目录
一.网站题目
二.网站描述
三.网页演示
四.部分网页代码
一.网站题目
校园官网网页高仿设计,完成设计与制作
二.网站描述
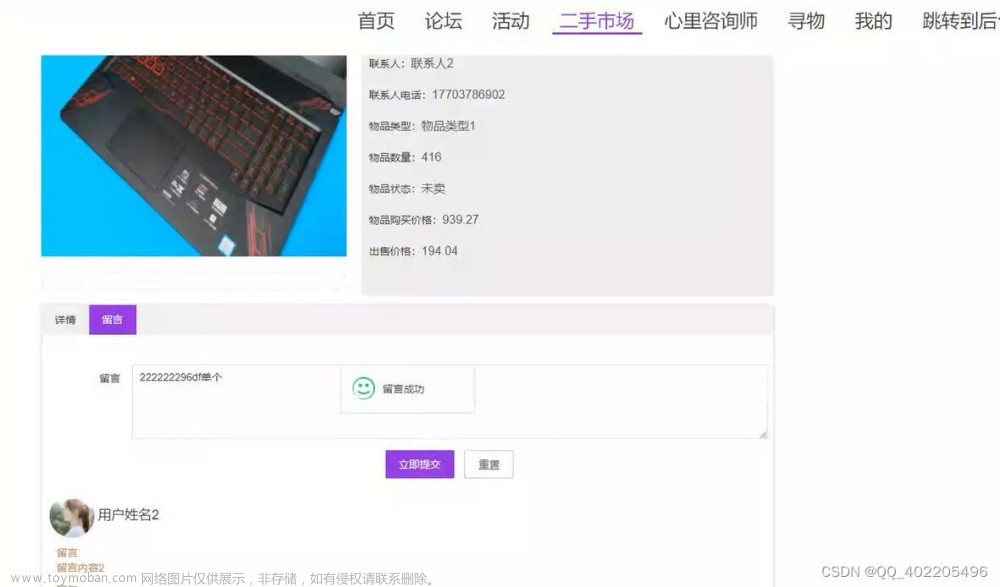
HTML实现我的校园网页设计,采用HTML和CSS布局,只做了简单的静态页面。导航区域使用一种喜庆的红色,更多的内容使用table标签完成。
三.网页演示


 文章来源:https://www.toymoban.com/news/detail-779521.html
文章来源:https://www.toymoban.com/news/detail-779521.html
 文章来源地址https://www.toymoban.com/news/detail-779521.html
文章来源地址https://www.toymoban.com/news/detail-779521.html
四.部分网页代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>西安培华学院-首家走向百年的民办大学</title>
</head>
<body>
<table border="0" cellspacing="0" width="1900" bgcolor="#D4143C">
<tr>
<td> </td>
<td><img src="https://www.peihua.cn/image/logo.png" alt="" height="150" width="150"></td>
<td align="right" style="color: aliceblue;"><font size="5">未来学生|</font></td>
<td align="right" style="color: aliceblue;"><font size="5">在校学生|</font></td>
<td align="right" style="color: aliceblue;"><font size="5">教师邮箱|</font></td>
<td align="right"style="color: aliceblue;"><font size="5">学生邮箱|</font></td>
<td align="right" style="color: aliceblue;"><font size="5">全景培华|</font></td>
<td align="right" style="color: aliceblue;"><font size="5">English|</font></td>
<td align="center" style="color: aliceblue;"><font size="5"><input type="text"></font></td>
<td><img src="https://p.qpic.cn/qidian_pic/2852169027/201905235785b1d20be85c3c3c0a4fd80fd3de69/0" height="150" width="150"></td>
</tr>
</table>
<table border="0" cellspacing="0" width="1900">
<tr><td align="right"><font size="5">走进培华</font></td>
<td align="right"><font size="5">院系设置</font></td>
<td align="right
"><font size="5">教育教学</font></td>
<td align="center"><font size="5">科学研究</font></td>
<td align="center"><font size="5">创新创业</font></td>
<td align="center"><font size="5">招生就业</font></td>
<td align="center"><font size="5">对外交流</font></td>
<td align="center"><font size="5">党团建设</font></td>
<td align="center"><font size="5">维之图书馆</font></td>
<td align="center"><font size="5">数字化校园平台</font></td>
</tr>
</table>
<table border="0" cellspacing="0" width="1900">
<tr>
<td><img src="https://www.peihua.cn/images/dongmenguanwanglunbo20211108.jpg" alt="" width="1900"></td>
</tr>
</table>
<table border="0" cellspacing="0" width="1500" align="center">
<tr>
<td style="color:#D4143C ;"><h2>培华要闻</h2></td>
<td></td>
<td align="right">更多>></td>
</tr>
<tr>
<td><img src="https://www.peihua.cn/__local/3/4E/8D/8D2B7D7116091A8E3F87269632A_8890690E_28D8D.png" width="400" height="231" alt=""><p>图书馆发挥劳动育人优势开展劳动实践活动</p></td>
<td><img src="https://www.peihua.cn/__local/1/4E/D4/7B9C913B7595FA1D987E94C0BA6_FFBEFA5B_9DF28.png" width="400" height="231" alt=""><p>陕西省中国画研究院院长张毅教授向学校捐赠个人书画作品</p></td>
