小编在配置RN环境的时候,遇到了各种坎儿,在发布这篇之前终于是搞好了,特此在这把详细过程记录下,以便造福各位。(一键三连点关注,关注小夏不迷路)
一.首先先来打开官网:(React Native)
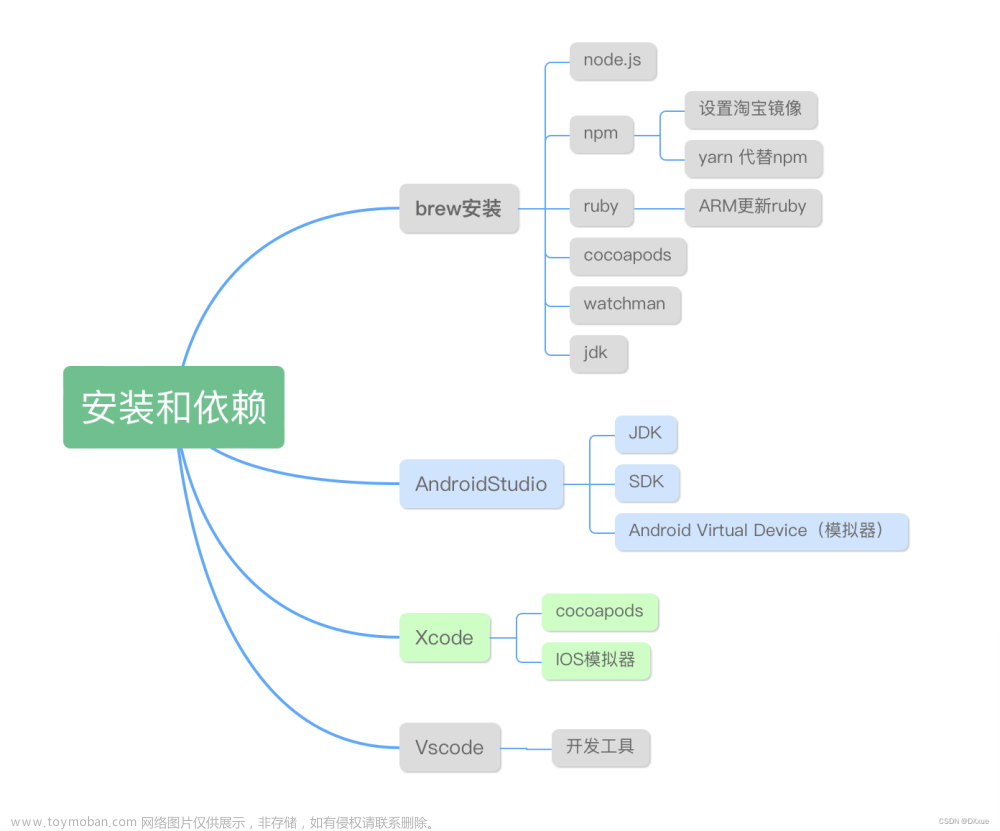
准备工作:必须安装的依赖有:Node、JDK 和 Android Studio。

