微信小程序学习
前言
学习小程序跟学习网页开发有什么不同
1.运行环境不同
网页运行在浏览器中,而微信小程序运行在微信中
2.开发模式不同
网页开发一般用浏览器+编译器
而微信小程序也有自己的一套标准开发模式:
申请小程序开发账号
安装微信开发者工具软件
创建和配置小程序项目
3.api不同
因为运行的环境不同,小程序无法调用浏览器环境的dom和bom,但是小程序可以调用微信环境的各种api,如:地理定位,扫码,支付正文
了解小程序构成
1.如何创建微信小程序项目
1.1 注册、登录、复制appId
注册:在 https://mp.weixin.qq.com/cgi-bin/wx 进行注册微信小程序开发账号
登录:在 https://mp.weixin.qq.com 登录小程序账号
复制appId: 在 "开发" 的 "开发管理" 的 "开发设置" 的 "开发者ID"中

1.2 下载微信开发者工具
在 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 下载软件
1.3 进入微信开发者工具扫码登录,使用到上面的APPId。选好存放文件的位置,选择小程序开发模式,选择不使用云服务,选择javascript语言,点击创建项目
熟悉认识创建的项目文件的主要结构

2.1 pages文件夹
pages文件夹使用来存放所有小程序的页面的,一个页面也是是由四个文件组成的文件夹。比如说:pages文件夹中的index文件夹,包含了.js,.wxml,.wxss,.json文件

.js文件(页面的脚本文件,存放页面的数据,事件处理函数。如:data)
.json文件(当前页面的配置文件,配置窗口的外观,表现)
.wxml文件(页面的模板结构文件,相当于html)
.wxss文件(当前页面的样式表文件,相当于css)2.2 utils文件夹
utils文件夹是用来存放工具性质的模块(比如说:格式化事件的自定义模块,最后还要导出)
2.3 app.js文件
app.js文件是小程序的入口文件,整个小程序的执行首先由app.js入手
2.4 app.json文件
小程序项目的全局配置文件
2.5 app.wxss文件
app.wxss小程序项目的全局样式文件
2.6 project.config.json
project.config.json 项目的配置文件
2.7 sitemap.json
sitemap.json用来配置小程序及页面是否允许被微信索引(允许的话,当在微信搜索相关关键字时,会显示出来该小程序)
3.小程序的json配置文件
json是一种数据格式,在实际开发中,json总是以配置文件的形式出现。小程序的项目也是不例外的:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置。
小程序项目包含4中json配置文件,分别有:
(1)项目根目录的app.json配置文件

