一、问题描述:
npm install 报错 ERR! gyp ERR!
ERR! stack Error: Can't find Python executable "python", you can set the PYTHON env variable
node -v v16
node-gyp -v v3.8.0
二、可能原因
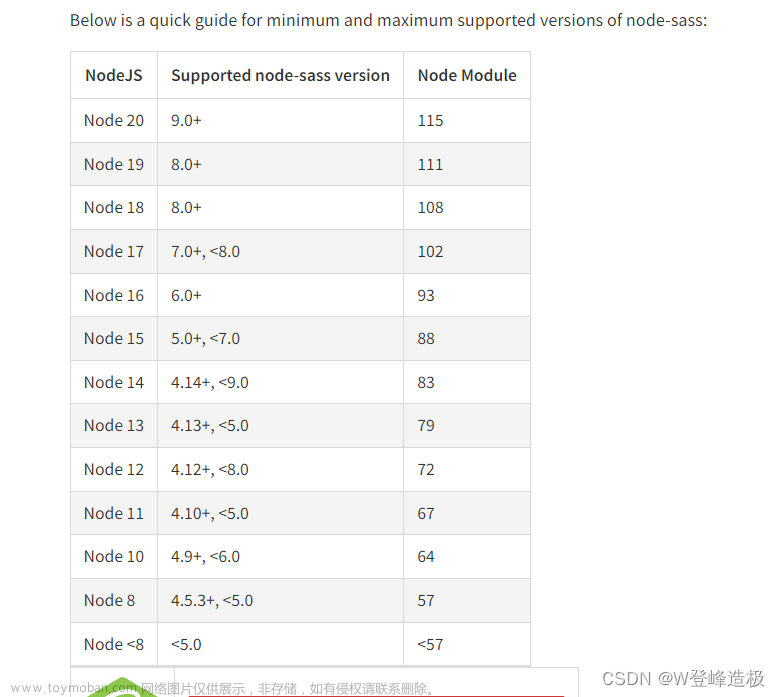
1 nodejs与sass版本不匹配(可能性最大:解决办法见三)
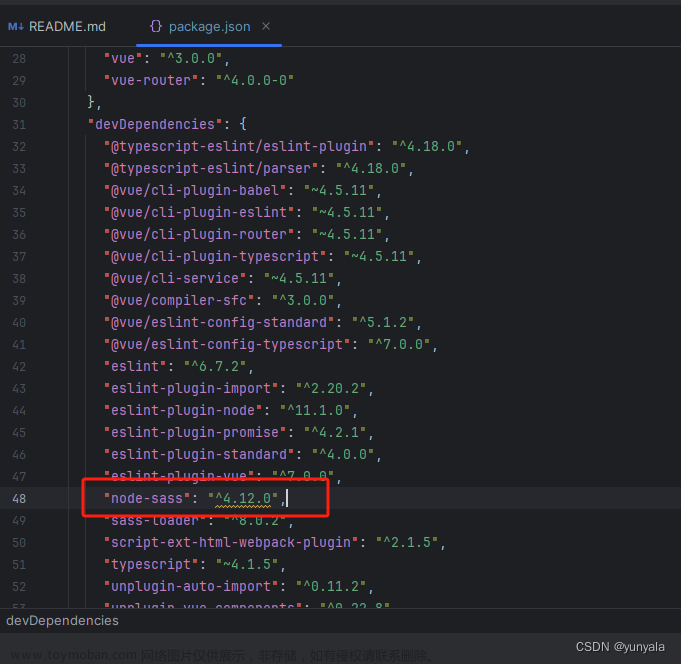
node版本是16,sass版本是4.14。重装的node ,就好了。其他两个是调查时看到的其他可能的原因。开始不知道为什么 ,卸载后重新装了node14就好了。应该是node的版本太高了。并不需要单独安装python,按照sass或者sass-loader时就会自动安装吧。
2 node无法下载sass依赖:解决办法:安装淘宝镜像,执行命令:npm config set registry http://registry.npm.taobao.org/
3 其他原因:解决办法:卸载node重装(这个可以大概也是重装后版本匹配上了)。重装治百病。
三、解决办法
重装node。是不是还要去看怎么安装node。写下我的步骤。
1 下载node14 ,但是网站并不是很方便下。一会我上传到资源。
2 执行安装。下一步就行了
3 安装之后,看下环境变量。电脑-属性-高级系统设置。设置NODE_PATH,并增加PATH。
4 确认node版本 node -v,npm版本 npm -v
5 npm 镜像 :npm config set registry https ://registry.npm.taobao.org/
6 vue-cli安装:npm install -g vue-cli
7 这时候npm install 还会出错。先安装sass: npm install --save-dev node-sass ,查看版本 node-sass --version。安装loader: npm install sass-loader --save-dev 。这次是自动安装的package.json里的版本。文章来源:https://www.toymoban.com/news/detail-780214.html
8 最后一步npm install 。成功安装了。文章来源地址https://www.toymoban.com/news/detail-780214.html
到了这里,关于npm install 报错 ERR! gyp ERR! node-sass python的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!