正常情况,我们直接通过在样式表里设置背景图片会出现背景图片覆盖其它控件的情况,比如下面操作:
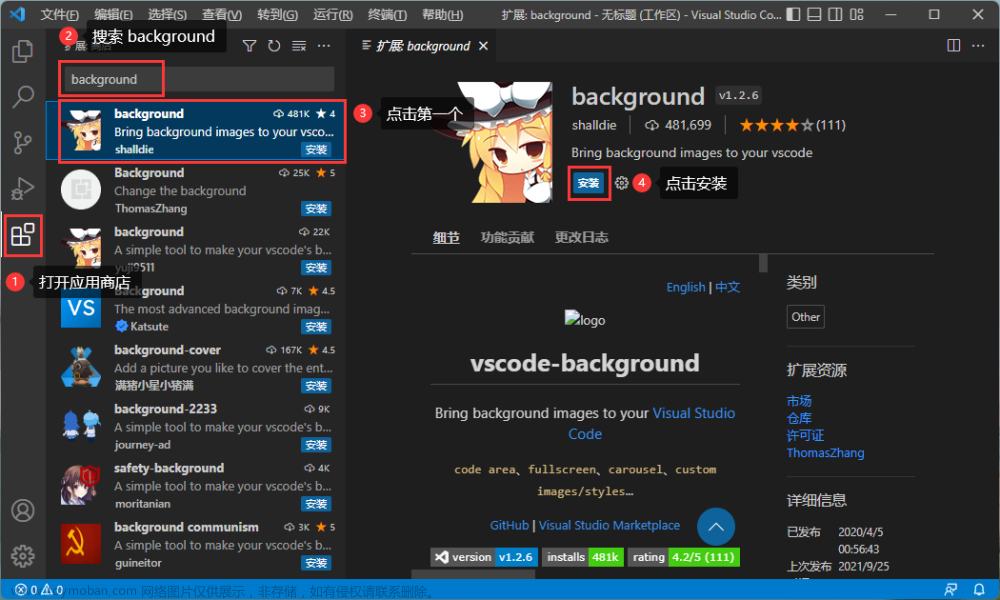
首先右击空白处,点击改变样式表。
然后选择background-image
然后点击铅笔图标
之后我们要先添加前缀,也就是我们的项目名,比如我的这个项目名为Snake,那就添加一个名为Snake的前缀,后面要把资源文件添加到该前缀下,即添加到该项目下。
然后点击添加资源文件,把我们要用到的图片添加到该前缀下
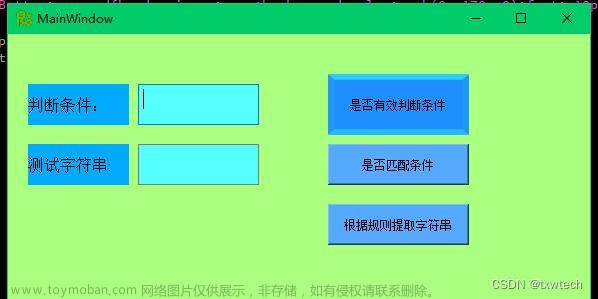
上面的那三张图片就是我添加的,选择其中一张图片作为背景图片,然后一路点OK,会发现,确实添加了背景图片,但是背景图片却覆盖了其它的控件。
这是因为组件的继承。 最开始的面板就是父类,我们新增加的组件是子类,默认都是继承的。因此我们给父类面板控件添加背景图片,子类控件也都继承下来了,也就相当于给子类添加了背景图片,所以背景图片就覆盖了子类。
当然了继承也有继承的好处, 比如,我想统一所有的字体样式,然后就设置父类的字体样式就好了。
既然知道了原理,就不要随便设置父类的样式,以免出现子类控件继承了父类的样式这种情况。
这里我们可以使用一个跟其它组件没有继承关系的ListView,然后铺开,专门作为背景层。
我们将刚刚的操作全部删除掉,重新开始。
首先我们将ListView拖拽到界面上
然后将ListView放大,铺满整个面板,然后右击,选择放到后面,结果如下:
此时我们左击空白处,选中ListView,然后右击空白处,选择改变样式表,然后点击background-image: 文章来源:https://www.toymoban.com/news/detail-780320.html
文章来源:https://www.toymoban.com/news/detail-780320.html
后面的操作就和之前讲过的一样,先点击铅笔图标,然后添加前缀,再添加要使用的资源文件,添加后,选中该图片,一路点OK,最终呈现的效果如下,没有覆盖其它控件。 文章来源地址https://www.toymoban.com/news/detail-780320.html
文章来源地址https://www.toymoban.com/news/detail-780320.html
到了这里,关于如何在Qt Desginer中设置背景图片,且不覆盖其它控件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!