博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
进入21世纪网络和微信小程序得到了飞速发展,并和生活进行了紧密的结合。目前,网络的运行速度以达到了千兆,覆盖范围更是深入到生活中的脚脚落落。这就促使微信小程序的发展。微信小程序可以实现远程处理事务,远程提交工作和随时追踪工作的状态。微信小程序给人们带来前所未有的体验,满足了新时代人们的需求,所以微信小程序模式得到大力发展。
本系统为微信小程序医院挂号系统,是采用微信小程序和网络技术进行开发的在线挂号平台,可以实现医生的查询、挂号、就诊管理等。本系统采用Java语言,数据库为Mysql,运行环境为微信开发者工具。使用角色分为用户、管理员、医生,本系统的功能包括疾病科普信息管理、用户管理、医生管理、挂号记录管理、在线答疑管理、坐诊管理等。其中,用户负责浏览信息、预约医生、管理挂号记录、查询就诊记录等,管理员可以审核用户信息、管理医生信息、在线答疑、坐诊信息等。医生可以管理挂号信息和申请坐诊进行就诊等。本系统实现了医生的在线预约挂号与管理,方便了用户和管理员、医生三方的利益,提高医生预约的效率,更符合现代人生活。
系统的功能结构是系统实现的框架,本系统的主要结构为管理员和用户、医生。管理员的功能为个人中心管理、医生管理、用户管理、挂号记录管理、在线答疑管理、坐诊管理、疾病科普管理等。医生的功能为挂号记录管理、坐诊管理等。用户的功能为个人资料管理、医生信息浏览、疾病科普浏览、医生预约挂号管理等。本微信小程序医院挂号系统功能结构图如下图3-1所示:

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
4.1用户注册
本功能可以实现用户拥有账号、密码的目的。在注册界面里填写必要的字段就可以快速注册成功。用户注册界面如下图4-1所示:

图4-1用户注册界面
4.2登录功能的界面实现
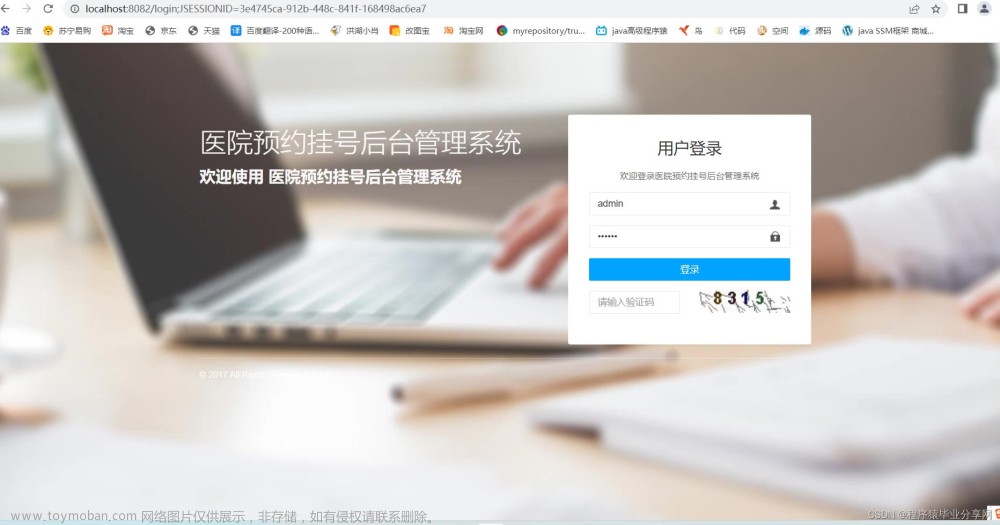
用户注册后需要登录。登录界面设计的目的是保证当前的使用角色等级。管理员同样需要登录后才可以进行操作。在登录界面里加入了身份的选择,在登录时只需要填写用户账号和密码、选择权限就可以实现。用户登录的运行界面如下图4-2所示:

图4-2用户登录的运行界面
登录时的角色选择框里有医生、管理员和普通用户。角色选择框的运行界面如下图4-3所示:

