服务器部署项目我们大家都会遇到,但是有些铁子会遇到很多的问题,比如前端部署nginx如何操作?
前端有单纯的静态页面、还有前后端分离的项目;这里博主直接分享最牛最到位的前后端分离项目的前端部署到nginx上面,以若依项目【springboot+vue】为例,实现将前端部署到nginx上并且能调用后端的接口;
有些铁子部署若依项目会遇到404的问题,访问不了后端接口,这个问题也能通过此博客解决,跟着博主操作,学不会你来打我;
目录
1、前端项目部署的前期准备:
2、先通过宝塔可视化页面安装nginx
3、这里安装好后,点击网站,来到PHP项目,添加一个站点
4、站点设置,如图进行操作,然后点击确定,在列表中就可以看到有一个正在运行的站点
5、浏览器访问页面
6、页面是系统自带的,这里我们需要换成我们自己的前端页面
7、不用重启项目,直接访问
8、配置nginx代理,解决刷新404的问题
9、这个时候我们再访问一下页面:
1、前端项目部署的前期准备:
-
宝塔页面【默认大家已经准备好了】
-
后端springboot.jar包已经部署好
2、先通过宝塔可视化页面安装nginx
在线自动安装即可,无脑操作

3、这里安装好后,点击网站,来到PHP项目,添加一个站点

4、站点设置,如图进行操作,然后点击确定,在列表中就可以看到有一个正在运行的站点


5、浏览器访问页面

6、页面是系统自带的,这里我们需要换成我们自己的前端页面
1、对vue项目进行打包,我的命令是npm run build:prod;得到dist文件夹

2、 通过点击根目录来到文件里面

3、将里面已经存在的系统自带的页面删完,然后将我们打包好的dist目录下面的所有文件放到这下面,等待上传完成,页面就算是准备好了;

7、不用重启项目,直接访问
事情到了这里,那些不用访问后端接口的纯前端页面就算是部署完成了,也能够看到效果;
但是若依是前后端分离,需要调用后端的接口,我这儿后端的接口已经部署好了,但是访问一直报错404,是因为接口没找到;


该怎么解决这个问题呢?不要慌,往下看
8、配置nginx代理,解决刷新404的问题
这个时候我们需要来到站点的配置中,对伪静态的配置进行设置代理,如图设置然后保存;

# 这里是表示 nginx 拦截所有 /prod-api 开头的请求
location /prod-api {
# 去除 /prod-api 前缀
rewrite ^/prod-api/(.*)$ /$1 break;
# 反向代理到 java 服务器,ip加端口
proxy_pass http://3.*.*30:8082;
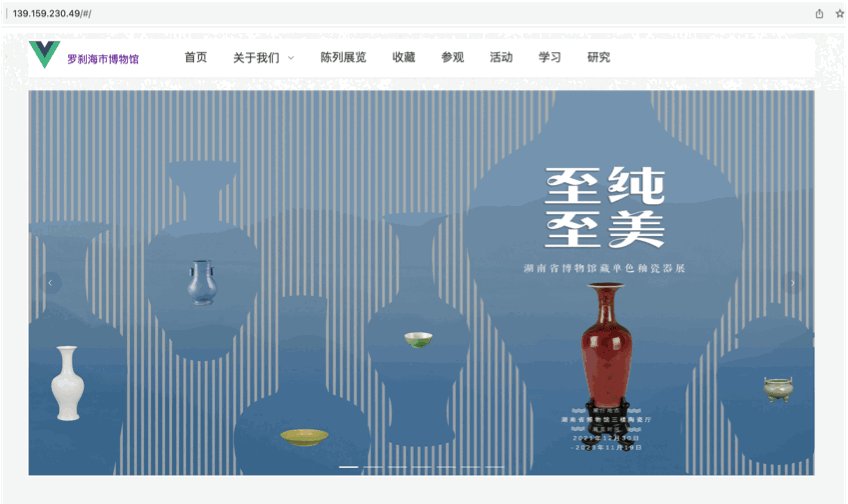
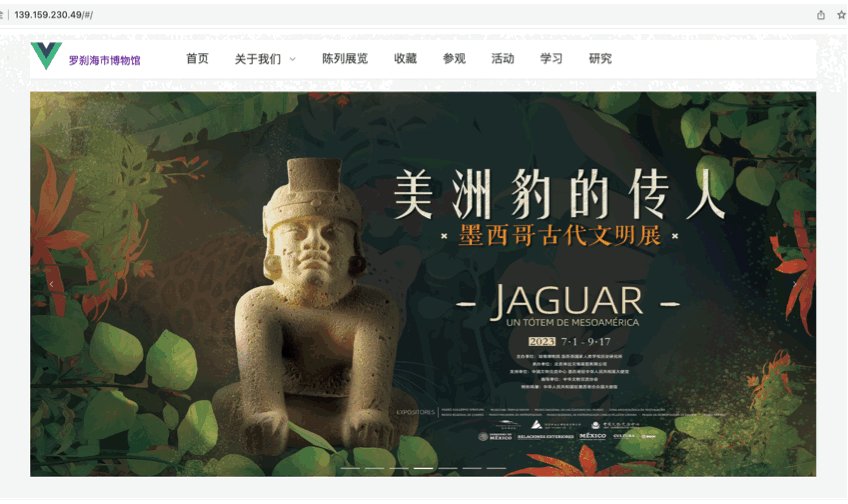
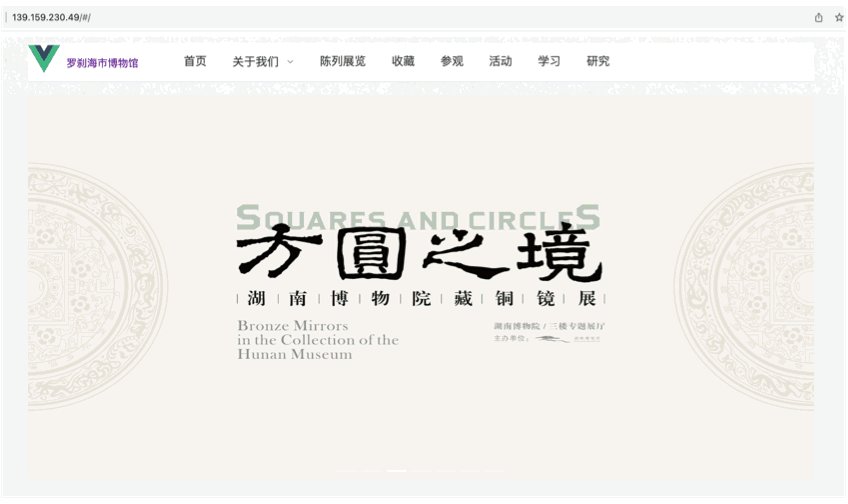
}9、这个时候我们再访问一下页面:
大功告成,这个验证码就是从后端来的;
 文章来源:https://www.toymoban.com/news/detail-780086.html
文章来源:https://www.toymoban.com/news/detail-780086.html
打完收工,看都看到这里了,留个三连呗!文章来源地址https://www.toymoban.com/news/detail-780086.html
到了这里,关于服务器部署—若依【vue】如何部署到nginx里面?nginx刷新页面404怎么办?【完美解决建议收藏】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!