(2)项目根目录的project.config.json配置文件

(3)项目根目录的sitemap.json配置文件

(4)在pages文件夹中每一个页面文件夹的.json配置文件

(1)项目根目录的app.json配置文件
app.json是小程序的全局配置,包括了小程序的:
pages:所有页面的路径pages(可以在这里创建新的页面)
window:全局定义小程序的所有页面的背景色、文字颜色等
style:全局定义小程序组件所使用的样式版本
sitemapLocation:用来指明sttemap.json的位置
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/test/test"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}(2)项目根目录的project.config.json配置文件
用来记录我们对小程序开发工具所做的个性化配置:
appid中存储了小程序账号的id
setting中保存了编译相关的配置
projectname中保存了项目的名称(3)项目根目录的sitemap.json配置文件
用来配置小程序页面是否允许被微信索引,如果允许,搜关键字如果匹配成功会出现该小程序。
注意:sitemap.json的索引默认是开启的,如果想要关闭,可以在setting中配置字段checkMap为false(4)在pages文件夹中每一个页面文件夹的.json配置文件
用来配置当前页面,如果跟全局app.json重复冲突时,会就近原则,按照当前页面的.json来执行4.小程序的wxml和网页html的区别
(1)标签名字不同
html(div,span,img,a)
wxml(view,text,image,navigator)
wxml的view标签相当于html的div标签,都是块级元素,能够设置宽高
text相当于span行内元素
注意wxml的图片标签是images,不是html的img
wxml的链接标签是navigator,不是html的a(2)属性节点不同
<a href="#"></a>
<navigator url="/pages/index/index.js"></navigator>
html的链接属性是href,而wxml的链接属性是url(3)提供了类似于vue中的模板语法
可以直接使用,不像html还得安装。但是跟vue的使用还是有点差别的,如数据绑定不需要v-bind,v-model;v-if,v-else,v-show在小程序是wx:if、wx:ifelse、wx:else等;v-for,:key在小程序是wx:for,wx:for-item,wx:key,拿v-for的东西不需要像vue一样(index,item)item打点拿到,直接item就是当前元素,直接index就是当前的索引了。
数据绑定
列表渲染
条件渲染5.小程序的wxss和网页的css的区别
(1)新增了rpx尺寸单位(自动适配屏幕大小)
这个rpx单位能够自动适应不同尺寸的设备,一个屏幕分成750份rpx。我们不管设置了多少rpx,都会自动去进行换算匹配,很方便。
在ip6中,1rpx=0.5px,1px=2rpx,所以ip6分成750/2=375px.
而css中需要我们手动进行像素单位的换算,例如rem(2)提供了全局的样式和局部的样式
项目根目录的app.wxss会作用于所有小程序页面。
局部页面的.wxss会作用于当前页面生效。
而css是需要我们去引入样式的<link rel="stylesheet" href="" />(3)wxss仅支持部分css选择器
类选择器.class和id选择器#id
元素选择器element
并集选择器,后代选择器
::after和 ::before等伪类选择器6.小程序的.js文件
小程序的.js文件分为三大类:
app.js文件(是整个项目的入口文件,通过App()函数启动整个小程序)
页面的.js文件(是页面的入口文件,通过Page()函数来创建并运行整个页面)
普通的.js文件(比如utils文件夹中的文件,是普通功能模块文件,用来封装公共的函数或者属性供页面使用,需要向外暴露)
7.创建小程序的页面及修改项目的首页
创建小程序页面
