目录
前言:
0.插件版本:3D WebView for ... Web Browser 3.14.1
1.下载插件:
2.官方下载地址:
3.是unitypackage包可直接导入unity项目中使用,目录如下图:
4.官方示例场景如下图:
5.官方示例场景有2D、3D,带有键盘输入,可更具自己需求选择更改使用。
6.动态修改网址:()
7.注意事项:
8.打包容易出错的问题:
9.Holoens 2 使用者,不需要下载,别浪费钱,因为MRTK自带了,很好用。
我是用于 WebGL 平台 特此记录。

前言:
3D WebView 主要实现在unity 中制作网页浏览器!
可使用平台(很强大,其他类似插件都有平台缺陷):Android 、 iOS、UWP(Hololens)、Windows 、 macOS、WebGL
unity 内部嵌入的网页插件中播放视频网页的问题_canvaswebviewprefab_野区捕龙为宠的博客-CSDN博客
0.插件版本:3D WebView for ... Web Browser 3.14.1
1.下载插件:
3DWebViewAndUniWebView33.9.1(注意:请看资源描述)资源-CSDN文库
2.官方下载地址:
3D WebView: the ultimate cross-platform web browser for Unity | Vuplex Store
3.是unitypackage包可直接导入unity项目中使用,目录如下图:

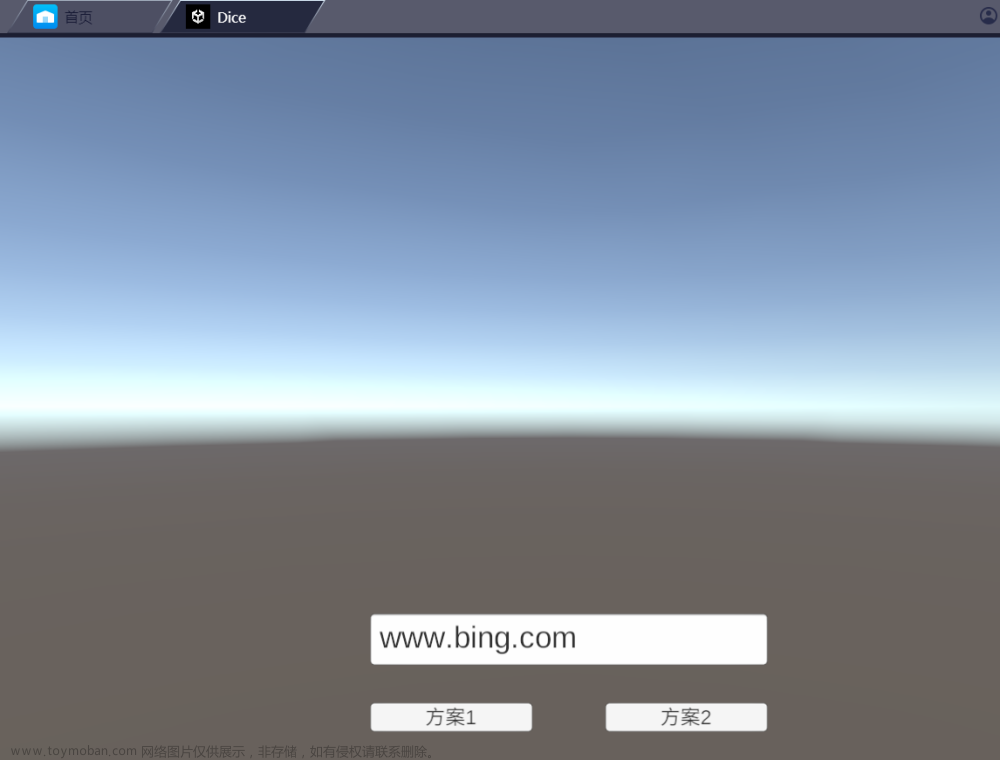
4.官方示例场景如下图:

5.官方示例场景有2D、3D,带有键盘输入,可更具自己需求选择更改使用。

6.动态修改网址:()
void Update()
{
if (Input.GetKey(KeyCode.A))
{
CanvasWebViewPrefab_.WebView.LoadUrl("https://www.baidu.com/");
}
}
7.注意事项:
如果你打开官方示例出现下图情况,看你在什么平台运行的,就缺什么平台的包,导入即可!
(WebGL 请打包出来运行查看效果,编辑器无法打开网页!)

下面是几个平台的包图片示例:

8.打包容易出错的问题:
安卓注意事项:
1.将“图形API”设置为“OpengGLES3”或“OpengGLES2”
2.将“最低API级别”设置为“Android 5.0 Lollipop”以上
3.验证“构建系统”是否设置为“Gradle”,一般是默认
IOS注意事项:
1.将“Windows图形 API”设置为“Direct3D11”
不能播放视频网页问题:文章来源:https://www.toymoban.com/news/detail-780634.html
在unity 菜单栏 点击:Vuplex → Enable Proprietary Video Codecs to show the following window:文章来源地址https://www.toymoban.com/news/detail-780634.html
9.Holoens 2 使用者,不需要下载,别浪费钱,因为MRTK自带了,很好用。
到了这里,关于unity 内嵌网页简单流程(3D WebView 3.14.1)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!