采取的部署方案
阿里云服务器->FinalShell->宝塔面板。
近期需要将自己的一个SpringBoot+Vue前后端分离项目,并且是分模块开发的项目部署到服务器上,记录一下踩坑的地方,结合C站大佬的解决方案,循循善诱一步步部署到服务器上,简单,快速!
一、实现思路
- 购买服务器,阿里云,腾讯云,华为云等,24周岁以下通过实名认证有优惠补贴,或者搜索试用,可以试用1个月。我这里采取的是阿里云服务器。
- 通过FinalShell工具,安装宝塔面板,安装成功后,会响应一个面板地址和用户名密码信息。
- 通过FinalShell响应的外网面板地址,登录宝塔面板。
- 在宝塔面板新建一个数据库,记住数据库名和账户密码。
- 将前端项目npm run biuld打包成dist文件。
- 将后端项目通过maven打jar包。(注意:后端项目在打包前,需要在对应的application文件中修改数据库信息,这里的数据库不是本地的localhost了,是刚刚在宝塔上创建的数据库信息)
- 将前后端项目上传到宝塔面板。
- 进入终端,cd到你上传的jar包目录下,启动项目。
二、使用步骤
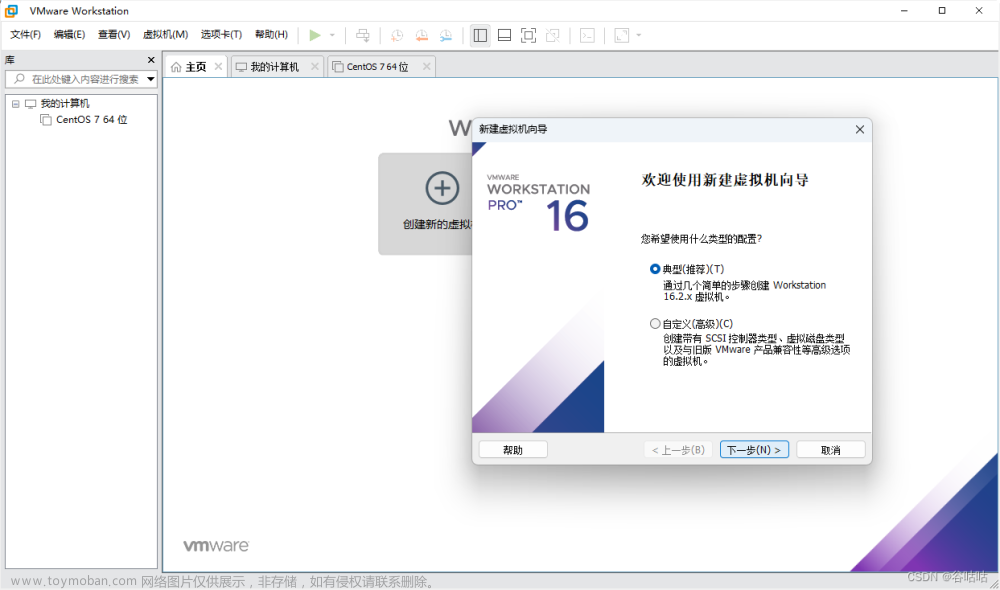
1.购买服务器
https://www.aliyun.com/
使用阿里云的时候,个人建议还是切换成旧版,操作更加简洁。 选择阿里云服务器时在配置过程中,注意:操作系统选择较为完备成熟的centos7。
选择阿里云服务器时在配置过程中,注意:操作系统选择较为完备成熟的centos7。 进入实例,重置你的密码
进入实例,重置你的密码
点击进入实例,配置安全组,就是放开你项目中所需要运行的端口
点击添加安全组,配置你所需放行的端口

2.FinalShell工具
Windows版下载地址:
http://www.hostbuf.com/downloads/finalshell_install.exe
安装完成后:
 连接成功
连接成功
3.拉取宝塔面板
宝塔地址:
https://www.bt.cn/new/index.html
复制Centos安装脚本:
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec


这里注意
 现在可以通过宝塔面板反馈的账号密码,登录到宝塔面板了。
现在可以通过宝塔面板反馈的账号密码,登录到宝塔面板了。
4.配置宝塔面板&新建数据库
进入到宝塔面板会让你绑定宝塔的账号,就用手机号注册就行了。
然后会推荐安装插件,选左边系统推荐的,一键安装就行。
刚才在阿里云配置了安全组(放行端口),宝塔面板也同样需要放行端口。 新建数据库:
新建数据库: 导入本地准备的sql文件。进行导入,导入成功后,点击管理,用你的数据库账号登录管理器可以查看你的数据库信息。
导入本地准备的sql文件。进行导入,导入成功后,点击管理,用你的数据库账号登录管理器可以查看你的数据库信息。 宝塔的配置暂时到这里。
宝塔的配置暂时到这里。
5.前端代码打包
打包前修改原来的启动端口:
sg-blog-vue:8093
sg-blog-admin:8094
 sg-blog-vue:
sg-blog-vue:
把target的指向改为自己宝塔左上角的ip地址+后端端口号
 此时sg-blog-vue修改完备:
此时sg-blog-vue修改完备:
在控制台(当前目录)输入:npm run biuld命令进行打包。生成dist文件
sg-blog-admin:
同样将原来的localhost改为ip+后端端口号 注意:🕳
注意:🕳 然后配置一下router下的index.js文件,有路由缺失,不配置的话,打包部署后,只能展示左侧目录,不能对应功能。
然后配置一下router下的index.js文件,有路由缺失,不配置的话,打包部署后,只能展示左侧目录,不能对应功能。
index.js配置如下:
export const constantRoutes = [
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [{
path: 'dashboard',
name: 'Dashboard',
component: () => import('@/views/dashboard/index'),
meta: { title: '首页', icon: 'dashboard' }
}]
},
{
path: '/write',
component: Layout,
children: [{
path: '/',
name: 'Write',
component: () => import('@/views/content/article/write/index'),
hidden: true
}]
},
{
path: '/system/user',
component: Layout,
children: [{
path: '/',
name: 'User',
component: () => import('@/views/system/user'),
hidden: true
}]
},
{
path: '/system/role',
component: Layout,
children: [{
path: '/',
name: 'role',
component: () => import('@/views/system/role'),
hidden: true
}]
},
{
path: '/system/menu',
component: Layout,
children: [{
path: '/',
name: 'menu',
component: () => import('@/views/system/menu'),
hidden: true
}]
},
{
path: '/system/role',
component: Layout,
children: [{
path: '/',
name: 'role',
component: () => import('@/views/system/role'),
hidden: true
}]
},
{
path: '/content/article',
component: Layout,
children: [{
path: '/',
name: 'article',
component: () => import('@/views/content/article/index'),
hidden: true
}]
},
{
path: '/content/category',
component: Layout,
children: [{
path: '/',
name: 'category',
component: () => import('@/views/content/category/index'),
hidden: true
}]
},
{
path: '/content/link',
component: Layout,
children: [{
path: '/',
name: 'link',
component: () => import('@/views/content/link/index'),
hidden: true
}]
},
{
path: '/content/tag',
component: Layout,
children: [{
path: '/',
name: 'tag',
component: () => import('@/views/content/tag/index'),
hidden: true
}]
}
]
这里退出登录的路由会跳转到index,
但是服务器找不到index,这里直接设置’/'跳转首页去 由于生产环境和blog不同,现在sg-vue-admin模块项目使用下面命令打包:
由于生产环境和blog不同,现在sg-vue-admin模块项目使用下面命令打包:
npm run build:prod
如果出现打包错误:
注释掉以下内容:
 至此前端文件打包完毕;
至此前端文件打包完毕;
6.后端代码打jar包
这里如果代码打包出现问题,可以去我主页看看我总结的解决方案:
https://blog.csdn.net/weixin_51285339/article/details/128785245?spm=1001.2014.3001.5501
我的项目结构: framework父文件加入打包插件依赖:
framework父文件加入打包插件依赖:
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.10.1</version>
</plugin>
<!-- 此插件必须放在父 POM 中 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-assembly-plugin</artifactId>
<version>3.3.0</version>
<executions>
<!--
执行本插件的方法为,在主目录下执行如下命令:
mvn package assembly:single
对于 IntelliJ IDEA,生成的 JAR 包位于每个模块下的文件夹 target
-->
<execution>
<id>make-assembly</id>
<phase>package</phase>
<goals>
<!-- 此处 IntelliJ IDEA 可能会报红,这是正常现象 -->
<goal>single</goal>
</goals>
</execution>
</executions>
<configuration>
<archive>
<manifest>
<!-- 配置程序运行入口所在的类 -->
<!-- 自己的启动类path-->
<mainClass>com.mest.BlogAdminApplication</mainClass>
</manifest>
<manifest>
<!-- 配置程序运行入口所在的类 -->
<mainClass>com.mest.MestBlogApplication</mainClass>
</manifest>
</archive>
<!-- 设置 JAR 包输出目录 -->
<outputDirectory>${project.build.directory}/#maven-assembly-plugin</outputDirectory>
<!-- 设置打包后的 JAR 包的目录结构为默认 -->
<descriptorRefs>
<descriptorRef>jar-with-dependencies</descriptorRef>
</descriptorRefs>
</configuration>
</plugin>
</plugins>
</build>
admin和blog子模块添加biuld:
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.6.2</version>
<executions>
<execution>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
<finalName>${project.artifactId}</finalName>
</build>
刷新maven后,将前端sg-blog-vue和sg-blog-admin生成的dist文件,新建一个static包,然后复制到src\main\resources\static目录下,将前后端项目整合打包,实现一个伪前后端分离,便于宝塔直接部署。
在打包之前,配置一下两个模块中application的数据库文件,换成自己的ip地址,并且这里的username和password要和宝塔上创建的数据库一致,不然连接不了数据库。

然后进行打包

7.上传jar包到宝塔
在指定的目录下创建两个文件夹,用来存放刚才的两个jar包
上传目标jar包
 打开终端,cd到存放jar包的目录,执行命令:
打开终端,cd到存放jar包的目录,执行命令:
nohup java -jar xxx.jar > ./demo.log 2>&1 &

如果启动发现端口被占用了,
输入netstat -lnp命令查看端口信息,
使用sudo kill xxx进行删除
 此时通过ip+端口访问你的项目就成功了:
此时通过ip+端口访问你的项目就成功了:
前台:
后台:

并且宝塔退出后网站也不会挂掉。
总结
部署结束,感谢B站三更和C站的博主为我的项目提供了莫大的帮助,部署过程中出现困难或者文章有纰漏欢迎留言讨论。文章来源:https://www.toymoban.com/news/detail-779535.html
参考文章👍:
https://blog.csdn.net/qq_52030824/article/details/127982206
https://blog.csdn.net/weixin_43352606/article/details/124134029文章来源地址https://www.toymoban.com/news/detail-779535.html
到了这里,关于通过宝塔面板部署一个SpringBoot+Vue前后端分离项目的指南(三更)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[每周一更]-(第57期):用Docker、Docker-compose部署一个完整的前后端go+vue分离项目](https://imgs.yssmx.com/Uploads/2024/02/634152-1.jpeg)