一、动态库的封装
1、首先新建一个Library工程

2、修改类型为共享库,自定义项目名称以及项目路径

3、选择编译器

4、选择动态库所需要的模块

5、自定义类名,点击下一步

6、点击下一步

7、项目总览

8、此时的文件中还没有ui文件,因为要封装带界面的动态库,需要右键点击工程->add new

9、在新弹出的窗口中选择Qt -> Qt设计师界面类

10、选择Widget界面模板

11、将其命名为与当前工程相同的名字,以覆盖之前不带ui界面的文件

12、点击完成

13、之后会弹出如下两个窗口,分别点击 OK 和 Yes to All


14、此时可以看到该工程文件下面多出了 .ui文件

15、点击 .pro 文件,删除重复的内容

16、如果文件报红,说明缺少一些模块(缺少了widgets模块)

17、添加如下,错误可消失

18、不过此时的工程还不能直接打包成动态库,因为旧的文件被覆盖掉了,新的文件无法打包成动态库,因此需要对新的文件进行修改
I、此时新的DynamicLib.h文件内容如下:
II、需要将其修改为下面的内容:
需要添加头文件#include "dynamiclib_global.h" 以及 在类名前添加 DYNAMICLIBSHARED_EXPORT 语句。
III、DYNAMICLIBSHARED_EXPORT 语句可以在头文件 dynamiclib_global.h中直接复制过来,就是下方代码中,红色框圈出来的部分:
19、在这个界面上添加一个按钮,并给这个按钮添加对应的槽函数

20、编写槽函数内容

21、然后点击构建、运行,生成动态库文件

22、生成的库文件在它自己的Debug文件夹下

23、还需要用到一个文件就是它自己的头文件,dynamiclib_global.h也一定要带上

此时,动态库封装就已经算完成了,需要用到的文件也就是上面标记出来的四个。
二、动态库的调用:在另一个新的工程中使用这个动态库
1、创建一个新的带界面的工程

2、项目总览

3、之后在工程LibTest项目目录下添加两个新的文件夹 include 和 lib
- 将
DynamicLib.h和dynamiclib_global.h文件放到include文件夹中 - 将
DynamicLib.lib放到lib文件夹中

4、然后在LibTest.pro文件中添加如下语句,引入动态库
INCLUDEPATH += $$PWD/include
LIBS += -L$$PWD/lib -lDynamicLib

其中指出了动态库需要的头文件路径,动态库的所在路径,以及动态库名字。$$PWD表示工程目录,-l后面表示库文件的名字,不包含后缀.lib。
然后在使用动态库的文件中添加需要使用的头文件,进行使用。
5、然后开始编辑mainwindow.ui
添加一个StackedWidget组件,第一页上面放一个按钮,点击这个按钮,跳转到第二页,第二页放置封装的动态库界面。
6、先给pushButton添加槽函数

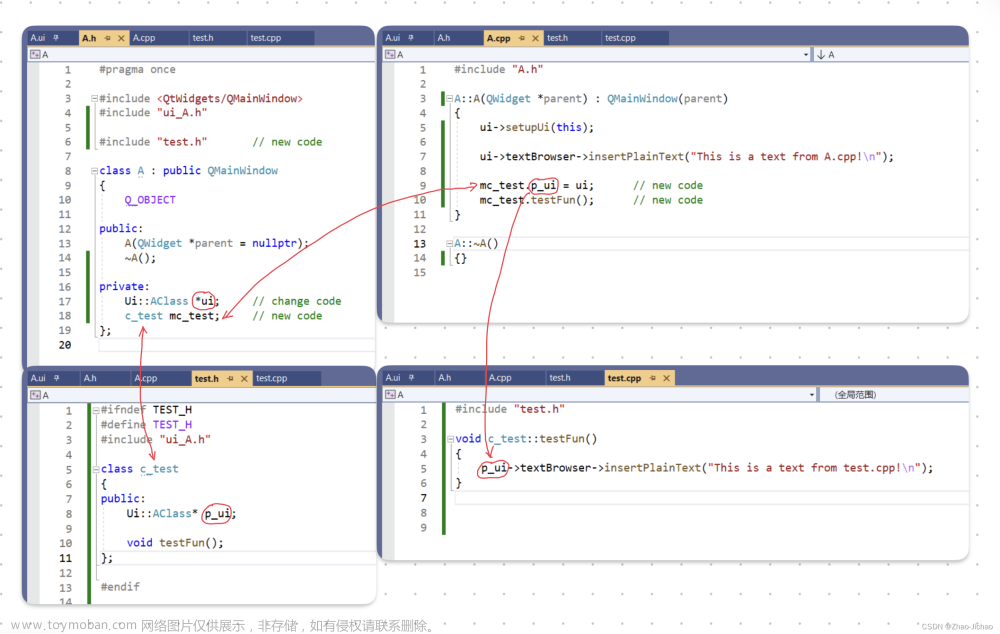
7、然后在MainWindow中添加一个DynamicLib对象以及引入动态库的头文件