(1)右键新建文件夹,新建.js文件,会自动生成剩下的三个文件,如:.json,.js,.wxml
(2)在app.json全局配置文件中的pages属性中新增页面的存放路径,小程序会自动生成对应的页面文件,如:
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/test/test"
]修改项目的首页
只需要调整app.json中的pages页面路径的前后顺序。小程序会把排在第一位的页面,当作项目首页进行渲染
"pages":[
"pages/test/test",
"pages/index/index",
"pages/logs/logs",
]8.小程序的启动过程和页面渲染过程
8.1 小程序的启动过程
把小程序的代码包下载到本地
解析app.json全局配置文件
执行app.js小程序入口文件,调用App()函数创建小程序实例
渲染小程序的首页(没有app.wxml文件)
小程序启动完成
8.2 页面渲染的过程
加载解析页面的.json配置文件
加载页面的.wxml模板和.wxss样式
执行页面的.js文件,调用Page()函数创建页面的实例
页面渲染完成
小程序用法
1.小程序组件
1.1 组件是干嘛的,有什么作用
组件相当于标签名,可以基于组件快速搭建出漂亮的页面结构
1.2组件的分类
1.2.1 视图容器
(1)view
普通视图区域,类似于html的div,是一个块级元素,常用来作为页面的布局效果
<view class="bigbox1">
<view class="box1"></view>
<view class="box2"></view>
<view class="box3"></view>
</view>//纵向滑动:(要为scroll-view设定高度height,还有指定scroll-y属性)
<scroll-view style="height:300rpx" scroll-y >
<view>
<view class="box1"></view>
<view class="box2"></view>
<view class="box3"></view>
</view>
</scroll-view>
横向滑动:(要为scroll-view设定宽度width,并且指定好scroll-x属性;)(为view设定flex和指定宽度)
<scroll-view style="width:300rpx" scroll-x >
<view style="display:flex;width:800px">
<view class="box1"></view>
<view class="box2"></view>
<view class="box3"></view>
</view>
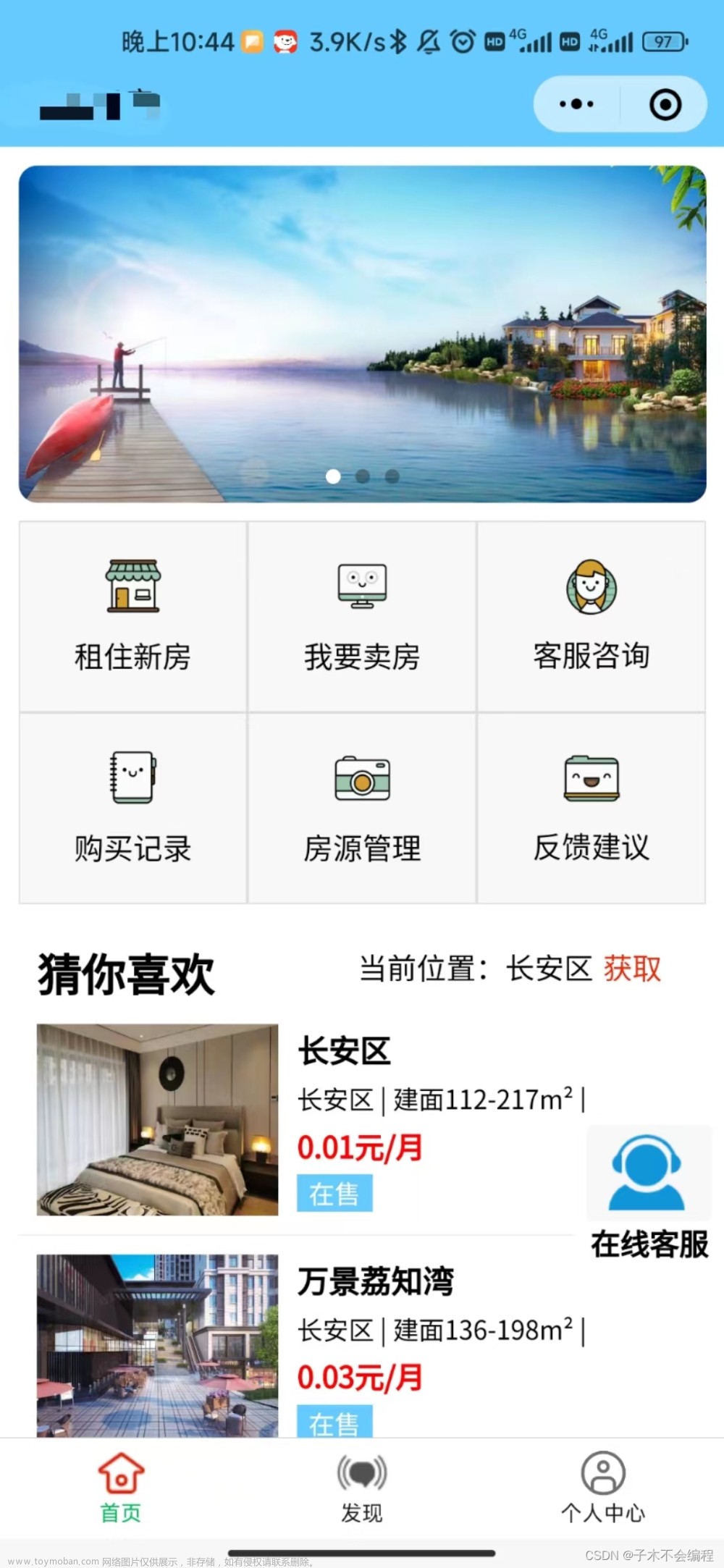
</scroll-view>swiper和swiper-item
轮播图容器组件和轮播图item组件
<!--轮播图-->
<swiper autoplay indicator-dots="true" interval="2000" circular="true">
<swiper-item>
<image src="/images/1.webp"></image>
</swiper-item>
<swiper-item>
<image src="/images/2.webp"></image>
</swiper-item>
<swiper-item>
<image src="/images/6.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/7.webp"></image>
</swiper-item>
<swiper-item>
<image src="/images/8.webp"></image>
</swiper-item>
</swiper>
/*
wxss
1、设置swiper组件的宽高 。
2、设置swiper组件里面图片的宽高。
注意:这里必须两个同时设置才能达到图片占满的效果
*/
swiper {
width:100%;
height:200px;
}
swiper-item image {
width:100%;
height:200px;
}