<td><img src="https://www.peihua.cn/__local/C/51/93/C2AFC4685DB29E5990E6E1D6332_C58464D5_96BA0.png" width="400" height="231" alt=""><p>学校劳动教育教研室召开2022-2023学年秋季学期教学部署会</p></td>
</tr>
</table>
<table border="0" cellspacing="0" width="1700" align="center">
<tr>
<td style="color:#D4143C ;" align="left" width="400"><h1>新闻动态</h1></td>
<td align="center" width="600">更多>></td>
<td style="color:#D4143C ;" align="left" width="450"><h1>媒体培华</h1></td>
<td align="center" width="350">更多>></td>
</tr>
<tr>
<td rowspan="7"><img src="https://www.peihua.cn/__local/3/3B/42/1DA777705566D673D1FB363C392_79201083_37393.png" alt="" width="330" height="240"></td>
<td width="600"><p>图书馆发挥教育人优势开展劳动实践活动...2022-11-08</p></td>
<td width="450"><p>西安商网:秦创原长安大学城...</p></td>
<td width="350"><p>2022-10-31</p></td>
</tr>
<tr><td width="600"><p>陕西省中国画研究院长张毅向学校捐赠...2022-11-04</p></td>
<td width="450"><p>中国教育在线:秦创原长安大...</p></td>
<td width="350"><p>2022-10-31</p></td>
</tr>
<tr>
<td width="600"><p>西安培华学院与新长安投资集团签署战略合作...2022-11-04</p></td>
<td width="450"><p>中国青年网:秦创原长安大学...</p></td>
<td width="350"><p>2022-10-31</p></td></tr>
<tr>
<td width="600"><p>学校省级学生工作精品项目和研究课题...2022-11-03</p></td>
<td width="450"><p>界面新闻:秦创原长安大学城...</p></td>
<td width="350"><p>2022-10-31</p></td></tr>
<tr>
<td width="600"><p>2022年新入职教师岗前培训督导检查工作...2022-11-03</p></td>
<td width="450"><p>国际在线:秦创原长安大学城...</p></td>
<td width="350"><p>2022-10-31</p></td></tr>
<tr>
<td width="600"><p>培华学生在全国大学生先进成图技术与产品...2022-11-02</p></td>
<td width="450"><p>腾讯新闻:秦创原长安大学城...</p></td>
<td width="350"><p>2022-10-30</p></td></tr>
<tr>
<td width="600"><p>学校劳动教育教研室召开2022-2023学年秋季...2022-11-04</p></td>
<td width="450"><p>搜狐新闻:秦创原长安大学城...</p></td>
<td width="350"><p>2022-10-30</p></td></tr>
</table>
<table border="0" cellspacing="0" width="1900" bgcolor="#D4143C">
<tr>
<td rowspan="5"><img src="https://www.peihua.cn/image/d100.png" alt=""></td>
<td colspan="2" align="center" style="color: aliceblue;">友情链接:中华人民共和国教育部|陕西省教育厅|中国教育信息网|中国教育考试网|陕西传媒网</td>
<td></td>
</tr>
<tr>
<td align="left" style="color: aliceblue;">长安校区</td>
<td align="left" style="color: aliceblue;">高新校区</td>
</tr>
<tr>
<td align="left" style="color: aliceblue;" height="40">地址:西安市长安区常宁大街888号</td>
<td align="left" style="color: aliceblue;">地址:西安市高新区白沙路南段2号</td>
</tr>
<tr>
<td align="left" style="color: aliceblue;">电话:029-85680000</td>
<td align="left" style="color: aliceblue;">电话:029-85680000</td>
</tr>
<tr>
<td align="left" style="color: aliceblue;">邮编:710125</td>
<td align="left" style="color: aliceblue;">邮编:710065</td>
</tr>
</table>
</body>
</html>到了这里,关于HTML完成我的校园网页实现 HTML+CSS的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!