前言
最近做项目结构优化,前端项目都是部署在nginx上,想实现同一个端口可以访问多个前端项目.这样可以提高服务器的端口复用率,降低项目部署以及维护成本.根据平常的需求,用两台nginx服务器分别支持http、https同一端口访问不同项目。下面将配置方式以及相关注意事项做简单梳理,希望对有相同需求的同学有所帮助,尽量提升效率,专注业务开发!
http方式同一端口访问不同项目
nginx安装步骤这里不在介绍,有安装需求的同学可以参考:
超详细的linux部署nginx实战记录,直接介绍如何如何配置:
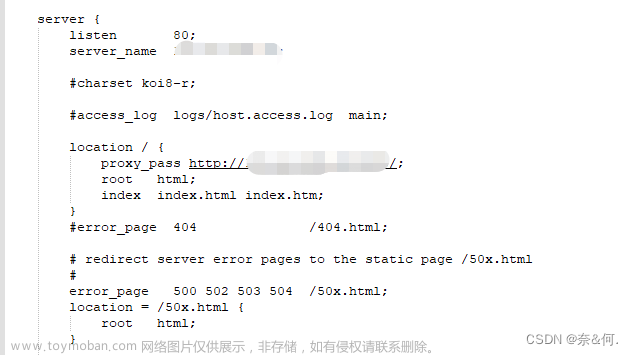
22服务器的8099设置为访问多个项目,关键配置文件如下:
server {
listen 8099;
server_name 100.100.100.22;
# 修改root默认目录
root /data/www;
include /etc/nginx/default.d/*.conf;
# 项目A
location /A{
alias /staticresource/kawa_two_activity/A;
index index.html;
}
# 项目B
location /B {
alias /staticresource/kawa_two_activity/B;
index index.html;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
项目部署位置:
/staticresource/kawa_two_activity/A;
/staticresource/kawa_two_activity/B;
项目访问方式:
100.100.100.22:8099/A
100.100.100.22:8099/B
https方式同一端口访问不同项目
平常的项目中有些三方平台考虑到安全性,会要求服务端提供的链接为https,所以需要支持https访问.nginx默认是不支持https访问的,开启的方式可以参考:nginx中如何开启https访问功能,这里不在讲述,直接看配置文件.实际上同http的部署方式.250服务器80端口部署多个项目.
server {
listen 80;
server_name wx.kwxy.com;
#将请求转成https
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
#监听443端口
listen 443;
#域名
server_name wx.kwxy.com;
ssl on;
#ssl证书的pem文件路径
ssl_certificate /usr/local/nginx/ssl_cert/kwxy.com.pem;
#ssl证书的key文件路径
ssl_certificate_key /usr/local/nginx/ssl_cert/kwxy.com.key;
# 项目A
location /A{
alias /staticresource/activity/A;
index index.html;
}
# 项目B
location /B{
alias /staticresource/activity/B;
index index.html;
}
}
项目部署位置:
/staticresource/activity/A;
/staticresource/activity/B;
项目访问方式:文章来源:https://www.toymoban.com/news/detail-779980.html
wx.kwxy.com/A
wx.kwxy.com/B
备注:以上配置前端项目无需单独进行https配置
实际生产中用两台nginx服务器分别支持http、https基本上能满足大部分需求,后期有时间会看一下如何在一个nginx上同时支持https和http。如果对你有所帮助,欢迎评论区留言点赞!文章来源地址https://www.toymoban.com/news/detail-779980.html
到了这里,关于nginx支持一个端口访问多个前端项目(http以及https)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!