前言必读
读者手册(必读)_云边的快乐猫的博客-CSDN博客
前言:
1.如何在vscode编写html代码在我的另一篇文章当中有详细教程,这是超链接。
2.很多小伙伴编写了html代码后,在vscode里面右键找不到如何去运行代码,或者运行代码的方式很不方便。那么就要在vscode里面下载一个插件,这个插件运行html代码会非常的方便
二、下载插件的步骤
没有下载vscode插件之前,右键是没有这个open in Default Browser
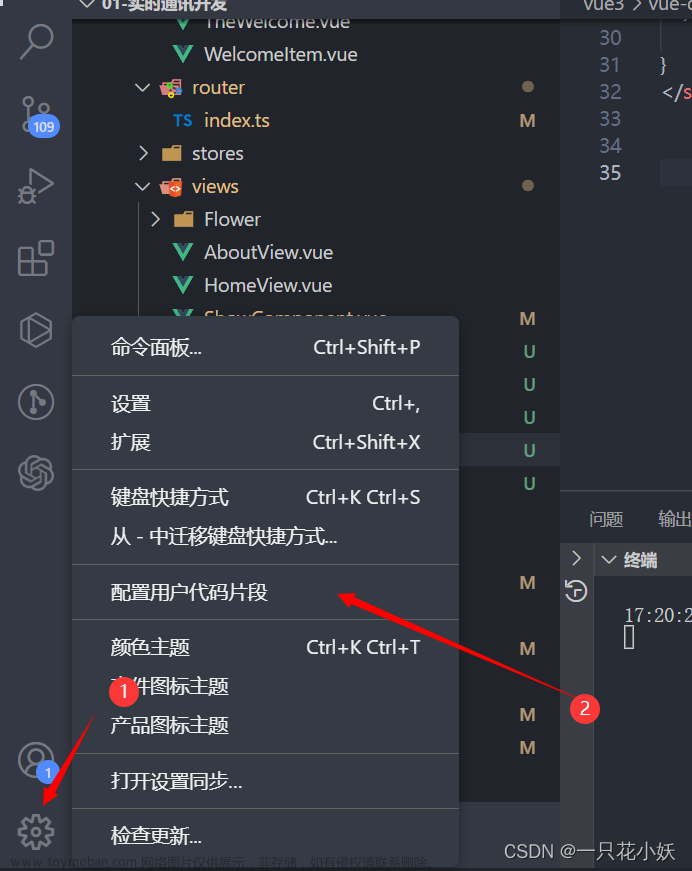
 1. 下载第一步,先在vscode里面点击这个
1. 下载第一步,先在vscode里面点击这个

2.在搜索栏里面输入open in Default Browser
然后找到这个插件点击安装
注意:这个下载的插件是要联网才能下载的
 3.下载完成后就关闭vscode,然后再重新打开。
3.下载完成后就关闭vscode,然后再重新打开。
然后鼠标点击右键就有了这个open in Default Browser选项了。
点击这个选项就可以运行html代码了

运行结果:

这样就完成了设置啦!!!
三、额外知识(选择html代码在哪个浏览器页面运行)
注意:这个知识额外知识点可看可不看
1.鼠标右键点击下面那个open in Other Browsers可以选择代码在哪个不同的浏览器里面打开

2.选择一个浏览器去加载html页面(我选择的是谷歌浏览器,根据自己的需要选择就好了)

如果你觉得本篇文章对你有所帮助的,给个一键三连吧!!!文章来源:https://www.toymoban.com/news/detail-780137.html
点赞关注收藏,抱拳了!文章来源地址https://www.toymoban.com/news/detail-780137.html
到了这里,关于如何在vscode里面快速运行html代码(包含如何在vscode里面编写html代码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!