8、在构造函数中添加如下代码

9、这时会遇到一个问题:就是程序异常结束没法运行成功

10、这是因为还有一个文件没有用上,那就是dll文件,还需要将DynamicLib.dll文件放到LibTest.exe同级的文件夹下,否则程序运行时找不到动态库,程序就会崩溃
由于此时是debug阶段,LibTest.exe文件在debug文件夹下,因此将dll放到这里:

同理,当release打包之后,dll依然放到exe文件的同级目录中即可。
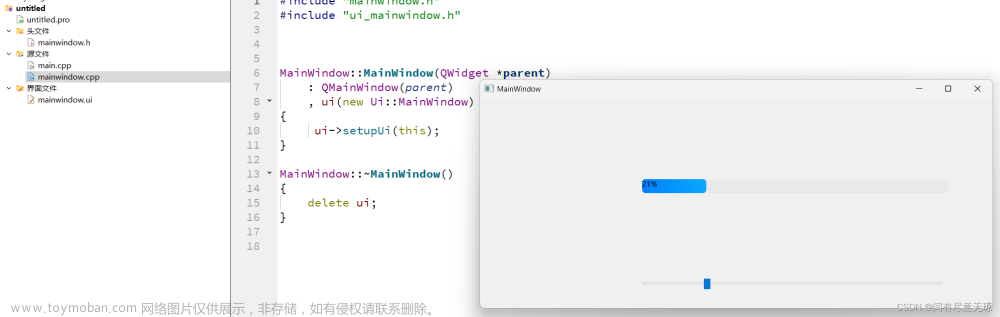
11、然后再重新构建、运行
程序便启动成功了:
12、点击按钮,跳转到了第二个界面上

13、再点击测试按钮

可以看到下面打印了 Dynamic Link Lib Test!!! 字符串,说明动态库可以正常调用。
三、补充:简便方法
假如现在有一个名为CustomMessageBox的GUI进程,想要将其改为DLL,需要做如下修改(注意红色部分为类名的大写,需要根据实际情况修改红色文本部分的内容。):
1、修改配置文件
1 #TEMPLATE = app
2
3 DEFINES += CUSTOMMESSAGEBOX_LIBRARY
4 TEMPLATE = lib
2、在导出类的头文件上加如下代码
1 #if defined(CUSTOMMESSAGEBOX_LIBRARY)
2 # define CUSTOMMESSAGEBOXSHARED_EXPORT Q_DECL_EXPORT
3 #else
4 # define CUSTOMMESSAGEBOXSHARED_EXPORT Q_DECL_IMPORT
5 #endif
3、修改导出类定义
1 //class CustomMessageBox : public QDialog
2 class CUSTOMMESSAGEBOXSHARED_EXPORT CustomMessageBox : public QDialog
4、编译
若是 MinGW32 编译器,在编译之后会在文件夹下找到 ***.dll 和 ***.a 文件;若是 MSVC 编译器,则应该是 ***.dll 和 ***.lib。文章来源:https://www.toymoban.com/news/detail-779940.html
5、使用
在使用该库的程序中,新建一个 include 文件夹,将 ***.a 文件 和 导出类的头文件 复制进这个文件夹,在程序中引入该头文件即可。在编译之后,将不同模式编译下的 dll 文件放入程序编译后的文件夹中,才能正常运行程序。文章来源地址https://www.toymoban.com/news/detail-779940.html
到了这里,关于【QT】自定义工程封装成DLL并如何调用(带ui界面的)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!