二.安装node:
1)node必须在14以上,可以去 node官网下载。
2)个人我推荐使用NVM,因为NVM可以很方便的切换版本,避免后续接手旧项目还得很麻烦的处理node降级的问题。
2)如果已经安装好,可以跳过此环节
三.安装yarn:
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。
第一步骤已经安装了node,现在可以打开cmd执行以下命令;
npm install -g yarn
注意:如果vscode编译器的终端输入yarn的命令报错“无法将 yarn 项识别为…”,原因是vscode中的集成终端使用的是powershell,所以我们要设置一下powershell的执行权限。
设置powershell的执行权限:
1、在开始搜索框中搜索powershell,右键,以管理员身份运行 2、执行set-ExecutionPolicy RemoteSigned命令,并输入y选项
2、执行set-ExecutionPolicy RemoteSigned命令,并输入y选项
四. 安装Java SE Development Kit(JDK)11
React Native 需要 Java Development Kit [JDK] 11。你可以在命令行中输入 javac -version(请注意是 javac,不是 java)来查看你当前安装的 JDK 版本。如果版本不合要求,则可以去Temurin或Oracle JDK上下载(后者下载需注册登录)。
1、下载Java Development Kit
我要介绍的是Oracle JDK的方式,
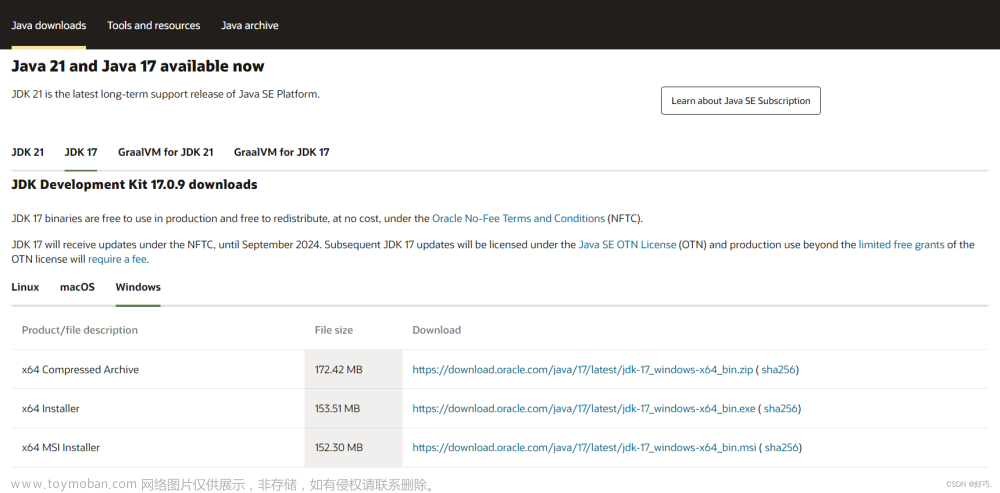
打开官网,如下图所示,点击下载jdk-11.0.19_windows-x64_bin.exe文件,因为安装exe文件后,会自动给你配置环境变量,无需手动配置。

注意:打开官网后,展示的是最新版本(JDK21),不建议安装最新版本 ,17版本一下的都可以,小编安装的是JDK11,可以根据需要自行下载。
2、同意协议后继续下载
点击第一步后会打开如下弹窗:

3、登录Oracle
点击上一步后,如果没有登录,需要登录一下。如果没有注册过,需要先注册后登录
下载之后,得到jdk-11.0.19_windows-x64_bin.exe文件

4、安装jdk-11.0.19_windows-x64_bin.exe
安装这个就很简单,直接一路下一步就好了,安装路径建议用默认路径。
5、查看是否安装成功
打开cmd,输入 javac -version ,如果能看到版本号就说明安装成功了

到了这里 JDK 也就安装完成了。
五.搭建Android 开发环境
搭建android开发环境是真的费劲儿,官网也没有详细的过程说明,这里会把详细的过程以及注意事项记录下来,可以跟着我的步骤,带你少走弯路。
1、下载 Android Studio
国内用户可能无法打开官方链接,那就需要先连接VPN,再进入官方链接下载。没有VPN就自行使用搜索引擎搜索可用的下载链接。
点击进入 Android Studio

点击下载,会有弹出框:

下载得到 android-studio-2022.3.1.21-windows.exe,双击打开安装

2、 安装 Android Studio
作为资深安装工程师,告诉你安装技巧就是,一路Next,最后Install。





3、配置Android Studio
上个图片已经勾选打开Android Studio
(1)选择方式
打开后会弹出一个弹窗如下,默认选择第二个选项就好

(2)是否要配置代理
下一步如果出现如下弹窗,就是想让你配置一个代理,在我们没有熟悉 Android Studio或者没有经常用的时候,这个配置无需理会,点击 Cancel 关闭弹窗
(3)进入到初始配置页面,点击 Next
(4)选择自定义安装,如下:

(5)默认路径就好,继续 Next
(6)选择主题背景颜色
(7)勾选要下载的内容
注意:不一定要下载这个模拟器,可以使用第三方模拟器(例如:雷霆模拟器),使用第三方模拟器的用法我就不介绍了,本文只介绍Android 官方提供的Android Virtual Device模拟器,我觉得挺好用的。

(8)这一步是检测到你可以设置系统加速,已经给你推荐2GB,继续点击 Next 走下一步(2022版的是没有这步的,正常next就行)
(9)安装确认,点击 Next

(10)要下载的详情
显示要安装的包,继续 Next

(11)同意协议
分别点击左边的三个项目,勾选右边的 Accept 表示同意协议,然后点击 Finish:

(我安装的时候只有两个文件目录,点击文件目录点击右下角的Accept,之后点击Finish即可)
(12)接下来就是安装各个包
点击 Show Details 查看要下载的具体内容

