对于 iPhone 8 和以往的 iPhone,由于屏幕规规整整的矩形,安全区就是整块屏幕。但自从苹果手机 iphoneX 发布之后,前端人员在开发移动端Web页面时,得多注意一个对 IOS 所谓安全区域范围的适配。这其实说白了就是 iphoneX 之后的苹果手机,在页面上,你需要对顶部和底部多预留一点空间。造成这个问题的主要原因就是苹果手机在屏幕上出现了所谓的刘海屏,而且更是在屏幕下方加了一条小黑条。
如图:
安全区数值:

手机纵向时,安全区上沿是从屏幕最顶端往下 44 pt,所以,安全区并不是和「齐刘海」完全齐平,而是要再往下一点点。
「下巴」位置上,为了给 Home 指示条足够的空间,从下往上推 34 pt 开始才被视为安全区。
把屏幕横过来的时候,「安全区」又产生了变化:Home 指示条挪到了屏幕下方,而「留海」和「下巴」的安全范围保持不变。也就是说,横向的安全区被“压缩”得更狭长了。

对于指示条位移但纵向安全区不变,官方给出的解释是:
用户在使用手机时非常依赖肌肉记忆(比如你可以不看键盘打字),不对称的设计尽管可以更有效地利用屏幕,但却与用户肌肉记忆相悖,容易引起误操作。水平布局时,交互元素两侧距离相等,左侧右侧旋转时位置固定,可以方便用户记忆。
能想到那么细节的问题,还是要给苹果点个赞。

绿色区域是安全区域,蓝色是margin
不过也有个例外,如果是滚动的长列表,为了达到全屏展示效果,文案和按钮是可以超出安全区的。

下面我们分别介绍一下通过 CSS 和 JS 怎么去处理,根据场景你可以自行选择。
CSS
在 iOS11 新增特性中,Webkit 包含了两个新的函数 env() 和 constant(),以及四个预定义的常量:
- safe-area-inset-top:安全区域距离顶部边界距离,状态栏+导航栏大约为88px。
- safe-area-inset-left:安全区域距离左边边界距离,竖屏时为0。
- safe-area-inset-right:安全区域距离右边边界距离,竖屏时为0。
- safe-area-inset-bottom:安全区域距离底部边界距离,大约高度为34px。
我们可以这样子使用它们:
body{
/* 兼容 iOS < 11.2 */
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
/* 兼容 iOS >= 11.2 */
padding-top: env(safe-area-inset-top);
padding-left: env(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
padding-bottom: env(safe-area-inset-bottom);
}
当然,你也可以在某个固定(fixed)在底部的元素上单独使用:
div{
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
}
JS
当然,有时候单纯的 CSS 方式并不能满足实际的需求场景,那么我们就需要判断出那些 IOS 的手机屏幕是需要特殊处理的。
而 iphoneX 之后的苹果手机 Series 参数如下:
根据这些参数我们把苹果手机的长屏,也就是拿屏幕的高度用来当成判断条件:
/**
* 判断IOS异形屏
* @returns
*/
export function isIphoneX(){
if (typeof window !== 'undefined' && window) {
var faultTolerantVal = 10; // 容错值
return /iphone/gi.test(window.navigator.userAgent) && (window.screen.height + faultTolerantVal) >= 812;
}
return false;
};
需要的注意一点:H5网页设置 viewport-fit=cover的时候才会生效,小程序里的viewport-fit默认是 cover。
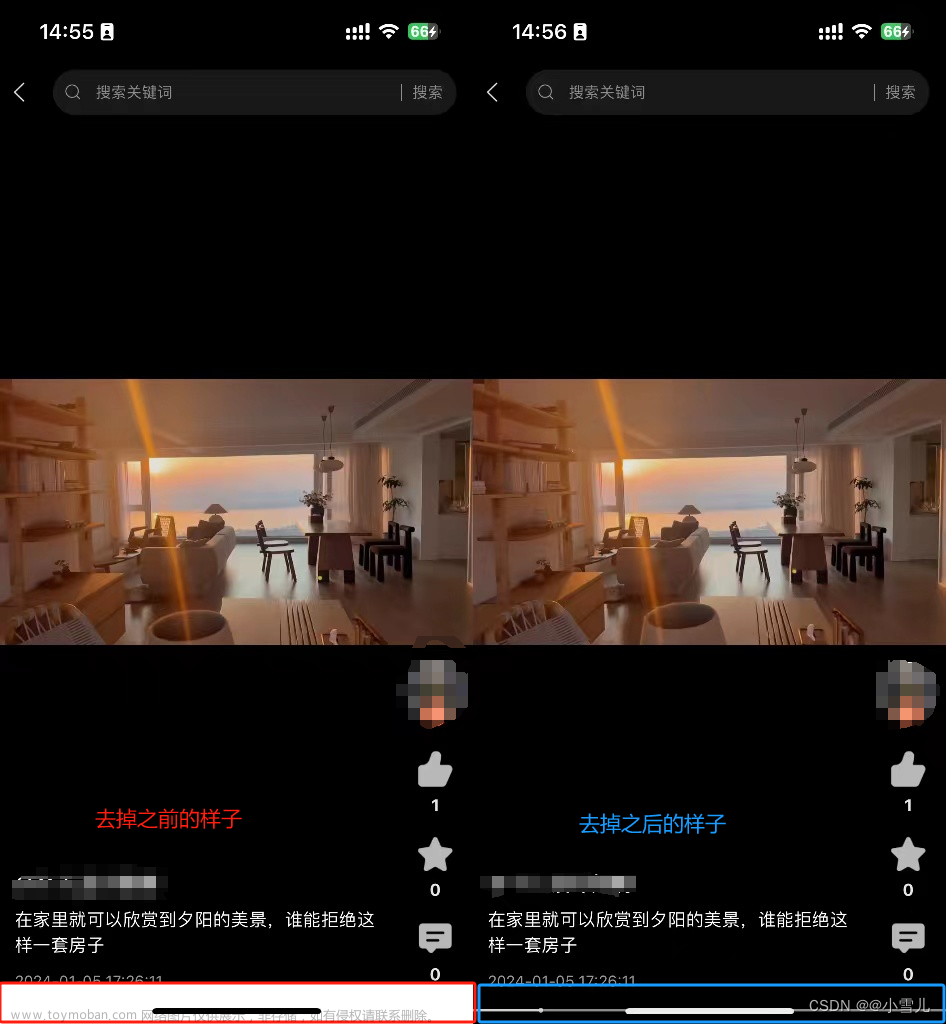
为了更好的理解上文意思,我们来看一下适配前后的效果:
 文章来源:https://www.toymoban.com/news/detail-779644.html
文章来源:https://www.toymoban.com/news/detail-779644.html
参考链接:
做移动端Web页面时,处理IOS的安全区域文章来源地址https://www.toymoban.com/news/detail-779644.html
到了这里,关于IOS安全区域适配的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!