存的数据不得改动
对于简单类型的数据 , 值就保存在变量指向的那个内存地址 , 因此等同于常量
对于复杂类型的数据 , 变量指向的内存地址 , 保存的只是一个指向实际数据的指针 , const 只能保证这个指针是固定的 , 并不能确保该变量的结构不变
const foo = {};
// 为 foo 添 加 一 个 属 性 , 可 以 成 功
foo.prop = 123
foo.prop // 123
// 将 foo 指 向 另 一 个 对 象 , 就 会 报 错
foo = {}; // TypeError: “foo“ is read-only
其它情况 , const 与 let 一致文章来源:https://www.toymoban.com/news/detail-779475.html
区别
var、let、const 三者区别可以围绕下面五点展开 :文章来源地址https://www.toymoban.com/news/detail-779475.html
- 变量提升
- var 声明的变量存在变量提升 , 即变量可以在声明之前调用 , 值为 undefined
- let 和 const 不存在变量提升 , 即它们所声明的变量一定要在声明后使用 , 否则报错
- 暂时性死区
- var 不存在暂时性死区
- let 和 const 存在暂时性死区 , 只有等到声明变量的那一行代码出现 , 才可以获取和使用该变量
- 块级作用域
- var 不存在块级作用域
- let 和 const 存在块级作用域
- 重复声明
- var 允许重复声明变量,后面声明的变量会覆盖前面的变量声明
- let 和 const 在同一作用域不允许重复声明变量
- 修改声明的变量
- var 和 let 可以修改已经声明的变量
- const 声明一个只读的常量 。 一旦声明 , 常量的值就不能改变
- 使用
- 能用 const 的情况尽量使用 const , 其他情况下大多数使用 let , 避免使用var
到了这里,关于var、let、const 之间的区别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!