(13)拿到模拟器包的链接
重点来了,把下载模拟器包的链接复制出来:
https://dl.google.com/android/repository/sys-img/google_apis/x86_64-33_r10.zip
以后可能下载路径会变动,最好自行复制,看到带有x86_64的zip包就没错
(14)下载模拟器包:x86_64-33_r10.zip
使用浏览器下载之后,手动取消,关闭下载,然后点击 Finish,关闭Android Studio。
重新打开Android Studio,就又回到初始步骤,按照之前的步骤继续走。
重点:走到下面这一步的时候,把Android Virtual Device取消勾选,然后继续 Next,后续的步骤和上面一样。(这样下载就会快很多,大概几分钟就ok了)

注意:下载完成的时候,可能程序会自动给你配置系统环境变量,如果你安装了360之类的安全软件,会提示你 检测到有程序尝试修改系统设置,这时候一定要允许,不然后续可能得自己配置环境变量了,怎么配置就自行百度了。
(15)打开项目
打开react native项目,还没项目的就自己先去 new 一个项目:

(16)打开SDK Manager
打开项目后,左上角,点击File,之后点击Settings打开SDK Manager

复制下图Sdk路径

粘贴到文件夹目录,回车打开Sdk目录:

(17)新建个文件夹,把刚下载的压缩包解压进去,解压到这个目录替换掉这个文件夹:(这个包解压出来刚好是x86_64文件夹)

(18)配置 SDK
关闭Android Studio,再次打开SDK Manager
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 13 (Tiramisu)选项,确保勾选了 Android SDK Platform 33 和 Google APIs Intel x86 Atom System Image(这个就是上一步解压的模拟器包,前面是横杠说明已经配置好,无需再勾选下载) ,如下:
然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的33.0.0版本。(你可以同时安装多个其他版本。)

然后点击"Apply"来下载和安装这些组件,弹窗确认,点击 ok:



最后点击Finish,然后关闭SDK Manager.
(19)创建模拟器
点击Device Manager,打开窗口,之后点击Create Device,创建虚拟机。

之后选择喜欢的机型即可:



点击Finish,就创建成功了:

(20)配置 ANDROID_HOME 环境变量:(这个官网是有步骤的,小编也给各位摘录过来方便操作)
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

注意:win11直接搜索编辑系统环境变量,之后点击进入,在点击右下角环境变量即可

SDK 默认是安装在下面的目录:
C:\Users\你的用户名\AppData\Local\Android\Sdk你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
(21)把一些工具目录添加到环境变量 Path
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin


你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
到这里react-native的环境配置就完成了,可以开始进行项目的运行及测试了。(贺电)
五.React Native 首次运行时的问题梳理
小编在配置玩环境后,就第一时间尝试创建运行了一个RN的项目,但是刚开始就遇到了问题,所以也一起给各位工程师大大梳理下可能会遇到的问题。
1.react-native 项目的创建
如果你之前全局安装过旧的react-native-cli命令行工具,请使用npm uninstall -g react-native-cli卸载掉它以避免一些冲突:
npm uninstall -g react-native-cli @react-native-community/cli创建命令官网提供了两个:
第一种:
npx react-native@latest init AwesomeProject第二种:([可选参数] 指定版本或项目模板)建议使用第二种命令
npx react-native@X.XX.X init AwesomeProject --version X.XX.X注意1.请
不要在目录、文件名中使用中文、空格等特殊符号。请不要单独使用常见的关键字作为项目名(如 class, native, new, package 等等)。请不要使用与核心模块同名的项目名(如 react, react-native 等)。
注意2:请
不要在某些权限敏感的目录例如 System32 目录中 init 项目!会有各种权限限制导致不能运行!
注意3:请
不要使用一些移植的终端环境,例如git bash或mingw等等,这些在 windows 下可能导致找不到环境变量。请使用系统自带的命令行(CMD 或 powershell)运行。
ps:版本号x.xx即可;版本号选择不要选择最新版本,个人建议0.72,0.73就可以
之后,等待执行完毕,项目创建就ok了!!!
2.运行前的配置
运行项目之前,进入gradle文件夹,打开gradle-wrapper.properties文件。

修改distributionUrl的路径,改为本地路径,如图:

之后就可以在终端执行了。
执行命令:
npx react-native run-android或者通过yarn进行运行:
yarn android3.运行后报错:Cannot start server in new window because no terminal app was specified。
解决方案:
可以下载git运行,之后通过git运行rn项目。

这样就运行起来了!!!
运行后会在项目目录中生成一个.gradle文件夹。c盘也会生成一个.gradle目录
4.gradle版本不匹配


解决方案:
查看你下载的gradle与你的react-native版本是否匹配。还有下载指定对应路径,放置在本地目录后,修改你的distributionUrl路径。(注意名称一定不要写错)
5.下载gradle-plugin报错:


