1.功能
选择路径下的固定视频格式文件播放,对应的音频和视频同步播放
2.新建一个不含UI界面的QT工程


特别注意:QT中的路径名不能含中文

设置一个不含UI界面的工程

取消构建目录
因为要引入视频播放器的模块,我们在pro中引入对应的模块

因为要引入布局格式,所以我们引入水平布局和垂直布局,对应的.h中引入以下两个头文件

同样的,我们要引入视频播放的头文件,需要在pro中引入对应的模块,然后添加对应的头文件


将需要播放声音的头文件引入
#include <QMediaPlayer>
一切准备就绪,开始视频播放器的设置
--》创建对象。然后在.cpp中的构造函数内进行对象的初始化

剩下的步骤在代码中进行中文注释:
.h文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QHBoxLayout> //水平布局
#include <QVBoxLayout> //垂直布局
#include <QVideoWidget> //显示视频
#include <QMediaPlayer> //播放声音
#include <QPushButton> //按钮
#include <QSlider> //滑动条
#include <QStyle> //设置图标
#include <QFileDialog> //选择文件/文件夹
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
public slots:
void chooseVideo();
private:
QMediaPlayer *mediaPlayer;
QVideoWidget *videoWidget;
QVBoxLayout *vbox;
//创建按钮的两个对象:选择视频按钮和开始播放按钮
QPushButton *chooseBtn,*playBtn;
//创建进度条/滑块的对象
QSlider *slider;
};
#endif // WIDGET_H
.cpp
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//对象实例化
this->mediaPlayer = new QMediaPlayer(this);
this->videoWidget = new QVideoWidget(this);
//设置播放画面的最小窗口
this->videoWidget->setMinimumSize(400,400);
//实例化整个窗口的布局---垂直布局
this->vbox = new QVBoxLayout(this);
this->setLayout(this->vbox);
//实例化需要的控件--选择视频按钮
this->chooseBtn = new QPushButton("选择视频",this);
//实例化需要的控件--播放按钮--设置图标代替文字
this->playBtn = new QPushButton(this);
this->playBtn->setIcon(this->style()->standardIcon(QStyle::SP_MediaPlay));
//实例化需要的控件--滑块/进度条
this->slider = new QSlider(this);
//默认的进度条布局为垂直的,我们修改为水平方向
this->slider->setOrientation(Qt::Horizontal);
//实例化一个水平布局,将以上空间放在水平布局内
QHBoxLayout *hbox = new QHBoxLayout;
//给水平布局添加控件---顺序固定,依次放置选择视频按钮、播放按钮、进度条
hbox->addWidget(this->chooseBtn);
hbox->addWidget(this->playBtn);
hbox->addWidget(this->slider);
//将播放窗口和水平布局都添加到垂直布局中
this->vbox->addWidget(this->videoWidget);
this->vbox->addLayout(hbox);//布局中添加布局,addLayout();
//将选择视频对应的按钮和槽函数进行关联
connect(this->chooseBtn,SIGNAL(clicked()),this,SLOT(chooseVideo()));
}
Widget::~Widget()
{
}
//选择视频的槽函数
void Widget::chooseVideo()
{
//选择视频,返回一个播放视频的名字
QString name = QFileDialog::getSaveFileName(this,"选择视频",".","WMV(*.wmv)");
//设置媒体的声音
this->mediaPlayer->setMedia(QUrl(name));
//输出视频画面
this->mediaPlayer->setVideoOutput(this->videoWidget);
//播放
this->mediaPlayer->play();
}
.pro
#-------------------------------------------------
#
# Project created by QtCreator 2022-12-11T15:14:38
#
#-------------------------------------------------
QT += core gui multimedia multimediawidgets
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = day4_videoPlayer
TEMPLATE = app
# The following define makes your compiler emit warnings if you use
# any feature of Qt which has been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
CONFIG += c++11
SOURCES += \
main.cpp \
widget.cpp
HEADERS += \
widget.h
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
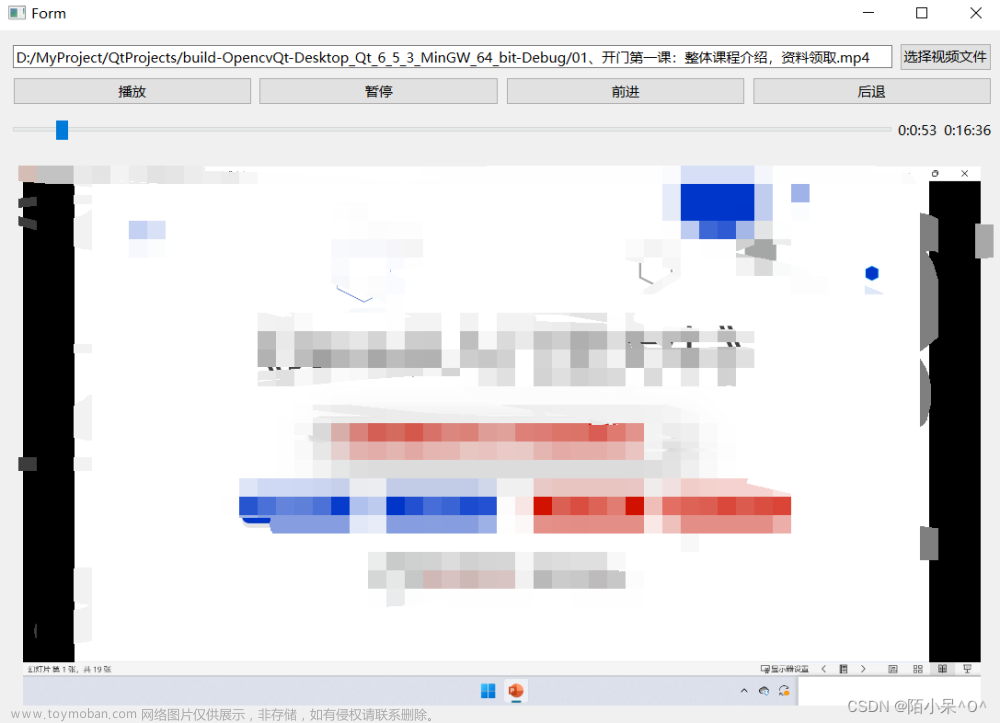
最终的视频播放器(简单版)样式如下

------------------------------------------------------------------------------------------------------------------------------------end
留给读者的问题:
1.在视频播放器中添加声音设置;
2.添加滑动条拖动改变播放对应的进度;
3.将目录下的视频放置在界面中,通过双击实现视频的选择播放;
....
QT中的类特别多,牢记QT三大护法,对UI界面的绘制和非UI界面的绘制要熟悉,记不住没关系,一定要会找,通过库中的用法去定位自己需要实现的功能,找到对应的类和函数以及其中的枚举,读者在学习时切记要多查阅,多自己实现,QT虽然为我们封装了很多类,如何灵活使用是关键!文章来源:https://www.toymoban.com/news/detail-780304.html
加油文章来源地址https://www.toymoban.com/news/detail-780304.html
到了这里,关于QT简单的视频播放器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!