图4-3角色选择框运行界面
4.3管理员功能的设计实现
4.3.1用户管理界面
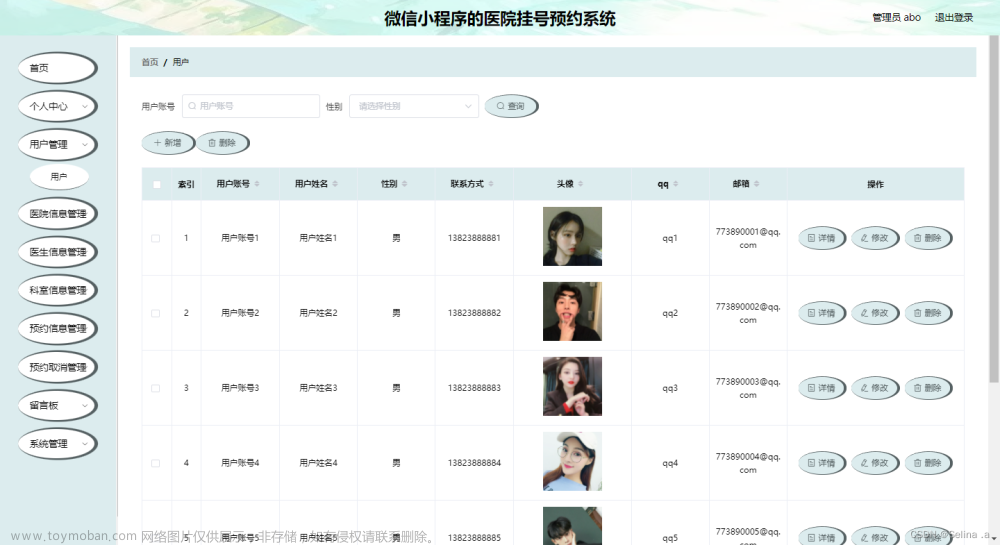
用户的信息由管理员审核,本功能设计的目的是审核用户的资料,当发现不当的使用用户可以删除其账号。当删除用户信息后相对应的用户信息表里的信息也会随着删除掉。查询用户信息功能的运行界面如下图4-4所示:

图4-4查询用户信息功能的运行界面
4.3.2医生管理界面
用户浏览的医生信息可由管理员在此功能里进行维护添加,同样当管理员添加、编辑医生信息后,数据库表中的医生信息表也会发生改变。添加医生信息功能的运行界面如下图4-5所示:

图4-5添加医生信息功能的运行界面
4.3.3 挂号记录管理界面
用户所挂号的所有信息都可以在本界面里看到,管理员可以根据挂号的详情进行安排。挂号记录管理功能的运行界面如下图4-6所示:

图4-6挂号记录管理运行界面
4.3.4系统管理界面
管理员可以发布疾病科普和设置轮播图、处理用户的疑问。系统管理功能的设计界面如下图4-7所示:

图4-7系统管理功能的设计界面
4.3.5坐诊记录界面
管理员可以为医生安排坐诊时间。坐诊记录管理界面如下图4-8所示:

图4-8坐诊记录管理界面
4.3.6就诊记录管理界面
管理员可以查询医生的就诊记录,并可以进行一定的修改。实现界面如下图4-9所示:

图4-9就诊记录管理界面
4.4用户角色功能的界面实现
4.4.1医生浏览功能的界面实现
用户的功能主要为预约挂号医生,所以浏览医生信息为最基本的功能。医生信息以图片为主进行展示。医生信息浏览功能的运行界面如下图4-10所示:

图4-10医生信息运行界面
4.4.2医生预约挂号界面
用户在选择好医生后可以在线预约挂号,在预约挂号界面里按照要求填写信息就可以完成预约挂号。医生预约挂号功能的运行界面如下图4-11所示:

图4-11医生预约挂号功能的运行界面
4.4.3挂号记录管理界面
用户预约挂号完成后,可以管理挂号信息。用户管理预约挂号界面如下图4-12所示:

图4-12我的预约挂号管理界面
4.4.4就诊记录功能的界面实现
就诊结束后,可以在本界面里查询就诊记录,实现界面如下图4-13所示:

图4-13就诊信息实现界面
4.4.5疾病科普浏览界面
用户可以在前台浏览疾病科普信息,实现界面如下图4-14所示:

图4-14疾病科普信息的浏览界面
4.4.6在线答疑
当有疑问时,可以使用本功能进行答疑。实现界面如下图4-15所示:

图4-15在线答疑界面
4.5医生角色功能的设计界面
医生可以管理坐诊信息、挂号信息和就诊信息。实现界面如下图4-16所示:

图4-16医生角色的功能实现界面
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取微信联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-780573.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-780573.html
到了这里,关于基于Java+Vue+uniapp微信小程序医院挂号系统设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!