Flask在Python web开发中虽然热度低于Django但是也存在不小的市场空间,能作为一个主流web开发框架之一也不是浪得虚名,还是有不少干货在里面的,Flask也具备了不少的自身优势,在后面的认识中我们再逐步深入了解
今天我们就来带大家了解一下Flask的初探,首先呢就是环境,现在开始介绍一下通过Pycharm搭建Flask的项目环境;
创建项目
项目创建依托SDK Pycharm来展开;
Pycharm—>File—>New Project—>Flask—>Location 修改自己项目名称及路径 —>创建虚拟环境—>选择模板语言—>create;
上面这几步,都是根据下图标号一步一步的展开来的,设置的时候不要出现错误,细心!细心!细心!!!
选择打开窗口
New Window
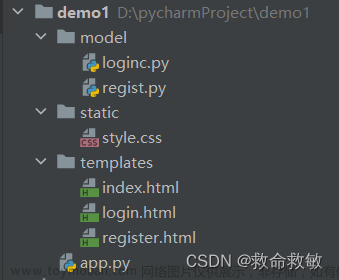
项目架构展示
Flask安装
激活虚拟环境,切换目录至虚拟环境所在位置:
D:\code\flask_wsw>cd venv\Scripts
(venv) D:\code\flask_wsw\venv\Scripts>

看到这个位置有(venv) 就代表我们已经激活了虚拟环境,开始安装
pip install flask
验证安装是否成功
pip list | findstr Flask

这样就代表安装成功了;
hello flask
鼠标右键—>New—>PythonFile —> hello_flask

撸代码
前期环境搭建完成,项目构建也顺利完成,现在开始撸代码了,7行代码构建一个flask 应用;
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_flask():
return 'hello flask '
if __name__ == '__main__':
app.run()
针对每一行代码,我们做个简单的解读,帮助大家理解:
第1行:导入所需包资源;
第2行:实例化Flask应用;
第3行:定义路由,请求地址为/的时候,路由跳转到hello_flask()这个函数;
第4~5行:定义视图,也就是hello_flask()函数,返回一个字符串’hello flask ’
第6~7行:开启flask 服务
如果run()中为空,没有参数,服务开启后映射的IP和port都是采用默认值的方式,分别是127.0.0.1与5000;
如果run()中有参数,app.run(host=‘127.0.0.1’, port=5000),这个设置和默认的设置是一致的,这里我们做一点延伸:
- 假如你想让局域网内的用户访问你的服务,你可以将自己本级IP设置成host的值,别人想要访问服务第一步就是要在浏览器输入你的IP地址;
- 假如5000端口被占用可以将port设置成其他未被占用的端口;
通过浏览器可以访问:http://127.0.0.1:5000,实现服务的访问;
app.run(host=‘127.0.0.1’, port=5000):这种方式开启服务,只能在本地浏览器服务;
app.run(host=‘192.68.0.1’, port=5000):这种方式开启服务,既可以通过http://127.0.0.1:5000在本地浏览器访问,也可以通过http://192.68.0.1:5000在本地浏览器访问;同时同局域网内其他用户也可以通过http://192.68.0.1:5000在各自PC的浏览器访问,这是不是有点互联网的意思了~
服务开启后,终端打印log:
D:\wsws\python.exe D:/code/flask_wsw/hello_flask.py
* Serving Flask app 'hello_flask'
* Debug mode: off
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:5000
Press CTRL+C to quit
客户端【浏览器】
这样就代表我们的第一个flask应用正式成功了;
返回html
flask中给了render_template用来返回html文件
第一种 遵循jinjia2
文件布局
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是测试页面</h1>
</body>
</html>
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def hello_flask():
return render_template("test.html")
if __name__ == '__main__':
app.run(host='127.0.0.1', port=5000)
运行之后在客户端请求的时候发现报错
服务端也报错 报错原因:jinjia2在没有设置参数的时候,需要在指定路径下去寻找html文件,这个默认路径就是
报错原因:jinjia2在没有设置参数的时候,需要在指定路径下去寻找html文件,这个默认路径就是templates文件夹,去这个文件夹去找test.html,如果找到就返回,找不到就报错就是刚才报错的原因;
修改之后的文件夹布局:
重启服务,看看能否正常;
测试下来服务端的日志是正常显示了,客户端的也能正常加载test.html了
第二种 flask实例化指定模板位置
在实例化flask APP的时候指定templates路径
文件布局
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是测试页面aaa</h1>
</body>
</html>
from flask import Flask,render_template
app = Flask(__name__,template_folder='aaa')
@app.route('/')
def hello_flask():
return render_template("test.html")
if __name__ == '__main__':
app.run(host='127.0.0.1', port=5000)
重启服务,客户端验证结果:

返回json
jsonify 返回json文章来源:https://www.toymoban.com/news/detail-780163.html
from flask import Flask, jsonify
app = Flask(__name__, template_folder='aaa')
@app.route('/')
def hello_flask():
data = {
"name": "kongjing",
"age": 18,
"sex": "female"
}
return jsonify(data)
if __name__ == '__main__':
app.run(host='127.0.0.1', port=5000)
重启服务,客户端验证结果: 文章来源地址https://www.toymoban.com/news/detail-780163.html
文章来源地址https://www.toymoban.com/news/detail-780163.html
到了这里,关于[Flask]Pycharm+Flask零基础项目搭建入门的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!