1.2.2 基础内容
text
文本组件,类似于html的span标签,是一个行内元素
如果想让被用户长按选中的话,需要加上selectable属性
<view>
你好
<text>你好2</text>
</view>
<view>
你好
<text selectable="true">你好3</text>
</view>rich-text
富文本文件,支持把html字符串渲染为wxml结构放在标签内
<view>
<text><h1>一般text</h1></text>
<!--不显示-->
</view>
<view>
<rich-text nodes="<h1 style='color:pink;'>一般text</h1>"></rich-text>
</view>1.2.3 其他常用组件
button
按钮组件,功能比html的button按钮丰富,通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户授权,获取用户信息等)
<!--button的使用-->
<button bindtap="handler">我是一个按钮</button>
<button type="primary">primary按钮</button>
<button type="warn">warn按钮</button>
<button type="default" >default按钮</button>
<button size="mini">按钮</button>
<button size="mini" plain>按钮</button>image
图片组件,image组件默认宽度约是300px,高度为240px
<!--image的使用-->
<image src="/images/1.webp" ></image>
<image src="/images/1.webp" style="width:100%;height:200px"></image>
<image src="/images/1.webp" mode="heightFix"></image>navigator
页面导航组件,类似于html中的a链接
<navigator url="/pages/container/contatiner">container</navigator>表单组件
导航组件
媒体组件
map地图组件
canvas画布组件
开放能力
无障碍访问
2.小程序API
2.1小程序API概述
小程序中的api是由宿主环境(微信)提供的,通过这些丰富的小程序api,开发者可以方便的调用微信提供的api;例如:获取用户信息、本地存储、支付功能(wx打点调用)
2.2小程序api的3大分类
(1)事件监听api
特点:以on开头,用来监听某些事件的触发(wx.onWindowResize(function,callback)监听窗口尺寸变化的事件)
(2)同步api
特点:以Sync结尾的api都是同步api;同步api的执行结果,可以通过函数返回值直接获取,如果执行储出错会抛出异常(wx.setStorageSync('key','value')向本地存储写入内容
(3)异步api
特点:类似于jquery中的$.ajax(options)函数,需要通过success、fall、complete接收调用的结果(wx.request()发起网络数据请求,通过success回调函数接收数据)
3.协同工作和发布
3.1项目成员的组织结构
项目管理者(统筹整个项目的进展和风险)
产品组(提需求)
设计组(出设计方案)
开发组(代码开发)
测试组(项目测试)
3.2小程序的开发流程
提出需求(产品组)
设计(设计组)
开发(开发组)
体验(产品组、设计组)
测试(测试组)
发布(管理者)
3.3小程序的版本
开发版本
体验版本
审核中的版本
线上版本
3.4小程序发布的整体步骤
上传代码->提交审核->发布
3.5上传代码
(1)点击开发者工具顶部工具栏的“上传”按钮
(2)填写版本号和项目备注
3.6在后台查看上传后的版本
登录小程序管理后台->管理->版本管理->开发版本
https://mp.weixin.qq.com
3.7提交审核
小程序的发布需要经过腾讯官方审核的(在开发版本的列表中,点击提交审核按钮,按照页面提示填写相关的信息,就能把小程序提交到腾讯官方进行审核)
3.8发布
审核通过后,管理员的微信会收到小程序审核通过的通知,此时在审核版本的列表中,点击"发布"按钮之后,即可把小程序版本发布为线上版本,供小程序用户访问和使用
3.9基于小程序码进行推广
获取小程序码的5个步骤
登录小程序管理后台->设置->基本设置->小程序及线下物料下载
3.10查看小程序运营数据的两种方式
(1)在小程序后台查看
登录小程序管理后台->点击侧边栏的"统计"->点击相应的tab可以看到相关的数据
(2)使用"小程序数据助手"查看 文章来源:https://www.toymoban.com/news/detail-779997.html
打开微信->搜索小程序数据助手->查看已发布的小程序相关数据文章来源地址https://www.toymoban.com/news/detail-779997.html
到了这里,关于【微信小程序开发零基础入门】——微信小程序入门的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!