1.安装 PHP
首先,打开终端,安装 Homebrew,输入如下命令:
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" 安装了 Homebrew 之后,你可以使用下面的命令来安装 PHP:
$ brew install php 2.安装 VS Code
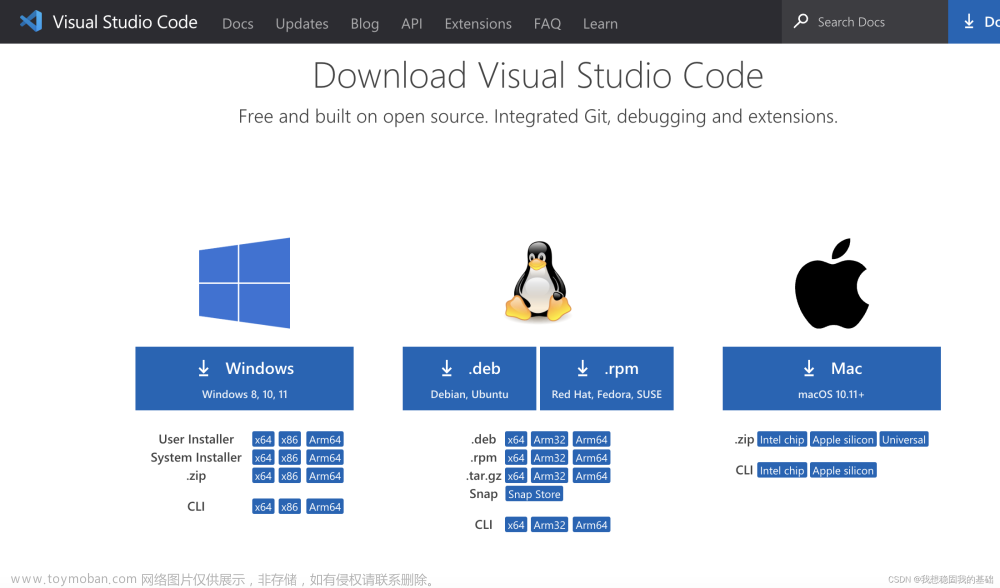
如果你还没有安装 VS Code,可以访问 VS Code 官方网站 下载并安装。
3.安装 PHP 扩展
在 VS Code 中,点击左侧侧边栏的 Extensions 图标 (或通过视图菜单选择 Extensions),然后在搜索框中输入 "PHP"。你会看到一系列与 PHP 相关的扩展,如 "PHP Intelephense"、"PHP Debug" 等。你可以根据你的需求安装这些扩展。
-
PHP Intelephense 是一个非常流行的 PHP 扩展,提供了代码高亮、智能感知、代码格式化、代码跳转等功能。点击 "Install" 按钮进行安装。
-
PHP Debug 是一个用于 PHP 的调试器扩展,它使用 Xdebug 扩展进行调试。点击 "Install" 按钮进行安装。
4.配置 PHP 执行路径
在 VS Code 中,按 Cmd + , 打开设置,然后搜索 "PHP Executable Path"。在这里,你需要输入 PHP 可执行文件的路径。
在终端中输入 which php,它会返回 PHP 的安装路径。把这个路径复制到 "PHP Executable Path" 设置中。
5.配置 PHP 调试
首先,你需要在你的 PHP 中安装 Xdebug 扩展。在终端中输入如下命令:
$ pecl install xdebug 安装完成后,你需要在 php.ini 文件中启用 Xdebug。找到你的 php.ini 文件,通常情况,你可以通过在终端中输入 php --ini 来查找。
Loaded Configuration File 行显示了当前加载的 php.ini 文件的路径。请记下该路径,以便后续步骤中使用。

然后,打开这个文件,添加以下行:
[XDebug]
xdebug.remote_enable = 1
xdebug.remote_autostart = 1 保存并关闭文件,然后在终端中输入 php -v 来确认 Xdebug 已经成功安装。
6.创建 PHP 项目
-
创建新的文件夹作为项目根目录
-
在VSCode打开根目录
-
创建并编辑PHP文件(例如:index.php)
-
“设置"中搜索"PHP"找到 "PHP › Validate:Enable" 设置,勾选以启用 PHP 语法验证。
7.创建调试配置
到导航栏“运行”中选择“添加配置”,创建一个名为 .vscode/launch.json 的文件,然后在这个文件中配置调试设置。

或者到左侧选择“Debug”,然后在“运行”下拉菜单中选择“添加配置”。

8.在浏览器中访问index.php
-
在VS Code中打开你的PHP项目。
-
确保你的Xdebug已经正确配置并已启动。
-
在VS Code的调试面板中,选择"Launch Built-in web server"配置并点击运行。
-
VS Code会在终端中打印出一个消息,告诉你服务器正在运行的端口号,消息格式如下:"Development Server (http://localhost:xxxx) started"。其中的xxxx就是你的端口号。
-
打开浏览器,输入"http://localhost:xxxx/index.php",其中的xxxx替换为你在第4步中看到的端口号。
 文章来源:https://www.toymoban.com/news/detail-780678.html
文章来源:https://www.toymoban.com/news/detail-780678.html
 文章来源地址https://www.toymoban.com/news/detail-780678.html
文章来源地址https://www.toymoban.com/news/detail-780678.html
到了这里,关于Mac电脑VSCode配置PHP开发环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!