他这个是访问Google和jcenter仓库去进行下载,所以比较慢,读取超时,就会报错。
解决方案:
1)网好的情况下:可以通过切换淘宝镜像进行重新执行。
在项目文件中点击android文件夹,打开build.gradle,如图:
 把google()注释了。添加
把google()注释了。添加
maven{ url 'https://maven.aliyun.com/repository/google'}切换好淘宝镜像仓库后,重新运行即可。(后续下载解析很多文件,稍加等待即可)
终极方案:(替换大法)

报错提示上显示无法加载的资源,后面会跟着链接,把链接复制到浏览器,进行下载,下到本地。

下载时可能会遇到网络问题,多试几次,或者可以去百度找下别人分享的网盘资源。
下载好之后就到关键步骤了,该把他放在那个文件夹里呢?
小编就不给大家卖关子了,毕竟能看到这的都是铁粉了,一定都是点过关注的了。我们直接上干活。
1.在下载过程中有一个比较大的文件‘kotlin-compiler-embeddable’,大概50多MIB。这个要下很长时间。所以小编想了另外一种方法就是替换下载文件。
方法其实非常的easy,首先先打开此电脑,点击进入C盘,找到用户文件夹,进去后点击对应用户名的文件夹,找到.gradle命名的文件夹,他是gradle运行以后生成的缓存文件夹,进去后会有一些配置文件,点击caches文件夹,这个是存放电脑临时缓存文件,进入后找到modules-2文件夹进入,之后在点击files-2.1,进去后会看到很多依赖包的文件夹,往下拉,找到“org.jetbrains.kotlin”命名的文件夹,里面同样由很多文件,找以‘kotlin-compiler-embeddable’命名的文件夹,进入后看到几个随机生成的文件夹,点击进入 ,找到POM类型的文件,这个实际上就是Maven的驱动核心,可以通过VSCode打开改文件,找到对应的资源下载路径进行下载。下载好后,直接将下载好的压缩包放到此文件夹即可。

C盘 > USER > 用户名 > .gradle > .modules-2 > files-2.1 > org.jetbrains.kotlin >
kotlin-compiler-embeddable >进入含有POM文件类型的文件夹
为方便各位读者:小编特分享下载资源库网址。可以通过该网址下载指定依赖资源。
kotlin-compiler-embeddable对应的依赖链接:maven.pkg.jetbrains.space/kotlin/p/kotlin/bootstrap/org/jetbrains/kotlin/kotlin-compiler-embeddable/
根据你当时显示的版本选择下载。


注意:选择下载时选择文件名-版本号.jar的文件下载。
2.解析依赖文件时,会下载一个‘hermes-android’和‘react-android’的aar类型的两个二级制文件
Hermes是Facebook专门为ReactNative框架研发的轻量的JavaScript引擎,改文件大概110MIB左右。下载时同样会遇到读取超时问题,如果已经配置好镜像仓库,可以直接忽律。
而另一个‘react-android-0.72.8-debug’的依赖资源大概190MIB左右。
这里小编主要还是讲解通过下载替换的方式进行操作展示。
同样先打开此电脑,点击进入C盘,选择用户文件夹,进入对应的用户文件,找到 .gradle 文件夹,点击进去后点击caches文件夹,选择modules-2文件夹,进去后点击files-2.1文件夹,下拉找到 com.facebook.react 文件夹,里面就可以看到'hermes-android'和'react-android'这两个文件夹,先点击hermes-android文件夹,里面只有一个以版本号命名的文件夹,点进去会显示几个随机命名的文件夹,找到POM类型文件所在的文件夹,还是将下载好的文件直接拉过来即可。
仓库链接:
Central Repository: (apache.org)
hermes-android资源链接:
Central Repository: com/facebook/react/hermes-android (apache.org)
react-android资源链接:
Central Repository: com/facebook/react/react-android (apache.org)
找到对应的版本进行下载即可;


ps:这里给各位整理好了小编创建rn项目(0.72版本)时安装的这几个文件,已经给诸位打包好上传云盘,需要自取
链接:https://pan.baidu.com/s/1kglHAjYvWfv3sNxQ98S5rA
提取码:589r
搞好之后,关闭虚拟机,重新执行命令让他自动加载解析即可。

看到这个就说明环境构建成功了!在虚拟机上也会运行项目index页面!!!文章来源:https://www.toymoban.com/news/detail-780711.html
功成身退,我们下次见。🙂文章来源地址https://www.toymoban.com/news/detail-780711.html
到了这里,关于React Native环境配置搭建(全网最全 没有之一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!